The 104th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
We're going to introduce a total of three new modules this week, showcase a new site of the week, and of course take a closer look at the latest core updates for the 3.x branch – in other words there's plenty of new content for this issue.
Big thanks to our loyal readers for being here with us again and an equally big welcome to those of you checking out your first issue of ProcessWire Weekly. We're always happy to hear back from you folks, so please drop us a line if there's anything you'd like us to consider for our future issues. Ideas, suggestions, corrections, critique; it's all welcome.
Have a great and relaxing weekend and don't forget to check out the weekly blog post at processwire.com, where Ryan shares his insights into the latest core updates!
ProcessWire 3.0.17: introducing a major redesign of the built-in images field
Following up on an earlier post about the redesign of the image field, this week we've got the real thing for you. In his latest blog post Ryan introduces the new images field for ProcessWire and explains how it differs from the old one. There's also a screencast showcasing the image field in action:
The newly redesigned field looks great, makes better use of space reserved for it, is able to show previews of images before they've actually been uploaded, supports drag-and-drop to a specific place and replacing an existing image by dragging a new one on it, and more. This is a huge update, and we're sure you'll love it once you check it out.
This update was very much a group effort: the new images field was designed by Tom Reno and implemented by Benjamin Milde, while Ryan provided some additional features and the final layer of polish. A round of applause to everyone involved!
Don't forget to check out Ryan's latest blog post for more details on the images field updates and some of the other updates this week, including a few documentation enhancements. Thanks!
New module: MarkupSrcSet
MarkupSrcSet provides site-wide named configuration settings for generating srcset and bgset markup. Built by Roland Toth, this module depends on the lazysizes library and is currently labeled beta. Please keep in mind that, should you decide to implement this module on a production site, extra caution is strongly recommended.
Image sizes can be defined via module configuration as JSON and once defined, you can call any of them within your template files with a call to a newly added srcset() method: <img <?= $page->image->srcset('featured-image') ?>>. The module can be configured to add the required JavaScript automatically, and if JavaScript is disabled, the smallest image size available will be used by default.
If you're interested in implementing lazy-loaded responsive images on your site – and you should be – this module is definitely worth checking out. Big thanks to Roland for sharing it with us, and we hope to see the first stable release out soon!
New module: Template Latte Replace
One of the first modules to specifically assume the use of ProcessWire 3.x, Template Latte Replace is another module by Roland Toth and an implementation of the Latte templating engine for ProcessWire template files.
As we all know, ProcessWire itself doesn't include any kind of templating engine, but for those who prefer to use one for their template files, 3rd party modules such as Template Latte Replace provide an easy solution. Instead of rolling out your own solution, usually it makes more sense to rely on one of the battle-hardened solutions out there.
Latte is a full-blown templating engine – similar to Twig and Smarty – with an extensive collection of mostly presentation-related features. While the module documentation at GitHub is a very good introduction to Latte and the features specific to this module, you might want to check out the official documentation of the Latte engine for more details.
Thanks to Roland for sharing this handy module with the community – your work is very much appreciated and I'm sure Latte will find it's place among ProcessWire users!
New module: Adopt field values as defaults from parents
The third and final module for the week, Adopt field values as defaults, is a handy little helper for situations in which you'd like to use existing values from the parent page as defaults when creating new child pages. After you define source templates and target fields via module settings everything else is completely automatic.
Sure, this is most definitely something you could mimick with a little bit of display logic in your template files, but there are two important distinctions: first of all "Adopt field values as defaults" automates things for you, and second of all it only fills in the field values when the page is created, meaning that these values can be removed later on.
Thanks to blynx for sharing this module with us!
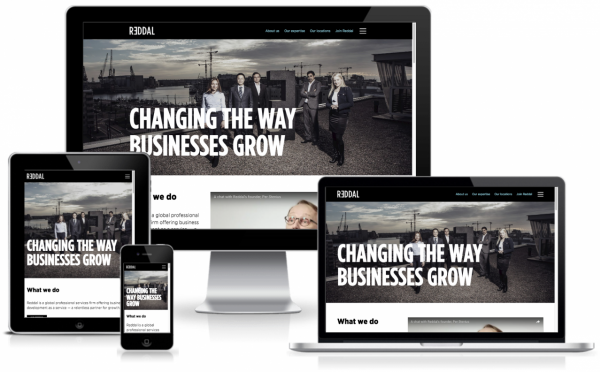
Site of the week: Reddal
 Reddal is a company providing business development as a service – or, in other words, they help other businesses grow, become more succesful, more productive, and so on.
Reddal is a company providing business development as a service – or, in other words, they help other businesses grow, become more succesful, more productive, and so on.
Established at Helsinki, Finland in 2010, today Reddal has more than 50 employees, offices in Helsinki, Seoul, Dubai, and Kuala Lumpur. In addition to their worldwide offices they also manage operating teams in London, Miami, Tehran, Germany, and France.
Designed and built by another Finnish company, Nordenswan & Siirilä, the web site of Reddal has a strong, distinctive look to it. Based on the Bootstrap front-end framework the site is responsive and has a very nice mobile first feel to it. Some features, such as the main navigation, seem to be aimed for small screen devices, yet they feel intuitive on larger screens too.
On a related note, the site isn't the only thing Nordenswan & Siirilä designed for Reddal. As a matter of fact the two man design and development powerhouse is responsible for their entire visual identity, and the brief case story on their own site features a whole bunch of examples of Reddals brand in action.
Big thanks to Nordenswan & Siirilä for sharing your work with us – great job as always!
Stay tuned for our next issue
That's it for the 104th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 14th of May. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment