The 140th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! This week we're taking a closer look at the latest ProcessWire core updates, introducing two recently released modules, and – as always – we've also got a brand new site of the week to showcase.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.49
In his latest post at the processwire.com blog Ryan introduces ProcessWire 3.0.49, the latest version of ProcessWire currently available via the dev branch at GitHub.
3.0.49 contains some minor fixes and improvements, along with one pretty major new addition: a new output strategy called markup regions. In this post we'll provide basic details about markup regions, but don't forget to check out Ryan's post for a lot more.
Introducing the markup regions output strategy
As an output strategy this new approach is a kind of a combination of delayed output and direct output:
- Similar to delayed output, you can use a common HTML "layout" file containing your default markup and simply inject template or page specific markup into it,
- ... but instead of having to store markup into PHP variables, you can output it as you would output any regular HTML content – just like in direct output approach.
So, how does it work then?
Well, in a nutshell you set ID attributes for the elements on your default layout, and any element you output before the initial <!doctype> or <html> tag will replace the element with matching ID in your actual layout – or prepend or append content to it, if you have used one of the special pw-* classes.
An example of markup regions in action
Please note that this example depends on config setting $config->appendTemplateFile = '_layout.php'. This way our layout file will be used by default, and you don't have to include it manually in each of your template files. Currently it's also necessary to enable markup regions with another config setting, $config->useMarkupRegions = true.
Now, once you've got those config settings in place, let's say that this is the basic HTML structure for your site, defined in /site/templates/_layout.php:
<!DOCTYPE html>
<html>
<head id="html-head">
<title><?= $page->title ?></title>
</head>
<body>
<h1 id="headline"><?= $page->title ?></h1>
<div id="bodycopy">
<?= $page->body ?>
</div>
<aside id="sidebar">
<p>Welcome!</p>
</aside>
</body>
</html>Now, that will be used by default for all of your viewable templates, but some of your templates probably have special needs. This is how we could define custom headline and sidebar elements for the home template – and while we're at it, let's also append some additional CSS files to the head section of the site:
<h1 id="headline">This is the headline for home template</h1>
<aside id="sidebar">This is the sidebar for home template</aside>
<head id="html-head" class="pw-append">
<link rel="stylesheet" type="text/css" href="/path/to/file.css">
<link rel="stylesheet" type="text/css" href="/another/file.css">
</head>The elements we've defined for our home template in /site/templates/home.php will override the default ones in our layout file, and thanks to our use of the pw-append class for the head element, those CSS files will be appended to the end of the head section of the default layout.
For more details about the markup regions output strategy and a proper introduction to all the available options – including more pw-* classes with a special meaning – check out Ryan's latest post at the processwire.com blog. Thanks!
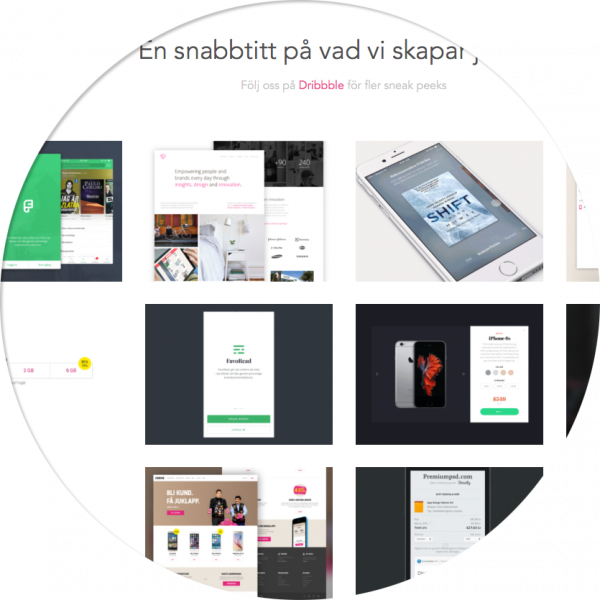
New module: Dribbble Feed
 Dribbble Feed is a new markup module by Dusan Kitic of Novus labs. In a nutshell this module outputs the feed of any Dribbble user, with optional support for caching the results using the built-in $cache feature.
