The 143rd issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
We're going to start this issue by discussing the latest processwire.com blog post, in which Ryan provides some great advice for optimizing 404's in ProcessWire. We've also got a new module that introduces a new and interesting API for ProcessWire: GraphQL.
As a recipe of the week we've got a slightly older, but still as relevant as ever, guide for storing and reusing form data using serialization, namespaced session variables, and some built-in form-related magic. Finally, we'll focus on introducing a new site of the week: a bilingual movie blog with some lovely features baked in.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
On the processwire.com blog this week: an extensive guide for optimizing 404's
In his latest post at the processwire.com blog Ryan focuses his attention on something that most of us probably could – and should – learn a bit more about: optimizing the handling of 404 errors on your site. This article is obviously written from the point of view of ProcessWire, but much of it applies to other context too.
In other news there is also a new development version of ProcessWire, 3.0.52, available. The focus of this version is on fixing minor bugs and making slight improvements here and there, so no new notable features there. Definitely a recommended update for those of you using the development branch, though.
Why optimizing 404's is important?
First of all, it should be noted that Ryan's guide is about handling unwanted 404's: the kind of malignant queries that are often made by bots fishing for vulnerabilities, login pages, and such. While ProcessWire is well guarded against unauthorized requests, in large enough quantities such malignant resources can drain your processing power.
In a nutshell: the less time we spend serving malignant users and bots, the more time we can spend serving human visitors who are actually interested in our content.
Note that there are also legitimate 404's: requests made by humans visiting stale URLs found from bookmarks, third party sites, and search engines. While you can try to avoid these by not changing your URLs too often etc, you will still see some of these. Luckily there are plenty of guides for creating helpful 404 pages around.
How to get started with 404 optimization?
Well, first of all you should check out Ryan's latest blog post. Some of the key points Ryan mentions are creating a static 404 document, filtering out obviously pointless requests and requests for missing files, and making proper use of 404 monitoring.
There's a lot you can learn just by analyzing the 404 requests your site receives, and in his post Ryan provides helpful, hands-on tips and tricks for both logging and analyzing this kind of data.
That's it for our core updates section this week. For more background information and hands-on tips and tricks related to optimizing your 404's, be sure to check out Ryan's latest processwire.com blog post. Thanks!
New module: GraphQL for ProcessWire
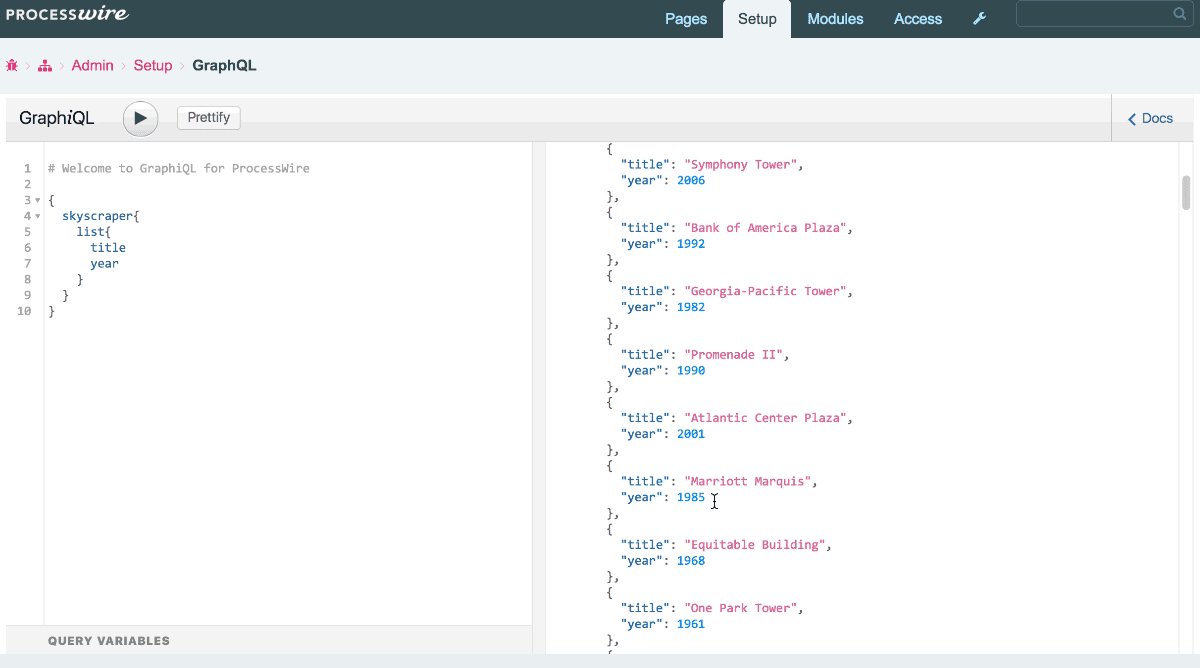
GraphQL for ProcessWire is something that we're quite excited about and expect great things from. This is a new module that, as the name suggests, allows you to query the contents of a ProcessWire site using the GraphQL query language.
