The 181st issue of ProcessWire Weekly covers ProcessWire 3.0.81, Role editor updates, a new third party module called CacheNesting, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly. This time we'll take a closer look at the latest core update, ProcessWire 3.0.81, and also a whole new third party module called CacheNesting. We've also got a new site of the week and a new weekly poll.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us.
Special thanks to those of you who have already submitted feedback. Following your suggestions the weekly.pw website will, in fact, undergo some minor changes soon. Hopefully we'll have more to tell about that by next week.
Latest core updates: ProcessWire 3.0.81 greatly improves the Role editor
 In the latest post at the processwire.com blog Ryan talks about ProcessWire 3.0.81, the latest version of the dev branch. While we've had mainly maintenance releases for a few weeks now, this one is a bit different: it reimagines the UI that connects permissions, roles, and templates.
In the latest post at the processwire.com blog Ryan talks about ProcessWire 3.0.81, the latest version of the dev branch. While we've had mainly maintenance releases for a few weeks now, this one is a bit different: it reimagines the UI that connects permissions, roles, and templates.
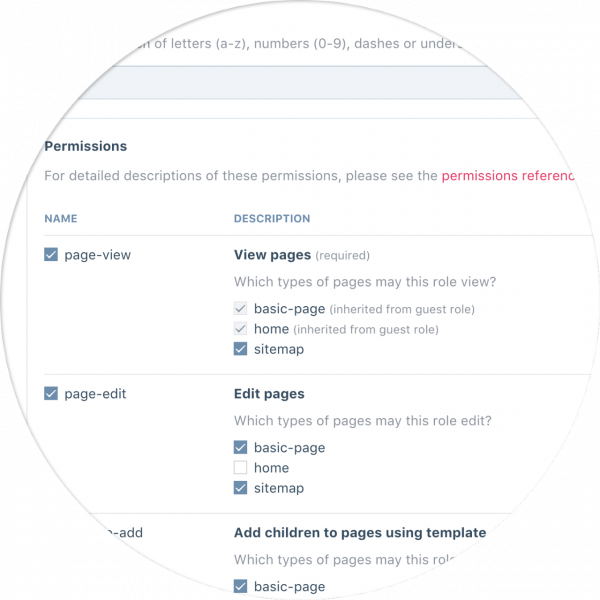
Before this week's update if you wanted to give role "editor" a permission to edit pages using "basic-page" template, you would give the role the "page-edit" permission, then edit basic-page template via the Template editor and grant the editor role the edit pages permission via the Access tab.
Sure, that works also, but now – assuming that access control is already enabled on the targeted template – you can do all of that via the new Role editor interface. Edit a role, grant a permission, and you can choose right away which access controlled pages that permission applies to. Another major improvement here is that now you can instantly see which templates a role has been granted permissions for.
For more details about this weeks update, don't forget to check out Ryan's weekly post at the processwire.com blog. If you have any questions or comments, feel free to leave a comment on the post itself, or check out the related support forum thread. Thanks!
Weekly poll: have you used, or considered using, ProcessWire as an API endpoint?
The question in this week's poll is rather straightforward: have you've used or are you planning to use ProcessWire as an API endpoint? If so, which approach did you choose: using an existing module or helper class, building an entirely custom implementation, or integrating a third party library?
There are a number of reasons you might want to do this – providing data for another website, interacting with a web app, building an online backend for a mobile or desktop application, and so on – but whatever the reason, if you've done this or are planning to do it in a future project, we'd like to hear more about that.
- No, never (12.5%, 13)
- Have considered it, but haven't done it yet (38.5%, 40)
- I have used ProcessWire as a REST API endpoint (17.3%, 18)
- I have used ProcessWire as a GraphQL API endpoint (3.8%, 4)
- I have used ProcessWire as a custom JSON API endpoint (23.1%, 24)
- I have used ProcessWire as an endpoint for some other type of API (please tell more via comments!) (4.8%, 5)
Total votings: 104
As always, if you'd like to tell us more about your particular use case, the comments section on this post is a great way to share it. You can also drop us a note via the feedback form... and if you'd be willing to write a tutorial or case story for your experience, that'd be even better.
Feel free to check out the poll archive for results of our earlier polls. All suggestions for future polls are more than welcome too. Thanks in advance for both your answer here and any additional suggestions or feedback you might have!
New module: CacheNesting
One of the latest modules introduced via the Modules/Plugins area of our support forum is called CacheNesting. According to the author of the module, Jan Kirchner, this module was born while developing a website and having "troubles to find a satisfying solution to organize the caches and their expirations".
Slightly off-topic, but the whole background story reminds me of this tried and true quote:
There are only two hard things in Computer Science: cache invalidation and naming things.
– Phil Karlton
Anyway, CacheNesting is a solution to aforementioned issue. While behind the scenes it makes use of the built-in WireCache and it's features, it also provides an entirely new option of expiring – or invalidating – a specific piece of cache based on other caches it depends on, thus providing you with a way to create kind of nested cache structure.
This may all sound somewhat confusing, but honestly it's everything but. This module allows you to cache (for an example) the entire markup for a given page together with some smaller parts of said page while declaring that if any of those smaller pieces is expired, the larger cache is expired as well.
If you have any questions or feedback, be sure to visit the dedicated support forum thread. If you want to give this module a try or get a better idea of how it is actually used through a code example, check out the CacheNesting repository at GitHub.
Site of the week: Eureka System
 Our latest site of the week belongs to Eureka System, an Italian mechatronics and industrial automation company. Some of you may also recognize them from our previous issue, where their site was briefly mentioned in the highlights section.
Our latest site of the week belongs to Eureka System, an Italian mechatronics and industrial automation company. Some of you may also recognize them from our previous issue, where their site was briefly mentioned in the highlights section.
In last week's issue I claimed that the Eureka System website was a single-page site, but that isn't actually quite accurate. While almost all of the content is indeed laid out in neat, visually similar – yet still curiously unique – sections on the home page, Eureka System's areas of expertise are in fact split to their own, separate pages.
The overall design of this site has a kind of a brochure feel to it, but that doesn't mean that it would feel somehow awkward or inconsistent – quite the contrary. Thanks to the no-nonsense approach to visual elements, the site is exceptionally clean, effective, and easy to follow, and the dark tones make it refreshing in this age of light colors.
The front-end of this responsive site is based on the Bootstrap framework, the Google Map is powered by the Map Marker module, and other than that there are no traces of any third party modules – although with ProcessWire you can obviously never say for sure what's actually going on behind the scenes. As a detail the contact form seems to be built using ProcessWire's built-in form and input field components.
Congratulations to Eureka System for having a great new website, and also big thanks to Algoritma for trusting ProcessWire in this project and sharing the resulting site with us. Hopefully we'll get to see more of your ProcessWire work in the near future!
Stay tuned for our next issue
That's it for the 181st issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 4th of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Pascal on Monday 30th of October 2017 11:02 am
Hey,
how can you use ProcessWire as a GraphQL API? Can one of the few GraphQL-voters give some insight?
Dragan on Friday 3rd of November 2017 19:43 pm
I'm currently checking out scenarios where our CRM (and other services/tools) can exchange data.
teppo on Friday 3rd of November 2017 20:27 pm
Hey @Pascal!
I'm really sorry for holding your comment in the moderation line for almost a week. Anyway, if I'm getting your question right, the short answer would that you just need to install the ProcessGraphQL module :)
Check out https://processwire.com/talk/topic/15397-graphql-for-processwire/ for more details.
Erik van Berkum on Saturday 4th of November 2017 1:37 am
I am considering integrating Processwire with Redmine. This will be mainly a mysql integration.
sekru on Saturday 4th of November 2017 1:49 am
„There are only two hard things in Computer Science: cache invalidation, naming things and off-by-1 errors.“ ;-)