Dribbble Feed is a new markup module by Dusan Kitic of Novus labs. In a nutshell this module outputs the feed of any Dribbble user, with optional support for caching the results using the built-in $cache feature.
If you haven't heard of Dribbble before, it's a popular service for designers to showcase their work. The content of a feed fetched from Dribbble contains mostly images, and as such requires relatively little styling, but default CSS styles are still planned for a later iteration of this module.
Big thanks to Dusan and Novus labs for this very interesting contribution – this is definitely a useful module, particularly for any designers interested in moving to ProcessWire. As such, we're happy to have this module in our modules directory!
New module: Import Pages Prestashop
Import Pages PrestaShop was actually released back in November, but we're only now finding the time to introduce it properly. Built by Harmen, this module is essentially a tool for importing PrestaShop products into ProcessWire pages.
Using this module is similar to the Import Pages CSV module: after installing, you'll find a new page under Setup in Admin called "Import Products from Prestashop". Importing means filling out various details in forms – again roughly similar to how Import Pages CSV works – but that's where the similarities end: instead of processing a previously exported file, this module connects directly to the database of a PrestaShop site.
Import Pages Prestashop supports automatically creating necessary fields and has the capability to handle both single and multi language product descriptions. All in all it seems like a pretty comprehensive import tool, but since we don't have a PrestaShop installation to test it against right now, we can't really take it for a proper test drive.
For more details about this module, check out the dedicated support forum thread. Feel free to ask any questions there, and please let the author know if you've had the chance to properly test this module – we're sure he'd appreciate the feedback too. Thanks!
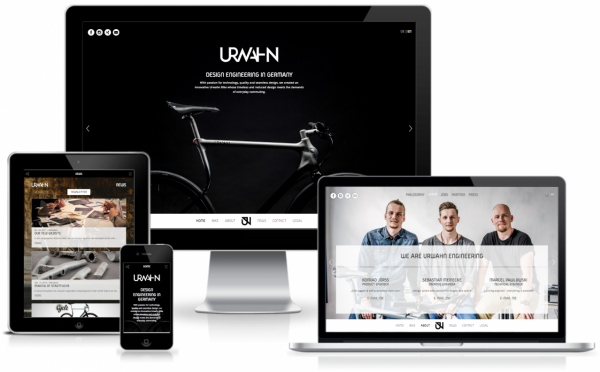
Site of the week: URWAHN bikes
 Our latest site of the week belongs to a German start-up URWAHN Bikes. They are dedicated to designing and building state-of-the-art bicycles for urban environment.
Our latest site of the week belongs to a German start-up URWAHN Bikes. They are dedicated to designing and building state-of-the-art bicycles for urban environment.
If you're interested in their products, we'd suggest checking out their site, but there are also some reviews of their prototypes available online. According to their site, the bikes they're developing should be more widely available at the end of 2017.
The newly released site of URWAHN Bikes has a very slideshow-like feel to it, and while this may not be the best approach for most sites out there, we found it quite fitting for this particular use case. The site is all about URWAHN's upcoming bike, and as such it makes sense to make the whole experience like a sales-oriented presentation.
Technically speaking this multi-language site is powered by ProcessWire 3.0 and the responsive layout is based on the Bootstrap front-end framework. Transitions between pages are powered by smoothState.js and other JavaScript libraries in use include the likes of jQuery and Magnific Popup. Not much else we can say about this part, though.
The URWAHN Bikes website was designed by Sebastian Meinecke of URWAHN and Frank Patzke of heimspiel. Development work was handled by visionbites. Congratulations to everyone involved in the project, and of course the client, for such a wonderful site!
Stay tuned for our next issue
That's it for the 140th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 21st of January. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Mike on Saturday 14th of January 2017 20:19 pm
I have to disagree regarding the site of week: the mobile UX is poor! At least on my iPhone 6 ...