The 147th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Hello there and welcome to the 147th issue of ProcessWire Weekly! This time we've got some fresh and – as always – interesting core updates directly from Ryan, a total of three new third party modules, and a very nice new site of the week to share.
As a special highlight this week we'd like to share a community project that is both fun and potentially quite handy: the ProcessWire Reader App by Camilo Castro. It's a simple mobile app that let's you browse various ProcessWire news sources in your phone. The ProcessWire Reader App is based on jasonette and available for iOS and Android.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.54 and Uikit 3 admin theme
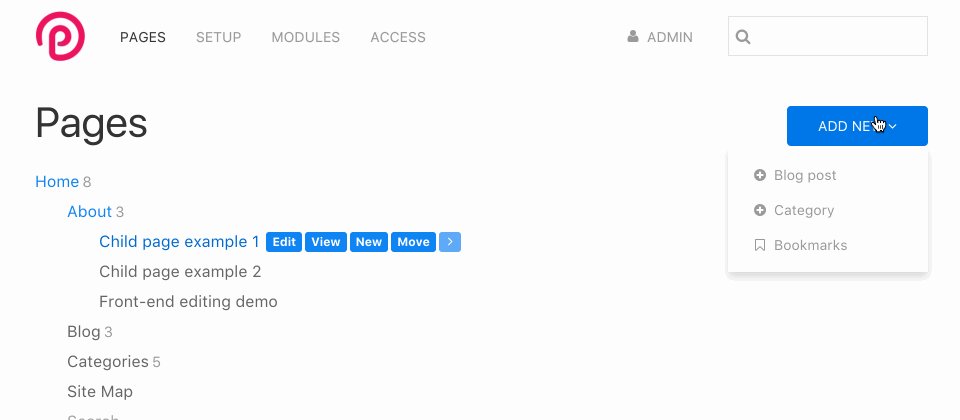
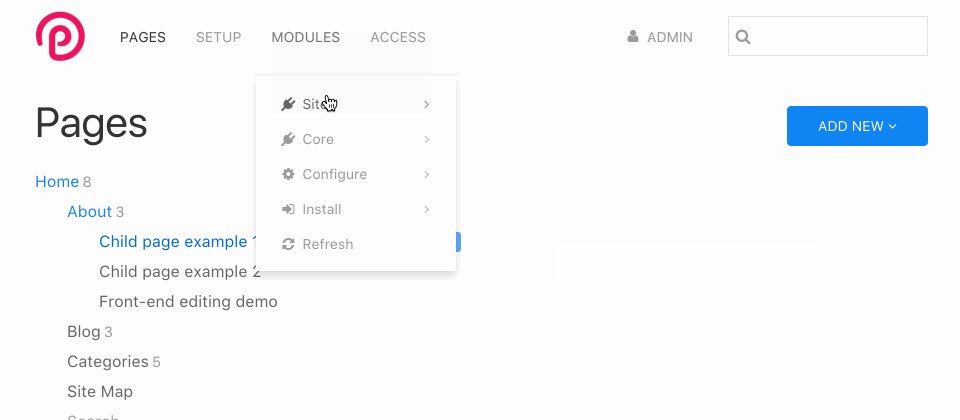
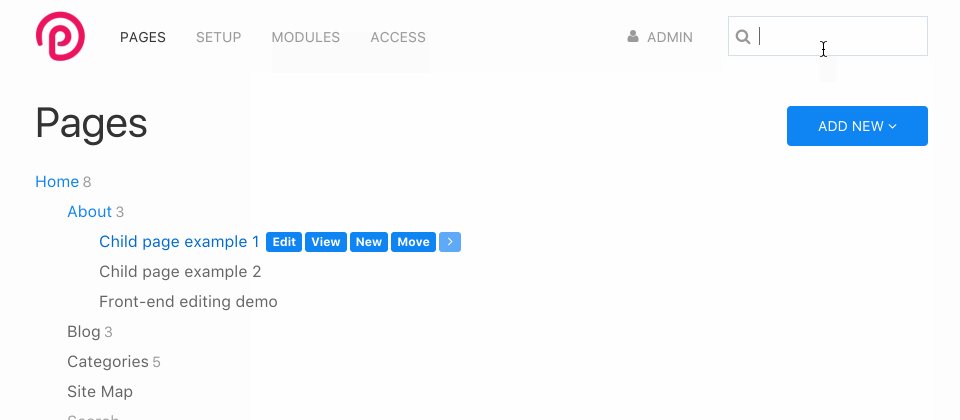
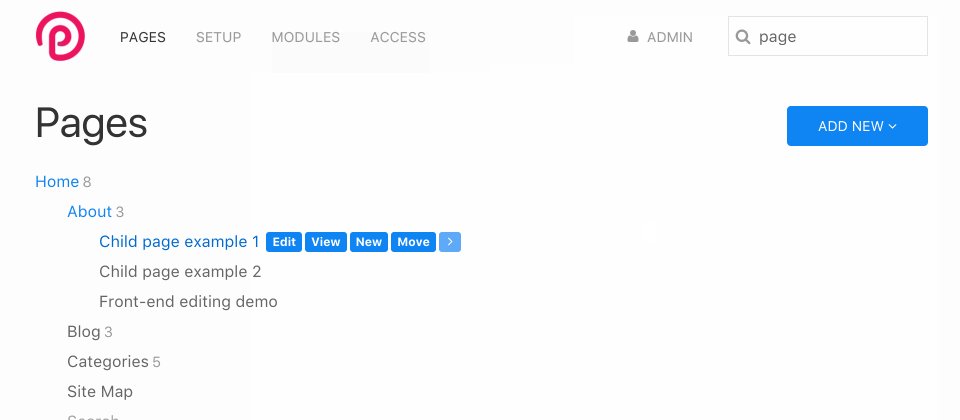
Last week Ryan mentioned that we might be able to get our hands to the new admin theme by this week. In this regard things did go smoothly and thus, in his latest post, Ryan announces the availability of a new admin theme titled AdminThemeUikit.
