The 101st issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Last week we celebrated – kind of, as there were no celebratory formalities involved – our 100th issue. This week we're back with our 101st issue which features a fresh collection of sites, modules, and other resources related to ProcessWire.
This time we've got more core development news, two brand new modules, and an awesome site of the week built for none other than Swisscom, the biggest telecom operator of Switzerland.
Thanks for being here with us again. As always, all feedback is welcome – please don't hesitate to drop us a line if there's anything you'd like us to consider for our future issues. We hope you enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.15 adds support for panels to the admin
In his latest post at the processwire.com blog, Ryan discusses the latest version of the devns branch, ProcessWire 3.0.15. This version adds support for a new and pretty neat feature known as panels.
ProcessWire Panels
ProcessWire Panels is a new JavaScript library, and essentially an alternative to modal windows. Just like modal windows, panels are opened on top of existing content, and the biggest differences are visual, though panels can also be resized by dragging.
The most notable use cases for panels are the newly added "quick tree" link, the debug tools, and the "view" option of Page Editor. The "view" option is now accompanied by a dropdown menu with a bunch of all-new options:
- Panel opens the page for viewing in a separate panel on top of the Page Editor. This panel can be resized by dragging.
- Modal popup opens the page in a similar manner, except this time in a modal window, again placed on top of the Page Editor.
- New Window/Tab, as the name suggests, simply opens the page in a new window or tab, depending on your browser configuration.
- Exit + View is the old default behaviour, i.e. it opens the page in current window and exists the Page Editor.
Additionally, if your site has multi-language support enabled, the view links make it possible to choose which language the page should be viewed in – another handy shortcut, no doubt about that.
Support for utf8mb4 and InnoDB
Latest version of the Processwire installer provides specific settings for utf8mb4 as an alternative to utf8, and InnoDB as an alternative to MyISAM. If neither of these sound familiar don't panic – Ryan has kindly provided us with a pretty extensive explanation about cases where these options might come in handy.
To summarise, InnoDB can be more efficient especially for high traffic sites and sites with regular, large-scale updates – such as automated imports. The downside is that MySQL before 5.6.4 doesn't support for fulltext indexes for InnoDB tables – a feature that ProcessWire makes extensive use of.
The other newly added option, utf8mb4 charset, adds support for languages with 4-byte characters – and, of course, emoji. The downsides are that this feature requires at least MySQL 5.5.6 and some 3rd party modules use database index lengths incompatible with utf8mb4 (255 characters whereas the max length for utf8mb4 indexes is 250 characters).
For more details about the weekly core updates remember to check out Ryan's latest blog post at the processwire.com blog. Thanks!
Database Counters provides an API for defining and incrementing counters
Database Counters is a new module by netcarver. As the name suggests, this module deals with database counters – or, to be more specific, it provides an API one can use to get the next value of a named counter. Behind the scenes the module adds a database table of it's own for containing site-wide, named counters.
The API is based on one command: next('name'). By default this increments a named counter by one – or creates it if it doesn't yet exist. For more specific needs the function supports couple of extra params: next('counter', 10, 100) increments counter called 'counter' by 10, and if the counter doesn't yet exist, it creates one with the initial value of 100 – instead of 1, which is the default value for newly created counters.
Thanks to netcarver for sharing this module with us – it's definitely a great feature to have, and the implementation seems flexible enough to handle most typical use cases!
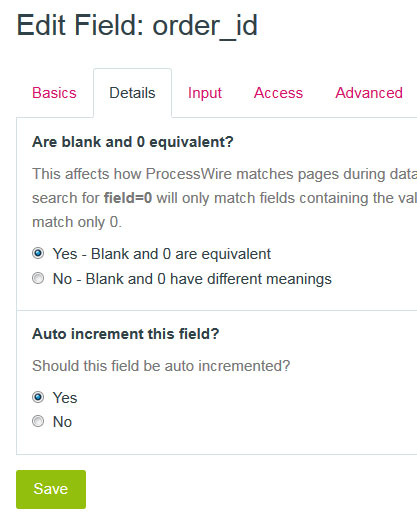
Integer Auto Increment adds an auto-increment option to integer fields
 As it happens, this week we have two new modules that deal with pretty much the same issue: incrementing site-wide counters. Integer Auto Increment, built and released by Stikki, is another take on the topic, though actually it was released before t he Database Counters module introduced in the previous chapter.
As it happens, this week we have two new modules that deal with pretty much the same issue: incrementing site-wide counters. Integer Auto Increment, built and released by Stikki, is another take on the topic, though actually it was released before t he Database Counters module introduced in the previous chapter.
Luckily the similarities between these two modules are superficial at best: while Database Counters provides an API to programmatically increment named counters, Integer Auto Increment adds auto-increment support as a new option to regular integer fields. The workflow is quite straightforward: add an integer field, enable auto-increment support, and add the field to a template. Every time you add a new page with this field, the value of your newly created integer field will be automatically incremented by one.
There's often more than one solution to any given problem, and our latest modules are a great example of this: both provide a similar new feature, yet the approaches they take are completely different. Big thanks to Stikki for creating this module – it's exceptionally easy to use and has a number of valid use cases!
Site of the week: La Werkstadt by Swiss telecom operator Swisscom
 La Werkstadt is a place where self-employed designers, developers, etc. can gather, work, and share ideas together. Located in the heart of Biel, La Werkstadt is a project of Swisscom, the biggest telecom operator of Switzerland, and described in a press release from March 2016 as an "innovation house".
La Werkstadt is a place where self-employed designers, developers, etc. can gather, work, and share ideas together. Located in the heart of Biel, La Werkstadt is a project of Swisscom, the biggest telecom operator of Switzerland, and described in a press release from March 2016 as an "innovation house".
This responsive site was built by novu, has two languages – neither of which is English, so we're relying on a translator for the facts here, by the way – and behind the scenes is powered by the latest stable version of ProcessWire with the commercial ProCache module enabled.
Thanks to novu for sharing your work with us and congratulations for Swisscom for having such an amazing site. We hope that La Werkstadt does a great job at connecting different people and different ideas in a productive way!
Stay tuned for our next issue
That's it for the 101st issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 23rd of April. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment