The 156th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the 156th issue of ProcessWire Weekly! This week we'll take a closer look at Ryan's latest post at the processwire.com blog, introduce a new module called last.fm API, and – in our weekly poll section – ask for your opinion about the subject of commercial modules.
In other news we have a very nice site of the week to introduce, so stay tuned for that too. We are always open for site of the week and poll suggestions, so if you've got any ideas for either of these sections, please let us know, so we can consider them for one of our future issues.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend.
Latest core updates: ProcessWire 3.0.62 and an in-depth guide to markup regions
In the latest post at the processwire.com blog Ryan introduces ProcessWire 3.0.62, which is the latest delopment release of ProcessWire. This version contains mainly bug fixes – particularly one that fixes an issue with the image selection dialog in 3.0.61 – and will likely be merged to the master branch by next week.
Current master version of ProcessWire, 3.0.61, is the first stable release to include the markup regions feature, which is why the majority of this week's blog post is dedicated to explaining this feature from the ground up. There was an earlier post that explained most of this too, but markup regions have since then evolved quite a bit, and as such it makes sense to revisit this part of the documentation now.
If you've somehow managed to miss the whole markup regions thing until now, we'd recommend that you start by reading the "all about markup regions" introduction in this week's post. To summarise: markup regions are an output strategy that combines aspects of direct and delayed output. It's a built-in but disabled-by-default feature in ProcessWire, and it is not intended as a templating language or anything of the sort.
For more details about the 3.0.62 update and an in-depth guide for markup regions, don't forget to check out Ryan's weekly blog post. If you have questions or comments, feel free to post those either as comments to the post itself or via the support forum thread dedicated to this week's post.
Weekly poll: what's your opinion on commercial ProcessWire modules?
Last week we asked you folks about your favourite front-end frameworks, and got again plenty of answers. Thanks again for everyone who took time to participate in the poll – here are the top five answers based on your votes:
- Uikit – https://getuikit.com/ (23.5% with 27 votes)
- I don't use a front-end framework (21.7% with 25 votes)
- Bootstrap – http://getbootstrap.com/ (18.3% with 21 votes)
- Foundation – http://foundation.zurb.com/ (11.3% with 13 votes)
- It depends entirely on the project I'm working on (14.8% with 17 votes)
All in all this was a pretty close vote, as you can see from the results. Special thanks to Ben for taking the time to explain why he chooses not to use a front-end framework at all, and to Noel for introducing us to the "semantic component framework" Vuetify.
Now, for this week's poll we'd like to change our direction a bit. While we'll no doubt get back to the technical questions soon, right now we'd like to hear what you think about commercial ProcessWire modules. While ProcessWire is both free and open source, a module doesn't have to be either – but how do you folks actually feel about that?
- I'm against the whole idea of commercial modules (2.2%, 2)
- I don't necessarily like the idea, but I get why they are needed (34.1%, 31)
- They are a valuable addition to the ProcessWire ecosystem (61.5%, 56)
- I really don't have an opinion on this one (2.2%, 2)
Total votings: 91
Please take your time to think about this, as there really is more than one side to this one. As always, if you've got something that can't be reasonably explained with just a checkbox, please let us know how you feel via the comments section. Thanks.
Any and all suggestions for future polls are more than welcome. Thanks in advance for both your answer here, and any suggestions or feedback you might have!
New module: last.fm API
As of this writing the latest module added to the modules directory is called last.fm API. This is a very simple module, and its use cases are pretty self-explanatory, at least if you're familiar with the last.fm service itself: it connects you to last.fm, grabs the latest song you've played from your account, and outputs that as a link.
If you're new to this whole last.fm thing, we'd suggest that you take a look at their site – we prefer not to go too deep into details here, and most of you probably know last.fm already, at least by name.
Not only is this module already useful on its own, it's also simple enough to be a good starting point for anyone looking to create a more complex last.fm integration for their site. Big thanks to Ethan Beyer for building and sharing it with us!
Site of the week: St. Mark’s Parish Church of Woodcote
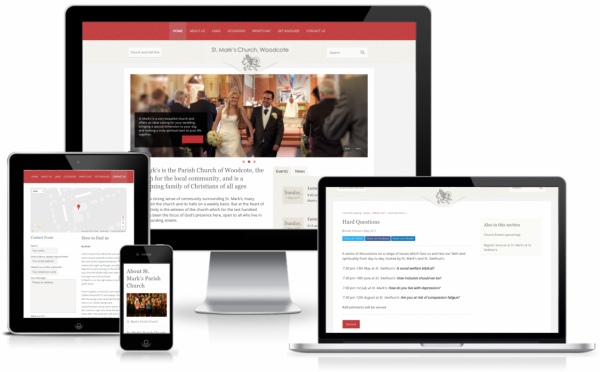
 Our latest site of the week belongs to St. Mark’s Parish Church, located at Woodcote, Purley – which, for us who are not that familiar with the geography of the UK, is 13 miles south of London. They are a local church and host the kind of events you'd expect from one: services, baptisms, weddings, and funerals.
Our latest site of the week belongs to St. Mark’s Parish Church, located at Woodcote, Purley – which, for us who are not that familiar with the geography of the UK, is 13 miles south of London. They are a local church and host the kind of events you'd expect from one: services, baptisms, weddings, and funerals.
The site of St. Mark's Parish Church was designed and developed by Suspire Media, a UK based company that specializes in building affordable, responsive sites for charities. The look and feel of the site brings to mind concepts such as "friendly", "welcoming", and "slightly old-fashioned" – all of which seem well suited for a site of a local church.
Behind the scenes this site uses a light-weight, responsive grid, and styles that don't seem like any front-end framework that we would recognize. Other noteworthy details include the carousel elements that make use of the Owl Carousel jQuery plugin, mobile navigation which is handled by SlickNav, sticky header using Headhesive.js, and the contact form is powered by the FormBuilder module.
Thanks to the folks at Suspire Media for sharing this site with us, and congratulations to the client, St. Mark's Parish Church, for a great-looking and modern website!
Stay tuned for our next issue!
That's it for the 156th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 13th of May. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment