The 141st issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the 141st issue of ProcessWire Weekly! This week we've got a bunch of core updates – most notably some improvements to the markup regions feature introduced last week. There were also some additional core updates, but more about those in a bit.
We're also going to introduce a new module called Prism JS Syntax Highlighter, highlight some recent online resources, and showcase a very nice new site of the week belonging to a Belgian web agency. Plenty of content for this issue, that is, so feel free to grab a cup of coffee before diving in.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.50
In his latest post at the processwire.com blog, Ryan introduces ProcessWire 3.0.50. This version includes some minor bug fixes and smaller improvements – and also adds a new API variable $urls, which is a convenient shortcut for $config->urls.
The biggest update this week, though, is for the markup regions feature introduced last week. Based on the feedback we've received via GitHub and the forum since the launch of this feature, an alternative method of defining the target element is now supported:
- As an alternative to using id attributes to identify which existing HTML element you want to target, markup regions now supports both pw-id and data-pw-id.
- Similarly, you can now specify placement using custom attributes instead of classes:
pw-append="content"would append markup to #content, etc.
A large part of Ryan's post this week is dedicated to explaining some of the underlying reasons why you should consider using markup regions in your projects. In case you're still not quite sure about whether markup regions are suitable for your needs, this week's post should shed some new light on this subject.
Please note, though, that the markup regions feature is currently only available via our development branch, and as such not necessarily recommended for existing live sites, but in case you're just starting a new project, it's worth considering right now.
Remember to check out Ryan's weekly blog post for more details about the updates introduced by ProcessWire 3.0.50 – and also a very nice recap of using the markup regions feature, in case you want to give it a try right away. Thanks!
New module: Prism JS Syntax Highlighter
Prism Syntax Highlighter is a brand new module that integrates the JavaScript based PrismJS syntax highlighter to ProcessWire. Prism Syntax Highlighter is a textformatter module, and you can enable it for any applicable text or textarea field.
PrismJS provides syntax highlighting for 120 languages, is very fast and lightweight, and is well supported among web browsers – all modern browsers and also some that are borderline obsolete, such as IE 9-10. For more details about the PrismJS library, check out the official documentation at prismjs.com.
The Prism Syntax Highlighter module includes 8 built-in themes, supports defining your own CSS, and includes support for PrismJS plugins. The module is also hookable, which is how you can include additional CSS and JS files to further alter its behaviour.
For more details and step-by-step instructions for this module, check out the dedicated support forum thread. The module is available from our modules directory or directly from GitHub. Big thanks to Abdus for sharing this module with us!
Weekly forum highlights, tutorials, and other online resources
Here we've got a collection of support forum highlights and other hopefully useful and interesting resources. As always please let us know if there's anything important we've missed so that we can include it in one of our future issues!
- Here's a very detailed case study about integrating the Snipcart shopping cart with ProcessWire site Les Ateliers Fromagers. As a related note: Les Ateliers Fromagers was, in fact, our site of the week in ProcessWire Weekly #136.
- We have mentioned this before, but since it's closely related to aforementioned case study, there's also an official step-by-step tutorial for integrating Snipcart with ProcessWire by Maxime Laboissonniere of Snipcart.
- Jonathan Lahijani has been working on a series of video reviews for ProcessWire modules. So far he has reviewed Protected Mode, Admin Actions, Sassify, Restrict Multi-Language Branch, and MarkInPageTree. Hopefully we'll be seeing more of these in the near future!
- A mystery solved: some time ago we were wondering about seavuel.com, a site apparently dedicated to a commercial ProcessWire site profile for hotels. The author has now showed up and provided us with some new details. Got any feedback for him? Feel free to join the discussion at our support forum!
- Finally, a brief but to-the-point article about setting up HTTPS for a ProcessWire site hosted by Proisp. This article, authored by Asbjørn Ness, is specific to one host and available in Norwegian only, but some of you might still find it useful.
If you're interested in ProcessWire news, discussions, and updates, there's always something going on at the support forum. Since we're only able to include a tiny selection of all that in our weekly updates, head down to the forum for more.
Site of the week: Projectweb Media Solutions
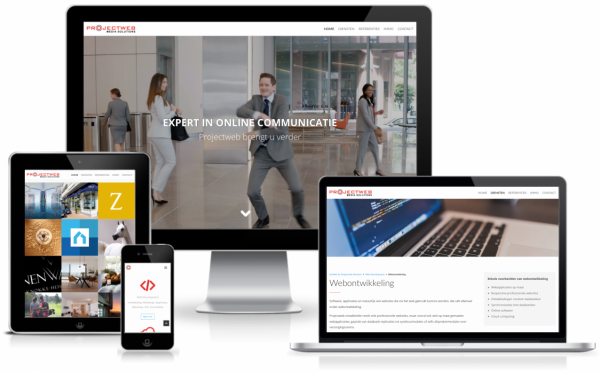
 Our latest site of the week belongs to Projectweb Media Solutions, a creative studio and web agency based in Belgium. According to the description provided for our sites directory they have a particular focus on the real estate business.
Our latest site of the week belongs to Projectweb Media Solutions, a creative studio and web agency based in Belgium. According to the description provided for our sites directory they have a particular focus on the real estate business.
The site of Projectweb looks nice and feels well thought out in terms of both content structure and usability. The design pleases the eye, the content is easy to browse, and we were pleased to notice that the site looks and feels equally great on both large and small screens: the mobile usability is on par with the desktop usability to say the least.
Technically speaking the site is based on the Foundation front-end framework and a recent version of ProcessWire – though it's hard to say which specific version. Some helper libraries, such as WOW.js, are used on the front-end, but other than that this seems like a pretty basic implementation.
Congratulations to Projectweb for such a wonderful site – hopefully we'll get to see more of your ProcessWire work in the near future, so far it's looking pretty great!
Stay tuned for our next issue
That's it for the 141st issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 28th of January. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment