The 145th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
This time we're taking a closer look at the latest development version of the upcoming new admin theme framework, we're going to introduce you to two all new modules – one free and one commercial, both still in an early preview stage – and, as always, we've got a very neat new site of the week to introduce.
We hope you've had a great week so far and that you can take some time off during the weekend to simply relax. We all need to unwind a bit every now and then and if you're looking for a specific reason to be festive this weekend, we'd like to point out that today is the World Pangolin Day. If that's not a just cause for celebration, I don't know what is.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
On the processwire.com blog this week: more details about the upcoming admin theme framework
In the latest post at the processwire.com blog Ryan shares more insight into the new admin theme he's been workign on – though, as the title says, the new admin theme framework might be a more accurate term to use.
Last week's post contained screen shots of the work-in-progress admin theme, which resulted in quite a few comments about the design itself. While these comments are very much welcome, please keep in mind that the design you see on Ryan's screen shots is not the final design – it's just the Uikit default style.
More configuration options for the admin theme
This week's blog post contains a whole bunch of new screenshots and explains how certain features of the theme can be tweaked either site-wide or on a field-by-field basis. Some of the configurable options you'll find from the admin theme include ...
- Borders around fields can be enabled or disabled
This one was actually introduced last week. What Ryan has added this week is the support for toggling borders on a field-by-field basis. This will essentially give the admin user more control over the look and feel of specific fields. - Vertical offset between fields can be enabled or disabled
In current admin themes fields are stuck together, i.e. there's no spacing between them. In the new admin theme this behaviour is configurable, and you can freely choose to enable or disable vertical spacing between fields. - Fields can now be differentiated by colors
This is a new option based on the predefined color settings provided by Uikit: primary, secondary, success, warning, and danger. There will be an option for choosing a color theme for each input separately.
Since this week's blog post is really mostly about visual features, we urge that you take a closer look at Ryan's blog post, but again: keep in mind that the design you see there is not what the finished product will look like. As Ryan explains in his post we're still at the blueprint stage, and the design is likely to change quite a bit in the near future.
In other news: CKEditor 4.6.2
As of this week the development branch of ProcessWire now includes CKEditor 4.6.2. Compared to the earlier version we used, 4.5.10, there are a few nice updates in this version – and one of them is a new, rather minimal default skin.
That's it for our core updates section this week. For more details about the new admin theme, including screenshots showcasing the features discussed here and something called the "card style", check out Ryan's latest post at the ProcessWire blog. Thanks!
Module preview: RockDataTables
RockDataTables is a new work in progress module for integrating the versatile and well known jQuery DataTables plugin with ProcessWire.
To be fair this isn't the first module to do that – Soma published a similar module back in 2014 – but the scope and target audience of these two modules seem a bit different. We won't be diving into the differences here, so if you're looking for a solid DataTables solution, you probably should check both modules out.
Created by Bernhard Baumrock, RockDataTables is intended for backend use. You could use it in your own modules, or perhaps combine it with the Runtime Markup module in order to quickly set up customized DataTables views. There's a simple way to use pages as a data source for data tables, but you can also use raw SQL to fetch the data – which is a handy feature if you've got custom tables that you want to make visible.
This module provides a lot of flexibility, and while you can get a lot done quickly, it also includes support for various advanced features that will, obviously, require a bit of work from your side too. It should be noted, though, that this is an alpha release. This means that you probably shouldn't install this module on a live site quite yet.
Thanks to Bernhard for sharing this module with us! Although it definitely looks usable already, hopefully we'll be seeing a stable release soon. There's no doubt that it'll find it's way into various projects in the future.
Module preview: Variations
Variations is an upcoming, commercial Fieldtype and Inputfield combination by Kongondo. This module bundle is mainly intended for adding an easy way to create and manage product variations, but technically speaking it could be used for non-ecommerce-related tasks as well.
At a basic level, when used in a typical ecommerce setup, product variations makes it possible to choose configure variations, combine them with products, and define prices for each variation separately. Variations are essentially combinations of different product details, and using a t-shirt as an example, they might be different combinations of sizes, colors, print materials, and so on.
Since this all probably sounds a bit vague when explained like that, we'll let the author himself explain how these things work – and what better way to do that than a YouTube video showcasing the Variations module bundle in action:
If you have any questions or would like to read more about what this module does, who it is for, how it is used, and so on, please visit the official support forum thread. Thanks to Kongondo for sharing yet another useful module with us, we're definitely waiting to see what the finished product will look like!
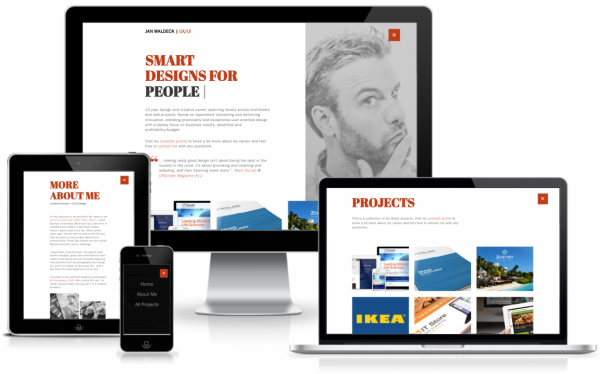
Site of the week: the portfolio of UX/UI designer Jan Waldeck
 Our latest site of the week belongs to UX/UI designer Jan Waldeck. There's a lot to like on this site: the simplicity of the design, ease of use, responsiveness, good content, and great work samples. As far as designer portfolios go, this one has a nice balance between the looks and the feel.
Our latest site of the week belongs to UX/UI designer Jan Waldeck. There's a lot to like on this site: the simplicity of the design, ease of use, responsiveness, good content, and great work samples. As far as designer portfolios go, this one has a nice balance between the looks and the feel.
There are only three main pages on this site: home page, about page, and portfolio page. Each item in the portfolio – such as the work Jan did for Ikea back in 2011 – has a page of it's own, complete with images, videos, and other relevant material. Transitions between pages are implemented via AJAX and accompanied by loading animations, which is a makes moving around feel effortless.
When it comes to the tech side, this seems like a pretty basic implementation. Most of the front-end features are handled by JavaScript libraries such as waitForImages, jKit, and Typed.js, and the amount of custom JavaScript required to run the site is minimal. Email addresses are obfuscated using the Email Obfuscation module, but that's just about everything we can tell about what's going on behind the scenes.
Big thanks to Jan Waldeck for sharing his work with us – this is a very nice example of a simple portfolio site implemented with ProcessWire, and we're happy to have it in our sites directory!
Stay tuned for our next issue
That's it for the 145th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 25th of February. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment