The 110th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Hello there and welcome to the latest issue of ProcessWire Weekly. This week we've got some pretty neat core updates to share, two new modules, and a wonderful site of the week. All in all this has been another great week for the project, and as always we're excited to share the news with our readers.
Thanks for being here with us and as always, all feedback is welcome – please don't hesitate to drop us a line if there's anything you'd like us to consider for our future issues. We hope you enjoy our latest issue and have a great weekend!
Latest core updates: 3.0.22 and 2.8.22
In his latest post on the processwire.com blog, Ryan introduced a whole bunch of pretty important upgrades for the core of ProcessWire. Here's a brief summary of what's new in the latest versions of the 3.x and 2.8.x branches:
- The software behind our support forum has been updated to the latest version. While not strictly related to our code code, the support forum is an important source of information, and this is a major update in many ways. The upgrade process wasn't exactly an easy one – big thanks to Pete for handling it!
- Moving on to actual core updates, the Inputfield Forms class used – among other things – in our page editor, has been updated. This should result in notable speed gains, particularly when dealing with large amounts of inputfields.
- Inputfield image now makes it possible to choose the preferred (defaut) input type for each specific field. Selectable options include quare grid, proportional grid, and vertical list.
- InputfieldText now supports the HTML5 required property. For certain reasons we've been relying purely on server-side validation until now, so this is a new option and should become visible after you've made a field required first.
- Password field also got a bunch of updates. From now on password requirements are configurable, password field values support whitespaces and UTF-8, password fields will display a percentage depending on how strong the password is, etc.
For more details about the core updates this week – including all the updates for the password field – check out the latest post at the processwire.com blog. Thanks!
Selectize.js modules family
 For those not yet familiar with Selectize.js, it is a jQuery library that provides various GUI options for dropdown lists and tag inputs. It is widely configurable and thus lends itself well to many different use cases.
For those not yet familiar with Selectize.js, it is a jQuery library that provides various GUI options for dropdown lists and tag inputs. It is widely configurable and thus lends itself well to many different use cases.
What we've got here is not just one module, but a whole family of modules for different purposes, all connected by their use of the Selectize.js library. Currently this module family consists of four separate modules:
- JquerySelectize is the core of the Selectize.js modules family. This module doesn't do much in itself, but rather works as a kind of a loader for the Selectize.js jQuery library – similar to certain core and third party modules, such as JqueryCore, JqueryMagnific and AngularJS.
- SelectizeTemplateFieldTags enhances the text-only tag select fields for fields and templates with the proper tagging UI provided by Selectize.js, and makes template icons searchable by their names.
- SelectizeImageTags is similar to SelectizeTemplateFieldTags in that it enhances the tag fields for images with the tagging UI provided by Selectize.js. This makes tags slightly easier to view, add, or remove.
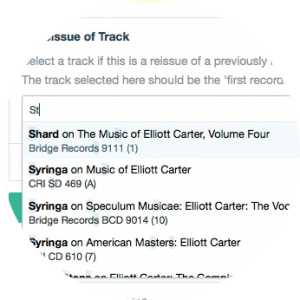
- InputfieldSelectize is the most interesting module of the bunch, and essentially provides an extremely configurable inputfield for selecting pages. By "extremely configurable" we mean that both the displayed data and the way it is displayed can be configured: you can display exactly the parts of the pages you want to, including images, exactly the way you want to display them.
As of this writing Selectize.js modules are still waiting for an approval for the modules directory, but according to the author they've already seen some pretty heavy use in existing projects and as such should be quite reliable. You can find the URl of the GitHub repository from the Selectize.js support forum thread.
Thanks to Macrura for sharing these modules with us – we're absolutely certain that they'll find their proper place in many future projects!
New module: SAML authentication
Last week we mentioned briefly a new SAML authentication module, which had back then just been released. This week we had a chance to take a closer look at the module – and we're really impressed!
SAML (Security Assertion Markup Language) is an XML standard and allows secure web domains to exchange user authentication and authorization data. What this means in layman's terms is that instead of logging into your ProcessWire site using local username and password combination, you can log in using an external identity provider (IDP). This comes with various benefits, including centralized management for credentials and support for single sign-on (SSO) features.
The main features of the module are showcased on a screencast which you can find from the support forum thread for the SAML authentication module. SAML authentication takes a while to set up, especially if you're unfamiliar with the concept, but once you've got it running it's a really cool feature. This module works as a service provider (SP), which means that in addition to installing the module, you'll need to set up a separate IDP service. This could be a self-hosted solution based on SimpleSAMLphp, an application hosted on Google Apps, or a commercial solution.
If you're interested in SAML authentication and/or would like to find a proper SSO solution to use with your ProcessWire sites, check out the screencast posted on the support forum thread mentioned above. Thanks to Adam Blunt for developing this awesome module!
Site of the week: Steyn Studio
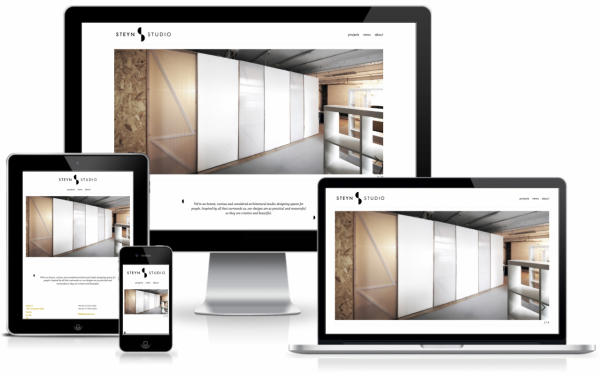
 Our latest site of the week belongs to Steyn Studio, an architectural studio based in London. In their own words they "believe design has the power to solve problems, inspire, and improve lives" – which is something we can very much relate to.
Our latest site of the week belongs to Steyn Studio, an architectural studio based in London. In their own words they "believe design has the power to solve problems, inspire, and improve lives" – which is something we can very much relate to.
The site, designed and developed by Ben Byford, looks and feels awesome: design is clean and content-driven, the site works well on both large and small screens, and particularly the projects section – clearly the main attraction of the site – is very enjoyable to use. One thing we've come to appreciate from Ben's earlier works is clearly visible here too: there are very few elements that don't serve a specific purpose, yet the design still achieves a very unique look and feel.
From a technical point of view this site is based on the bb-starter site profile and makes use of various third party modules, including AIOM, Batcher, image crop, Textarea Counter, Site-wide File Manager. The site feels quite fast and also makes use of modern front-end features like srcset attributes and scalable SVG images to accommodate for different environments.
Big thanks to Ben for sharing this site with us, and congratulations to Steyn Studio for having such a great site to showcase your work on!
Stay tuned for our next issue
That's it for the 110th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 25th of June. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment