The 169th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, core updates, sites, and more. Read on!
Hello there and welcome to the 169th issue of ProcessWire Weekly! This time we've got some fresh core updates, a weekly poll, and a brand new site of the week to introduce. In other news we're also taking a closer look at a new CKEditor plugin mainly intended for CKEditor fields within ProcessWire.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.70
In his latest post at the processwire.com blog Ryan talks about the upcoming Page export/import tool, and a brand new feature called markup region hints. A brief summary of the updates this week:
- Page export/import tool is still a work in progress, but it won't be long now until it'll be available for the general public – in fact it might happen as soon as next week. In this week's post Ryan shares a bunch of new screenshots of the import side of this new tool, and there are also some pretty interesting behind-the-scenes details to check out.
- Markup region hints are a way to signal the markup regions feature where a specific markup region ends. Technically speaking this is never required, but particularly when dealing with a lot of markup it can improve the performance aspect of markup regions. These hints are simply HTML comments that contain a reference to the markup region that they close.
As always, don't forget to check out Ryan's weekly post at the processwire.com blog for more details, screenshots, etc. By next week we might have the first version of the Page export/import tool available, so stay tuned for that!
Weekly poll: which output strategy do you prefer on your ProcessWire sites?
By design ProcessWire itself doesn't produce markup or force the developer to use any specific structure for the template files. As a result of that, we have an ever increasing number of approaches to structuring our template files – ranging from the simple and straightforward direct output right down to some rather extensive MVC style solutions.
In this week's poll we're asking about your preferences when it comes to choosing an output strategy. Have you chosen to stick with direct output, or have you moved on to delayed output? If neither is flexible enough for you, are you using an MVC variant, or have you, perhaps, already embraced the markup regions output strategy?
As always, we're going to leave the door open for something unexpected. In case you're using an approach that doesn't fit any of the included categories, please let us know via comments and we'll see if it's something that should be added to the list here.
Feel free to check out the poll archive for results of our earlier polls. All suggestions for future polls are more than welcome too. Thanks in advance for both your answer here and any additional suggestions or feedback you might have!
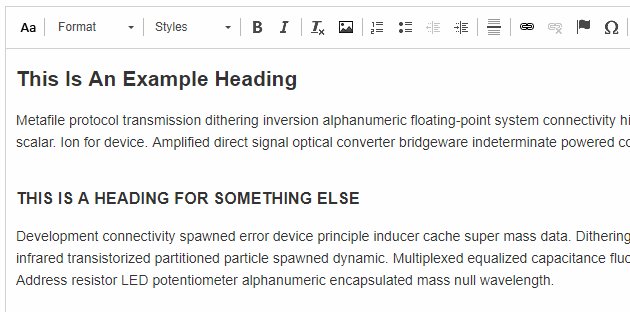
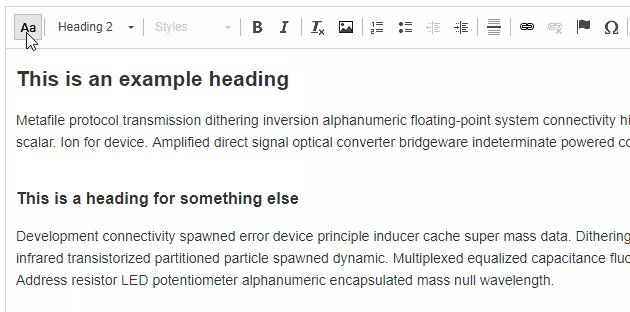
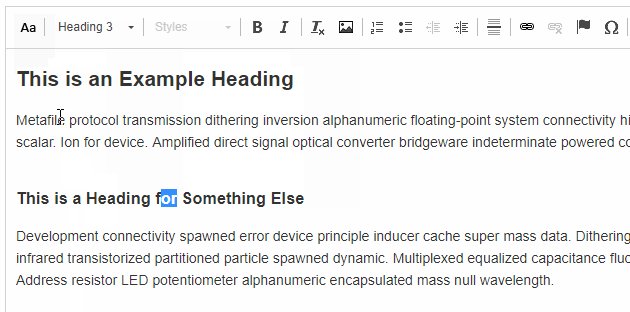
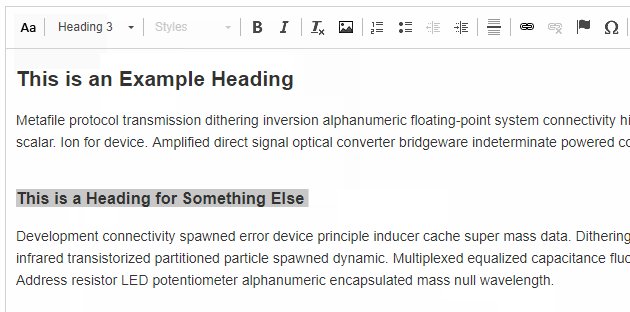
Headings Case plugin for CKEditor
Headings Case is a new CKEditor plugin developed by Robin Sallis. The plugin is aimed mainly for ProcessWire users, but since it is a regular CKEditor plugin, you could as well use it outside of the context of ProcessWire. That being said, our interest in this plugin are mainly related to its potential use cases within ProcessWire.
So, what does this plugin actually do? In a nutshell it adds a new button to the toolbar of selected CKEditor fields, and this button in turn makes it easy to toggle the case of a selected heading between sentence case and title case. If these terms are not familiar, title case simply refers to the practice of capitalizing the first letter of each major word.

This plugin is a handy tool particularly those of us writing a lot of text in English, and it can help a lot if you're pasting content from other sources and would prefer to avoid spending a lot of time manually applying proper title case to copy-pasted headings.
For more details and installation instructions check out the Headings Case support forum thread. Thanks, once again, to Robin for sharing another small yet potentially very useful tool with us!
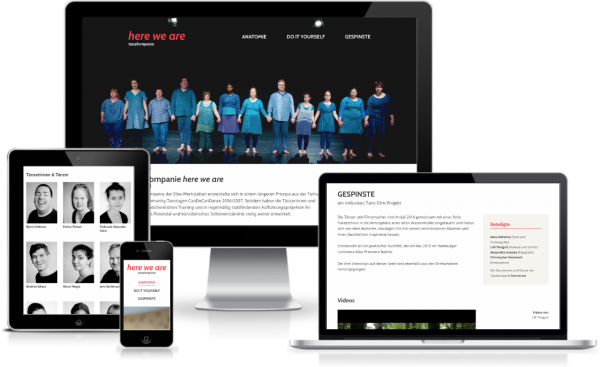
Site of the week: here we are, an inclusive dance company from Hamburg
 Our latest site of the week belongs to here we are – an inclusive dance company from Hamburg, Germany. Their projects have included stage pieces, dance performances, and short films, and they have actively collaborated with other institutions and artists of different disciplines.
Our latest site of the week belongs to here we are – an inclusive dance company from Hamburg, Germany. Their projects have included stage pieces, dance performances, and short films, and they have actively collaborated with other institutions and artists of different disciplines.
The site of here we are was designed and developed by Nils Wiere, a web designer also based in Hamburg. The design of this site could be best described as simple, usable, and all-around friendly: Typography is large and easy to read, colors are used in a way that promotes good contrast and readability, and large header images are pretty much the only mainly visual aspect of the site.
Although there are features like image galleries and embedded videos, all in all there's nothing too fancy here – which, mind you, is a good thing. The front-end is powered by the Foundation front-end framework, and the libraries used include jQuery and Flickity. The backend is powered by ProcessWire, which is just about all we can say about that, and as a nice finishing touch all connections to the site are secured using HTTPS.
Congratulations to both here we are and Nils Wiere for this wonderful site – and thanks for sharing it with us. Keep up the great work!
Stay tuned for our next issue
That's it for the 169th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 12th of August. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Camilo on Saturday 5th of August 2017 18:32 pm
Markup regions are cool. But using Wire render pattern helps a lot too in organising files :)
teppo on Monday 7th of August 2017 21:17 pm
Thanks for your input, Camilo! The Wire Render Pattern is now included in the poll :)
Szabesz on Tuesday 8th of August 2017 9:37 am
I use a mixture of Direct Output + Delayed Output + Markup regions + Field Rendering, so I clicked on "Something else".
evan on Friday 11th of August 2017 20:04 pm
I've been using PHP League's Plates templating (http://platesphp.com/) within PW with great success, in a vaguely MVC-ish way. It works similarly to Twig, but with the advantage of being natively PHP.
Ben on Friday 11th of August 2017 20:38 pm
I ended up using a hybrid approach. Traditional delayed output for CMSy portions of the site, and AltoRouter paired with and a custom solution for more application-oriented areas. The registered template becomes more of a dumb router, handing off to a secondary renderer with some contextual variables.
The custom solution exists mostly to keep the number of registered templates, and subsequently bootstrap times, down. Definitely not for everyone, but in an expansive site with well over a hundred view contexts, it gets the job done, and keeps the site fast.