The 139th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the 139th issue of ProcessWire Weekly. For this weeks issue we've got some new core updates to share, two new typography-related textformatters to introduce, and of course a new site of the week to show off.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.48
In his latest post at the processwire.com blog Ryan introduces ProcessWire 3.0.48, which brings in a couple of bug fixes, improvements, and work-in-progress features:
- Pull requests from @gmclelland, @adrianbj, @LostKobrakai, and @rolandtoth have been merged, introducing various minor bug fixes and improvements.
- FileCompiler was improved in order to avoid certain "false positives" that could've occurred in some rare cases while indentifying compilable PHP code.
- Some initial steps were taken regarding the pages import/export feature mentioned in the 2017 roadmap introduced just last week.
- Aforementioned pages import/export feature also means that the JavaScript $pages API is on it's way, since similar data structures are needed there.
In other news Ryan has been busy working on the next version of the commercial ProDrafts module. This version should include support for workflows, repeaters, public preview URLs, and more. It's still very much a work in progress, but these updates will bring the ProDrafts module to a whole new level of awesome.
For more details about the latest core updates, ProDrafts, and also a snow-related weather update directly from Atlanta, be sure to check out Ryan's latest blog post. Thanks!
New module: ParsedownExtraPlugin
TextformatterParsedownExtraPlugin is a new module by Mike Rockett. It is feature-wise similar to the built-in Parsedown Extra textformatter, but includes additional features and configuration settings for those who want even more control over their content:
### Test {.heading}
- A [external link](https://google.com/){.google} with ˴google˴ as a class that opens in a new tab if the config property is set.
- [Another link](/page){target=_blank} that opens in a new tab even though it isn't external.
˴˴˴html .html
<p>Test</p>
˴˴˴Behind the scenes Parsedown Extra Plugin textformatter makes use of Parsedown Extra Plugin – an addition for Parsedown and Parsedown Extra created by Taufik Nurrohman. In other words this is another good example of a relatively simple "bridge module".
For more details about this module and the new features it adds we'd suggest visiting the dedicated support forum thread. You can grab this module from the modules directory or directly from GitHub.
Big thanks to Mike for building and sharing this module!
New module: Typographer
Typographer is another new textformatter module authored by Mike Rockett. Like the ParseDownExtraPlugin textformatter introduced earlier, this module is also a kind of a bridge between an existing project (PHP Typography, and more specifically a fork of it bundled with the wp-Typography WordPress plugin) and ProcessWire.
What Typographer does is that it makes various improvements to the text it is applied to: hyphenation, space control, intelligent character replacements, CSS hooks, etc. With PHP Typography enabled, there's plenty of stuff happening automatically behind the scenes in order to improve the typography of your content.
Word of warning, though: PHP Typography is a bit of a resource hog, and it can slow the rendering of your content down notably. It is strongly recommended to combine it with one of the caching solutions available. Mike is currently working on aproject called PHP Typeset – a PHP port of the JavaScript library Typeset.
If you're interested in web typography, and how it can be easily improved, this module is highly recommended. You can read more about it from the support forum thread or Mike's blog post on the topic and grab it directly from GitHub.
Thanks to Mike for yet another very useful module!
Site of the week: Zone de ski de l’Estrie
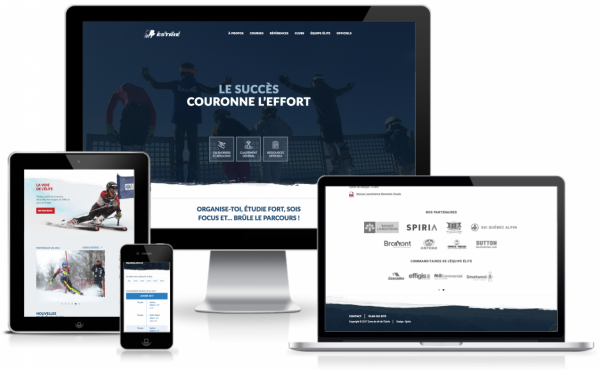
 Our latest site of the week is Zone de ski de l’Estrie. This site belongs to four youth ski clubs based in Montreal and contains race results and timetables, team introductions, documents, and more.
Our latest site of the week is Zone de ski de l’Estrie. This site belongs to four youth ski clubs based in Montreal and contains race results and timetables, team introductions, documents, and more.
Created by Spiria, this site makes proper use of the ski theme and features some pretty striking visual effects too. The only language available is French, which seems like a reasonable decision considering the target audience – and non-French users can always use Google Translate.
Technically speaking this seems like a relatively straightforward site, except for some management-related magic mentioned earlier at the support forum by Guy Verville. Thanks to aforementioned forum thread we also know that the site is indeed using ProCache behind the scenes. The front-end is based on the Bootstrap front-end framework and makes use of Font-Awesome icons and some Google Fonts.
Congratulations to everyone involved in this project for this wonderful site. Not only does it look good, but it also features plenty of interesting data and still manages to represent it in a usable and meaningful way. Great work indeed!
Stay tuned for our next issue
That's it for the 139th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 14th of January. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Mike on Saturday 7th of January 2017 13:23 pm
Thanks for the features; much appreciated! For the most part, web typography is kinda new to me. I've noticed in the past, but never really thought much about it (most people don't). So playing around with all of this is quite interesting. There is still much for me to learn in terms of best practice, and I want to see where Typeset can be improved. Whilst I really like PHP Typography (specifically the fork of it found in wp-Typography), I'd like to be able to use Typeset as a daily driver once performance has been improved as much as possible.
Also, just a note about the typography textformatter: it's only slow when hyphenation is enabled; that appears to be the case from experiencing the difference on my blog. Nonetheless, it's ALWAYS recommended to cache your output for faster performance. No amount of performance improvements will save the time that caching will.
(I'll post this on the forum thread as well in case some folks miss this post.)