While it's still under development, there's already plenty to like about this module:
- You can use it to query data with GraphQL and, since the module includes an interactive GUI, you can see the results right away.
- GraphQL, it turns out, is a great match with ProcessWire. Our data structures and selector engine match the concept very nicely.
- In addition to the interactive GUI mentioned above, you can use this module to set up a GraphQL endpoint in any template file.
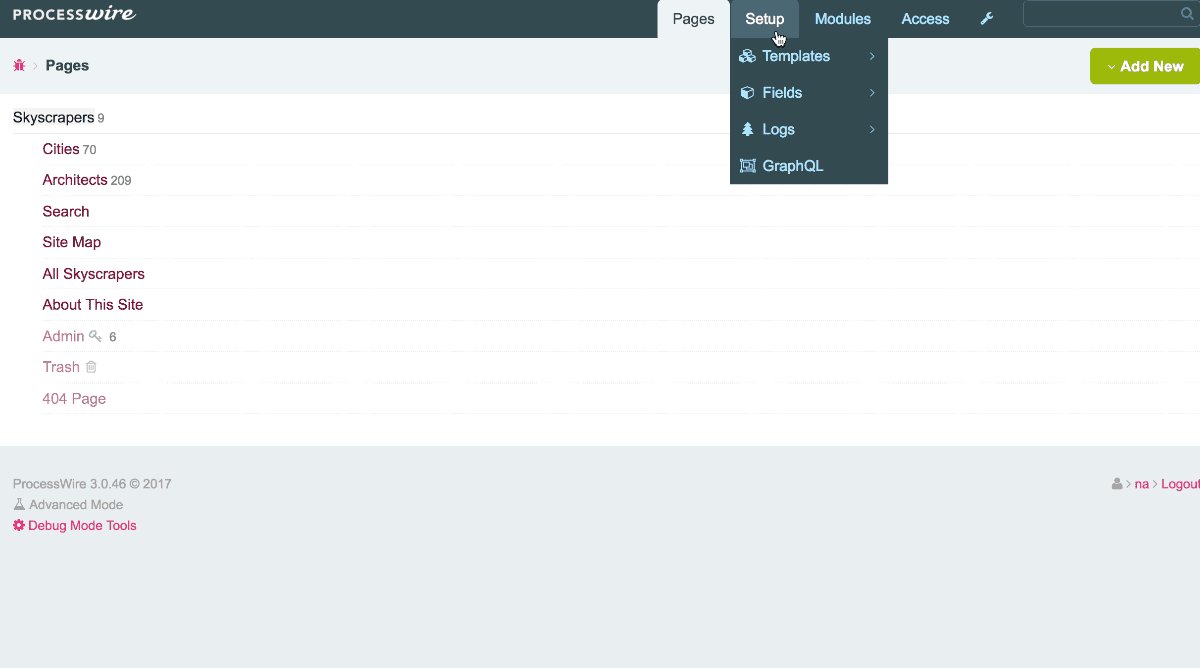
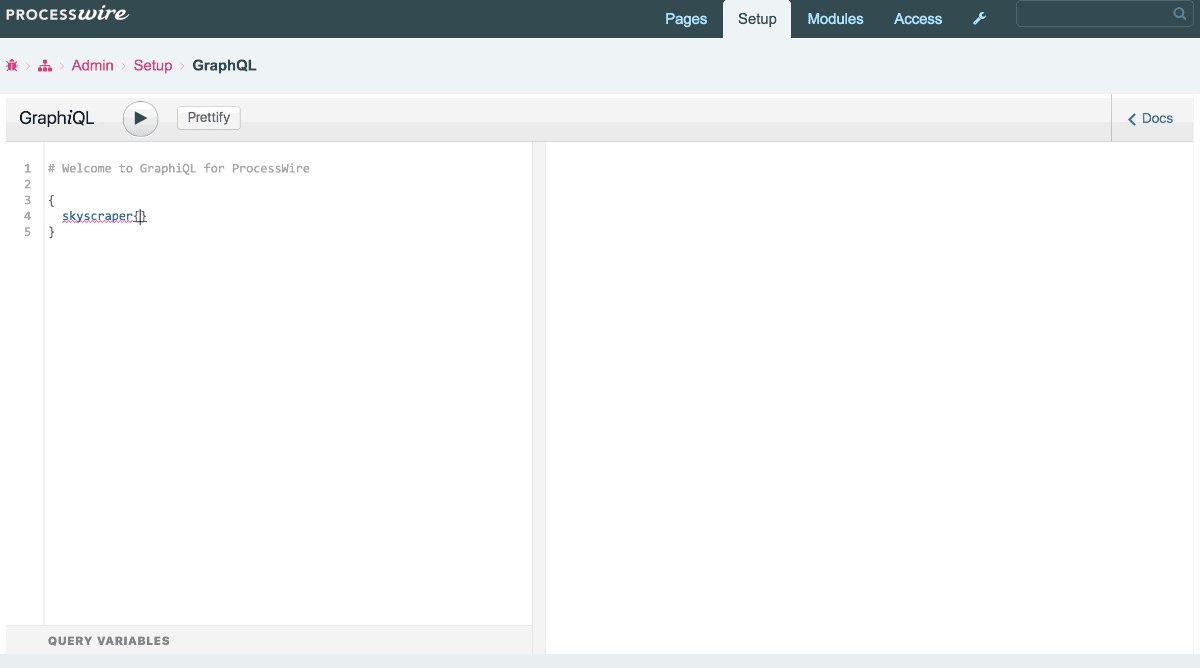
