The 133rd issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the 133rd issue of ProcessWire Weekly! This time we're taking a closer look at the latest processwire.com blog post, introducing a brand new module called Image & File Dependencies, sharing and old but good recipe with you, and finally we're going to showcase a wonderful new site of the week.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
This week on the processwire.com blog: ProcessWire 3.0.42 and ProDevTools
In his latest processwire.com blog post, Ryan introduces the latest stable version of ProcessWire (3.0.42). Additionally ProDevTools, the latest addition to the Pro modules family, is now out – and as the cherry on top Ryan shares some of his plans for 2017.
ProcessWire 3.0.42: what's new in our latest stable release?
ProcessWire 3.0.42 introduces minor bug fixes and some major improvements to code comments. While this version may not feel particularly exciting, it does make 3.x a bit more stable, and documentation updates are very important in the long run too.
By the end of next week we should have our current development version out as 3.0.43. Among other things this upcoming version will improve the accessability of our built-in default site profiles thanks to a pull request from Marcus Herrmann.
ProDevTools, now available from the ProcessWire store
We've been writing about the ProDevTools module package recently, and now this new Pro module family is finally available from the ProcessWire store. The package includes two modules, ProfilerPro and API Explorer, and the developer license costs $129.
Note that if you buy ProDevTools now, you can get a $40 discount by using coupon code BETATEST. That's more than 30% off the full price, so I'd say it's a pretty decent discount.
So, what's happening in 2017?
A lot, no doubt about that, but what we know so far is that in 2017 the focus will likely be on improving the first impression people get from ProcessWire. In a nutshell this means focusing on our site profiles, admin theme, and so on: we want to provide newcomers and experienced users alike the great experience they deserve.
For more details about the latest stable release of ProcessWire, ProDevTools, and our future plans, don't forget to check out the latest processwire.com blog post. Thanks!
New module: Image and File Dependencies
Image & File Dependencies is a brand new module from Robin Sallis. Robin has lately been one of the most productive module authors around, and his modules have been well received too – and we assume that Image & File Dependencies will also finds it's rightful place among ProcessWire users.
In a nutshell this module adds support for image and file fields to the built-in inputfield dependencies. With this module enabled you can, for an example, display an optional description field only if at least one image has been selected to an image field, or only when there are more than two images, etc.
The main difference to built-in inputfield dependency selectors is that the selectors for this module should be prefixed with an underscore. For a field called "images", instead of "images>2" your inputfield dependency rule should be "_images>2". Additionally the field name is used as-is, so no "_field.count" prefix is required.
For additional questions and a GIF animation showcasing the module in action, please visit the dedicated support forum thread. You can also grab this module directly from GitHub. Big thanks to Robin for sharing this module with us!
Recipe of the week: indicate paginated content in order to improve SEO
This recipe of the week was borrowed from the ProcessWire Recipes site, although the original version was posted to our support forum back in 2013. Sure, a couple of years have passed since then, but from what we can tell, this recipe is still just as valid as it was back then.
The problem
In some cases search engines expect a couple of <link> tags in the <head> section of the site in order to properly identify pages with pagination, and there is no native way of implementing this with the built-in pagination support (PageArray::renderPager()).
The solution
This requires a bit of forethought, actually: since the <link> tags should be placed in the <head> section of the page, you may need to fetch paginated items pretty early in your markup. The actual code required for the <link> tags is quite simple, though:
<?php
// in the <head> of the page:
$children = $page->children("limit=12");
$total_pages = ceil($children->getTotal() / $limit);
if ($input->pageNum) {
if ($input->pageNum > 1) {
echo '<link rel="prev" href="' . $page->url . $config->pageNumUrlPrefix . ($input->pageNum - 1) . '" />';
}
if ($input->pageNum < $total_pages) {
echo '<link rel="next" href="' . $page->url . $config->pageNumUrlPrefix . ($input->pageNum + 1) . '" />';
}
}
// in the <body> of the page:
foreach ($children as $child): {
// item markup
}
echo $children->renderPager();When this recipe was first posted to the support forum, using <link> tags to identify paginated content recommended, but currently Google's documentation states that mostly you can omit them and they will still be able to identify paginated content.
Either way this is a relatively painless trick, so there's no real harm implementing it either. Google works in mysterious ways, and thus it's better to be safe than sorry.
If you've got a recipe of your own that you'd like to share with others, feel free to submit it at ProcessWire Recipes.
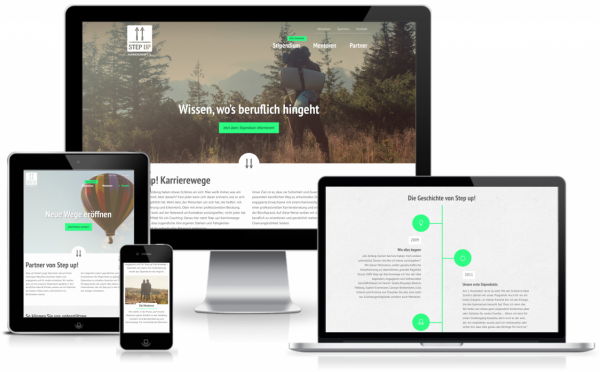
Site of the week: Step up!
 Step up! is a non-profit organization based in Hamburg, Germany. They provide career counseling, scholarships, and networking opportunities for students who are still looking for their future career paths.
Step up! is a non-profit organization based in Hamburg, Germany. They provide career counseling, scholarships, and networking opportunities for students who are still looking for their future career paths.
As you may have guessed by now, Step up! is also yet another non-English site of the week. Don't let the language be a barrier, though: this is a wonderful site, and you will no doubt enjoy browsing it – even if it means relying, once again, on Google Translate.
So, what can we tell you about the technology powering this site? It's obviously running on ProcessWire, that much we already knew. The front-end of the site makes use of the Foundation framework, Flickity carousels, and a library called What Input for detecting current input method. Another library called Parsley is used for form validation.
There's really not much else we can tell about about this site from the outside, except for one little thing: the entire site is being monitored using New Relic, which is a top-notch platform used for just about everything from regular alerts to pinpointing any potential bottlenecks on your system.
Congratulations to Step up! and the author of the site, Nils Wiere, for a job well done – definitely a wonderful addition to our sites directory, and also a project we're just thrilled to feature as one of our sites of the week!
Stay tuned for our next issue
That's it for the 133rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 3rd of December. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment