The 189th issue of ProcessWire Weekly is our special Christmas edition. In this issue we've got a number of article and online resource highlights for you to enjoy. Read on!
This being our last issue before the Christmas – or first one after it, if you're reading this via the newsletter – we'd like to make it a little bit special. This week we also don't have our regular core updates section available: Ryan is currently busy spending quality time with his family, and we're more than happy to give him a bit of a breather.
As for you, our dear reader: Happy Holidays and Merry Christmas! Please do remember to take some time off and relax during the holidays. As for us, we've still got one more issue for this year, but it's probably going to be a bit different from our usual issues too.
By the way, did you hear that there are indeed two things that WordPress does better than ProcessWire?
As always, a big thank you to all of you for being here with us, and please don't hesitate to drop us a note if there's anything in your mind that you'd like to share. Your feedback helps us focus on the things that you folks want to hear more about.
Other stuff you might want to check out during the holidays
Although this is the ProcessWire Weekly, we didn't want to limit our holiday highlights to strictly ProcessWire articles – after all we're all a part of a much larger community here. With that in mind, here are a few other things – articles, videos, and blog posts – that you might want to check out during the holidays.
Getting your responsive images right
For all of us who build responsive websites handling images accordingly has been a big thing during the past few years. While responsive images have been around for a long time, we still seem to struggle a bit trying to get them right. Now, if responsive images are still a bit of a blur for you, here are a few articles to check out:
- The anatomy of responsive images by Jake Archibald was released back in 2015, but is still a great summary of the key points regarding responsive image. While srcset is usually all you need to get your responsive images right, this article also covers the picture element.
- Another great introductory article can be found from the MDN web docs, under the title of Responsive images. This article explains both the why's and the how's of responsive images in a neatly organized, easy-to-follow way.
- For a really in-depth look at both responsive images, and image optimization in general, the Essential Image Optimization e-book by Addy Osmani is a must-read. If it has something to do with optimizing images for the web, it's included in here.
- Finally, if you're looking for a ProcessWire based solution for responsive images, you might want to check out MarkupSrcSet and TextformatterSrcset. Both aim to make responsive images, and particularly implementing srcset, a trivial task.
Building flexible grids with CSS
Another fundamental feature of the modern web is the grid. While responsive grids have also been around for a long time, most of us have been using frameworks – such as Foundation, Bootstrap, or Uikit – to handle them. Now, the native CSS Grid has also matured quite a bit, and here are a few highlights for getting started with it:
- Learning CSS Grid by Varun Vachhar is a really simple, yet still quite comprehensive, look at the CSS grid.
- Another great source of information is the CSS Tricks' A Complete Guide to Grid – and, while you're at it, don't forget their earlier Complete Guide to Flexbox either. Both are great resources, both in-depth and easy to follow.
- Whoever thought tto use gamification to make CSS grids more approachable is, in my opinion, a genius: meet Grid Garden, a game for learning CSS grid. There's also another game for flexbox called Flexbox Froggy.
If you're worried about browser support for CSS Grid, A List Apart has released a rather comprehensive article regarding this topic, titled Using CSS Grids: Supporting Browsers Without Grid. Another great read is the CSS Grid Layout and Progressive Enhancement article from MDN. In short, support for Grid is still lacking, but it's getting there fast.
The state of PHP in 2017
ProcessWire, as we all know, is based on PHP, and as a project we're promoting PHP not just as the language to build your so-called business logic and/or modules on, but also as a templating language. In other words, PHP is very much in our DNA.
This year we've had some rather interesting talks about whether PHP is still considered a viable language for web development, and the TL;DR of those discussions is that yes, it absolutely is. That being said, it's worth keeping up with the updates to the language: PHP7 is a major upgrade for PHP5, and you really should be using it already.
Here's the recording of a WeAreDevelopers Conference talk in which the father of PHP, Rasmus Lerdorf, walks us all through both the history of and the current state of:
That's all for our holiday highlights. Hope you've found something interesting and/or useful from our list. Feel free to send us your own highlights via the feedback form or comments. Stick around – we've still got our regular site of the week section!
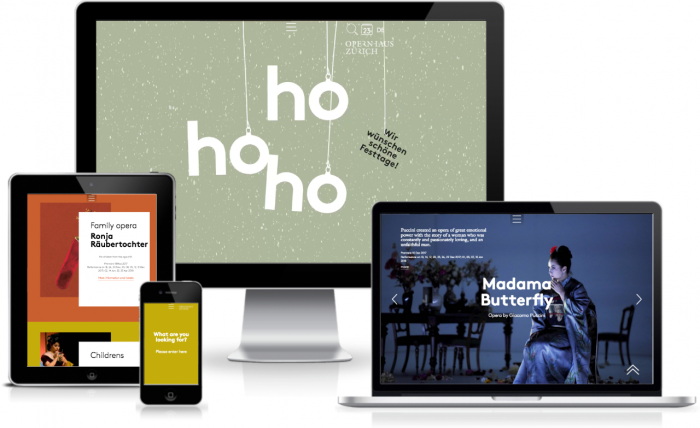
Site of the week: Opernhaus Zürich – the Zurich Opera House
 Our latest site of the week belongs to the world-famous Zurich Opera House – or Opernhaus Zürich in German. The history of Zurich Opera House starts from as early as 1834, it has been the home of the Zurich Opera since 1891, and it currently houses both the Bernhard-Theater Zürich and the Zurich Ballet.
Our latest site of the week belongs to the world-famous Zurich Opera House – or Opernhaus Zürich in German. The history of Zurich Opera House starts from as early as 1834, it has been the home of the Zurich Opera since 1891, and it currently houses both the Bernhard-Theater Zürich and the Zurich Ballet.
The new website of the Zurich Opera House was built by update AG, with the concept, design, and content produced by the client's in-house team. Like some commenters at the showcase forum thread have also pointed out, this site is somewhat controversial: on one hand it looks amazing and is fun to use once you really get it, but it can also be a bit confusing for new visitors. That being said our overall experience was very much a positive one, and – love it or hate it – this is one of those cases where unique design, even if it means disregarding some usability best practices, still makes sense.
In this project update AG has used Pattern Lab with the Mustache template engine as a design and prototyping system, and the resulting components – comprised of Mustache templates, CSS, and JavaScript – were then imported as-is into ProcessWire, where said Mustache templates are rendered using custom built, Wire-derived controller elements and the PHP implementation of Mustache. For more details be sure to check out this rather enlightening post by Soma, where he explains how it all comes together.
Big thanks to Soma for sharing this site with us, and congratulations to both the client – the Zurich Opera House – and the company behind the implementation – update AG – for a stunning new website. Great job, everyone!
Stay tuned for our next issue
That's it for the 189th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 30th of December. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Noel on Tuesday 2nd of January 2018 17:13 pm
Great read as always!
Now I’d say Zurich would rather be in Switzerland, not Germany :)