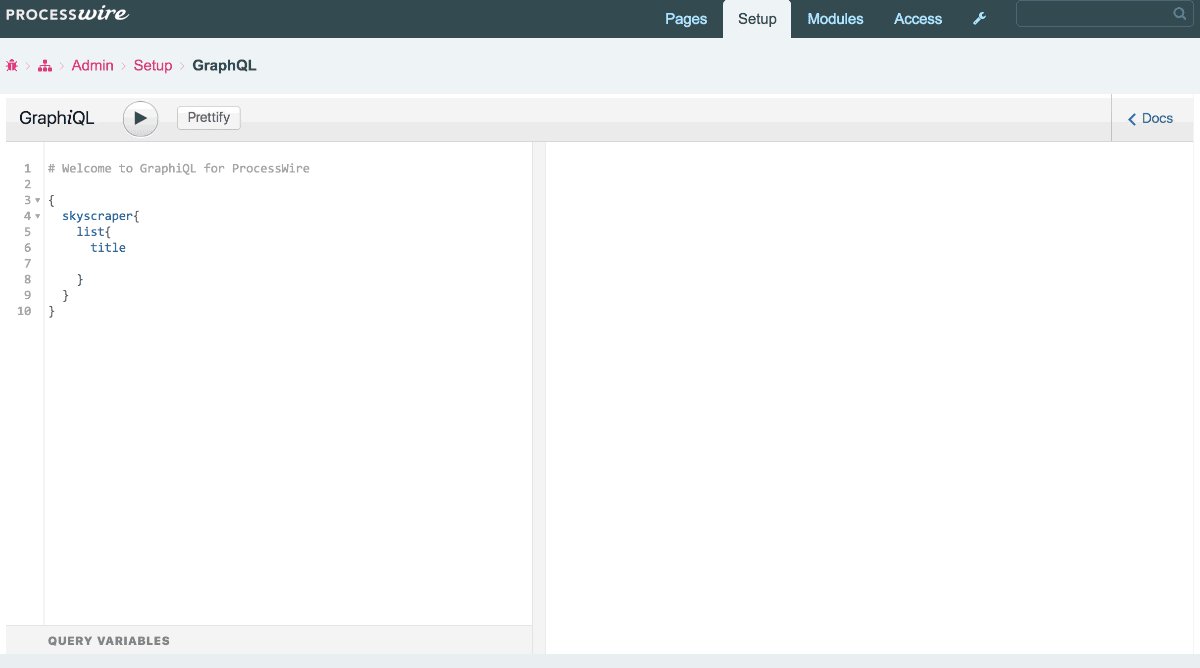
In case you're not sure what this GraphQL thing is and how it works, it's probably easier if we just show you. Here's a GIF, courtesy of the module author Nurguly Ashyrov, that showcases GraphQL for ProcessWire when installed on the Skyscrapers site profile:
For more details about GraphQL for ProcessWire, including more GIF's showcasing the features of the module, we'd suggest checking out the dedicated support forum thread. If you'd like to give it a try yourself, this module is available from GitHub.
Big thanks to Nurguly Ashyrov for building and sharing this module with us – we're certain that it'll be tremendously useful for various projects in the future!
Recipe of the week: storing form data and using it to repopulate the form later
This week's recipe was originally posted by Philipp 'Soma' Urlich to our support forum as a tutorial way back in December 2014, but we decided to borrow and reuse it here. Hopefully Soma won't mind :)
The problem
While building a form using ProcessWire's native form components you realize that you should really be nice to your end users by repopulating the form in the case that an error has occurred. Usability matters quite a bit, after all.
The solution
The solution to this problem is relatively simple: using ProcessWire's native features to store the form input into a namespaced session variable as a serialized string and later fetching it from there and thus automagically filling the form fields.
Here's a snippet of code, courtesy of Soma, that does exactly this:
// generate $form
// when sent
if($input->post->send) {
// process form
$form->processInput($input->post);
// if no errors
if(!count($form->getErrors())){
// serialize form values and store in "shop" session namespace
$formfields = $form->getAll();
$formdataKeys = $formfields->explode(function($item, $key){ return $item->name; });
$formdataValues = $formfields->explode(function($item, $key){ return $item->value; });
$formdata = array_combine($formdataKeys, $formdataValues);
$session->setFor("shop", "userformdata", $formdata );
$session->redirect("nextpageurl");
}
} else {
// if session formdata found repopulate form object
if($formdata = $session->getFor("shop", "userformdata")){
$formdataInput = new WireInputData($formdata);
$form->protectCSRF = false; // to not get a CSRF validation error
$form->processInput($formdataInput); // fills in form and validates it
$form->protectCSRF = true;
}
}
return $form->render();The only thing missing from the snippet above is the phase where you generate the actual form. For that purpose there are other great resources around, so if you're not familiar with the "form API" of ProcessWire at all, we'd suggest checking that out too.
Big thanks to Soma for our latest recipe of the week. For more ProcessWire recipes check out the ProcessWire Recipes site, and if you know a great recipe that isn't yet listed, make sure to submit it to them. Thanks!
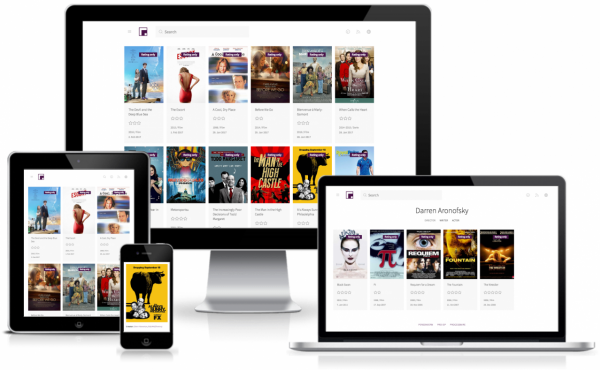
Site of the week: Filmdagbok by Asbjørn Ness
 Our latest site of the week is called Filmdagbok, which – though my Norwegian is admittedly a bit rusty – translates literally to film diary. This site is indeed the film diary of one Asbjørn Ness, a web developer and, apparently, also a movie enthusiast.
Our latest site of the week is called Filmdagbok, which – though my Norwegian is admittedly a bit rusty – translates literally to film diary. This site is indeed the film diary of one Asbjørn Ness, a web developer and, apparently, also a movie enthusiast.
Filmdagbok is an extensive library of movies and series, tagged and searchable by genre, country, actor, director, etc. The site is bilingual – English and Norwegian – and while many entries are limited to basic information and a rating, the Norwegian version in particular also includes various in-depth, blog-post-style movie reviews.
The main reason for this being our latest site of the week is pretty obvious: there's a lot of interlinked, custom data on this site, and a database of custom content is exactly the kind of service that ProcessWire excels at. Obviously there are also other reasons, such as this being a very good looking, responsive site; the usability being top notch; etc.
Technical details we can provide are strictly limited to what anyone can publicly view: the use of the Uikit front-end framework, full-on HTTPS mode and an SSL certificate from Comodo, the site search being powered by Google's Custom Search Engline – a somewhat rare detail actually – and the inclusion of JSON-LD metadata.
Anyway, big thanks to Asbjørn Ness for sharing this site with us – this seems like a fun, project, and we're really happy to feature it in our sites directory as a great example of the data organizing abilities of ProcessWire!
Stay tuned for our next issue
That's it for the 143rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 11th of February. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!

Post a comment