The 163rd issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, core updates, sites, and more. Read on!
Welcome to the 163rd issue of ProcessWire Weekly! This time we've got some core and module news from Ryan, a new weekly poll, and a lovely new site of the week. The recipe of the week section is also back after a short break, and in this week's recipe we explain how to set up a very simple front-end theme – or rather style – switcher.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
ProcessWire 3.0.65 and a new multi-language URL field
In his latest post at the processwire.com blog, Ryan introduces ProcessWire 3.0.65 – the latest dev version of ProcessWire – and a whole new module called FieldtypeURLLanguage. Here's a brief summary of what's new:
- ProcessWire 3.0.65 contains mainly bug fixes, and is recommended update for anyone currently using the dev branch. Perhaps the most notable addition is that the built-in CKEditor RTE inputfield has been updated to make use of the latest CKEditor version, 4.7.
- FieldtypeURLLanguage is basically a multi-language aware version of ProcessWire's built-in URL fieldtype. Other than that the two are essentially identical in every aspect, and behind the scenes FieldtypeURLLanguage actually extends the built-in URL fieldtype.
For more details about aforementioned updates and some additional commentary regarding multi-language fieldtypes in general, make sure to check out Ryan's weekly blog post. Thanks!
Weekly poll: which versions of ProcessWire are you currently hosting or managing?
This week's question is pretty easy, at least unless you're a serious ProcessWire hoarder: which versions of ProcessWire are your sites currently hosting or managing?
If you've got that one, almost forgotten development site somewhere running on 2.1 or something similar, feel free to leave that out – we're mostly interested in the versions that you're currently actively using, hosting, etc.
It's a bit of a cliché by now, but once again: don't worry, there are no wrong answers here. Also, big thanks for your time in advance – your answers have already been really helpful when it comes to better understanding our audience!
- 3.0 (54.8%, 80)
- 2.8 (13%, 19)
- 2.7 (14.4%, 21)
- 2.6 (6.2%, 9)
- 2.5 (5.5%, 8)
- 2.4 (3.4%, 5)
- 2.3 (2.1%, 3)
- 2.2 (0.7%, 1)
- 2.1 (0%, 0)
- 2.0 (0%, 0)
Total votings: 146
Feel free to check out the poll archive for results of our earlier polls. All suggestions for future polls are more than welcome too. Thanks in advance for both your answer here and any additional suggestions or feedback you might have!
Recipe of the week: implement a really simple front-end theme switcher
This recipe of the week is a ProcessWire Weekly original, but the general concept is so simple that it wouldn't be much of a surprise if you have already stumbled upon something more or less similar. I'm pretty sure that I've mentioned this before, but personally I often find the simplest tips and tricks most valuable, and hopefully some of you will find this one useful too.
The problem
There are actually a couple of problems that can be dealt with this way:
- You want to emphasise usability and accessibility for some of your users, but fear that others may find large text and high contrast more a nuisance than a good thing
- You're planning a new design, and want to give some users an early sneak peek – or, alternatively, you want to give your old users a chance to stick with the old look
- You have users with clearly opposing views on how things should look like, i.e. some may prefer a very dark theme, while others want to keep things light and bright
The solution
One solution to all of the aforementioned problems would be giving each user the look and feel they prefer. For the sake of this example we'll make one assumption, which is that you can alter these things enough using CSS only. If you need to alter the entire structure of your site, that's a little bit more complicated, but entirely doable; we might actually revisit that one in a later issue.
Now, to the code. The first thing is really simple and obvious, and basically means adding a link somewhere on your site:
<a href="./?theme=<?= $input->cookie->theme == "dark" ? "light" : "dark" ?>">Switch theme</a>Note that, even if we use a link here, you could as well use a dropdown list or something similar if you have more than two options available. In this case we just want to allow the user to switch between default (or light) theme and secondary dark theme.
Next step is receiving the GET param "theme" and changing the theme based on it. The easiest way to make this work is to place this very early in your template files – perhaps in a separate _init.php file or at the top of your header.php, depending on how you've structured your template files:
<?php
// first we define a default theme and list all available themes:
$available_themes = array('light', 'dark');
$theme = 'light';
// now for the actual theme switcher part. note that it's recommended that
// you implement a whitelist when you already know all acceptable options:
if ($input->get->theme && in_array($input->get->theme, $available_themes)) {
$theme = $input->get->theme;
setcookie('theme', $theme, time()+3600*24*30);
} else if ($input->cookie->theme && in_array($input->cookie->theme, $available_themes)) {
$theme = $input->cookie->theme;
}The third and final step is choosing the CSS file based on the selected theme. Note also that we're using JavaScript in addition to PHP as a way of circumventing certain caching issues:
<link rel="stylesheet" type="text/css" href="/style-<?= $theme ?>.css" id="theme-css" />
<script>
var theme_cookie = document.cookie.match('(^|;)\\s*theme\\s*=\\s*([^;]+)');
theme_cookie = theme_cookie ? theme_cookie.pop() : '';
var theme = theme_cookie && ['light', 'dark'].indexOf(theme_cookie) > -1 ? theme_cookie : 'light';
var theme_css = '/style-' + theme + '.css';
if (document.getElementById('theme-css').getAttribute('href') != theme_css) {
document.getElementById('theme-css').setAttribute('href', theme_css);
}
</script>That's it. Now you've got a simple theme switcher that allows you to define multiple designs for your site. Obviously you could take this concept much further, or only load a separate "dark.css" file if said theme is selected, etc. So many options, so little time – feel free to tweak this method to match your needs!
If you've got a recipe of your own that you'd like to share with others, feel free to submit it at ProcessWire Recipes. Also, big thanks to all of you who have already shared your knowledge with us – keep up the good work!
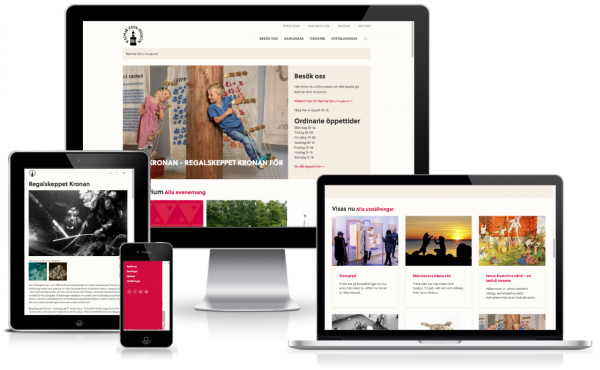
Site of the week: Kalmar läns museum
 Our latest site of the week belongs to Kalmar läns museum — Swedish for Kalmar County Museum. At Kalmar County Museum they focus on the history of the Kalmar county and its surrounding area, and probably their most famous exhibition features a notable amount of salvaged artefacts and material related to the royal warship Kronan, one of the largest ships of its time.
Our latest site of the week belongs to Kalmar läns museum — Swedish for Kalmar County Museum. At Kalmar County Museum they focus on the history of the Kalmar county and its surrounding area, and probably their most famous exhibition features a notable amount of salvaged artefacts and material related to the royal warship Kronan, one of the largest ships of its time.
The site of Kalmar läns museum is responsive, fast, and quite pleasant to browse. While design wise there's nothing particularly mind-blowing here and the whole color scheme is rather unobtrusive to say the least, the overall design fits the museum theme quite nicely. Additionally the content of this site seems well organized, navigation elements are exactly where one would expect them to be, and the overall usability is top notch.
The front-end of the Kalmar läns museum website is based on the UIkit framework, the search autocomplete feature is powered by a JavaScript library called Devbridge Vanilla Autocomplete, and the newsletter subscription form is connected with the MailChimp email marketing platform. That's all we can say about the implementation side: there are no traces of any well known third party modules, and as we all know, ProcessWire itself is pretty awesome at hiding it's inner workings from end users.
All in all this is a lovely website, and we're thankful for the folks at Kalmar läns museum for trusting ProcessWire and once again sharing their work with us – great stuff, as always!
Stay tuned for our next issue
That's it for the 163rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 1st of July. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Mats on Saturday 24th of June 2017 14:49 pm
Thank you for the Site of the Week feature, Teppo!
We build pretty much everything on ProcessWire. Websites, campaign sites, intranet, digital tour guides and a photo database. ProcessWire also powers other apps with content. Even our digital signs are managed with ProcessWire (and powered by Google Chromebits).
We could not be happier with our choice of content management system!
Welcome to Kalmar County Museum if you are in the south east of Sweden!
szabesz on Friday 30th of June 2017 21:33 pm
Hi Teppo,
Cool little recipe, thanx as always!