We've been reporting the development phases of this new admin theme for a few weeks now, and most of you have probably already seen a screen shot or a screencast of it, so we're not going to focus too much on the details here. If you're new to this whole admin theme thing, check out some of the recent posts at the processwire.com blog first:
- Demo of admin theme framework
- Continuing work on new admin theme framework
- Working towards a new admin theme
Just to give you a rough idea about what we're talking about, here's a little screencast borrowed from Ryan's latest blog post that showcases the initial design and some of the features found from the new admin theme:

Getting started with AdminThemeUikit
At this point AdminThemeUikit is still mainly intended for testing and development, but you can already grab it from the GitHub repository in order to install it on your own site. Please note, though, that you also need to be running ProcessWire 3.0.54, the latest core version, in order to do that.
AdminThemeUikit is installed just like any other recent admin theme, i.e. you just need to download it's files, place them into your site modules directory, refresh the modules cache, and install the newly added AdminThemeUikit module. The admin theme has a bunch of config settings, but we'll let you explore all that at your own pace.
What's new in AdminThemeUikit?
For a more in-depth list of tweaks and new features you should definitely check out Ryan's latest blog post, but here are a few highlights:
- A brand new, full-featured off-canvas sidebar for mobile users. In the future some variations of the admin theme may choose to use this as their primary navigation, making it a good starting point for a sidebar only admin theme.
- Within the AdminThemeUikit settings you'll also find some global settings related to the visual aspect of Inputfields. Similar settings can also be accessed via the configuration screen of an individual Inputfield.
- You can now choose which admin theme to use for the login screen. This is a new feature provided by the AdminThemeFramework class, and available to any new admin theme that extends it.
What happens now?
While we invite anyone out there to try out the new admin theme – though preferably in a non-production environment – it's still far from a finished product. The design is one thing, but there are also features that haven't yet been implemented, more testing to be done, and so on.
At this point we'd appreciate if you could give the new admin theme a go and report back how it worked for you. It's likely that there are still some glitches that need to be fixed, so please let us know if you run into anything that doesn't feel quite right. From the README file you'll also find some tips on developing with the new admin theme.
That's it for the core updates section this week. Don't forget to check out Ryan's latest blog post for more details and future plans regarding the new admin theme. Thanks!
New module: Template Engine Pug by Diktus Dreibholz
Template Engine Pug is a new module, and an extension to the Template Engine Factory module. It adds support to the PHP port of the Pug templating language to the growing list of templating languages supported by Template Engine Factory.
Pug is a templating language originally written in Javascript for node.js. It may also be familiar to some users as Jade – the name of the project before it had to be changed due to trademark issues. The PHP port is available for various frameworks, including Phalcon, Laravel, CodeIgniter, and now ProcessWire.
Just to give you a rough idea about what Pug templates look like, here is an example borrowed from it's GitHub repository:
doctype html
html(lang="en")
head
title= pageTitle
script(type='text/javascript').
if (foo) bar(1 + 5)
body
h1 Pug - node template engine
#container.col
if youAreUsingPug
p You are amazing
else
p Get on it!
p.
Pug is a terse and simple templating language with a
strong focus on performance and powerful features.For more details about Pug we'd suggest checking out it's documentation. You can grab Template Engine Pug from GitHub or install it via ProcessWire's built-in module installer. Thanks to Diktus Dreibholz for sharing this module with us!
New module: Import External Images by Macrura
Import External Images is a new module by Macrura. When enabled, this module adds the ability to monitor external images embedded within RTE fields on your site, and subsequently download and store those files locally.
Storing external images locally may sound a bit silly at first – serving them from an external source saves your bandwidth and so on – but it does provide some pretty interesting benefits:
- Unlike external images, local images can be resized and modified with ease using ProcessWire's built-in set of tools and/or certain third party modules. Resize, crop, rotate, colorize... you name it.
- By storing external images locally you can make sure that they won't go away: this way they'll remain usable for as long as your site itself. No more annoying missing images on older articles etc.
- Finally, locally stored files will be available even when browsing your site while offline. This may not be the most common use case, but sometimes it might be exactly what you're looking for.
As a word of warning, though, you'd want to make sure that you have a permission to download said images before going this route. Downloading external images on your site when you don't have a permission to do so may get you into plenty of trouble.
Big thanks to Macrura for sharing this module with us!
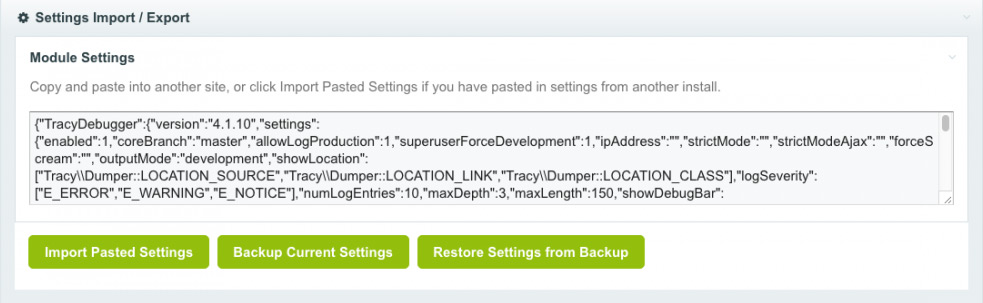
New module: Module Settings Import Export by Adrian Jones
Last but not least, Module Settings Import Export is a brand new module built by Adrian Jones. In a nutshell this module adds support for both exporting and importing config settings for installed modules as JSON strings:

The general idea is that after configuring a module on one ProcessWire installation, you can easily duplicate same settings to another installation. Another use case would be backing up your module settings – which, in fact, is a built-in feature for this module: there's support for both manual and automated backups and restores.
You can grab this module directly from GitHub or install it using ProcessWire's built-in modules manager. If you need support, there's a dedicated support forum thread for Module Settings Import Export. Big thanks to Adrian for sharing this module with us!
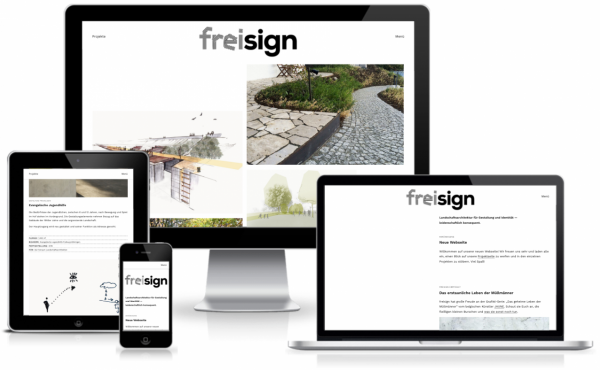
Site of the week: Freisign
 This time our site of the week belongs to Freisign, a landscape architecture studio based in Freiburg, Germany. Led by Ane Nieschling, they provide various services related to development of open space concepts, gardening, and competitions.
This time our site of the week belongs to Freisign, a landscape architecture studio based in Freiburg, Germany. Led by Ane Nieschling, they provide various services related to development of open space concepts, gardening, and competitions.
What we are even more interested here, though, is their recently released new site, powered by ProcessWire and both designed and developed by ED Design. Some of you are no doubt already familiar with their work, but for those who don't know them yet, ED Design is a graphic design and web development studio also based in Germany.
The site of Freisign feels refreshingly simple: there are few distractions and decorative elements, it's easy to read, and white space is used generously. The site feels fast and works great regardless of device or screen size, and just overall it provides a pleasant experience, particularly compared to some of the busy and downright obtrusive sites most of us have to deal with on a daily basis.
We don't have that many technical details to share, but what we can tell you is that this site provides proper JSON+LD metadata and makes use of jQuery and the slick carousel plugin. The main font of the site is Work Sans, delivered by Google Fonts, but that's just about it: the implementation of this site is indeed parallel to it's design in simplicity.
Big thanks to ED Design for sharing this site with us, and congratulations to the client, Freisign, for their lovely new ProcessWire powered site!
Stay tuned for our next issue!
That's it for the 147th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 11th of March. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
diogo on Sunday 5th of March 2017 21:17 pm
Thanks again for the mention Teppo! It's always an honour to have our work featured as website of the week.