The 191st issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, core updates, sites, and more. Read on!
Hello there and welcome to the 191st issue of ProcessWire Weekly! In this issue we're going to cover the latest development branch updates and a brand new accessibility helper module built by Marcus Herrmann. In addition we've got a new weekly poll, and of course a new site of the week too.
As a quick heads-up, one of the topics that we mentioned briefly last week – and Ryan also talks a bit about in his latest blog post – is the roadmap for the year 2018. This is still being worked on, so no news about that just yet, but hopefully we'll be able to share more details with you next week.
As always, a big thank you to all of you for being here with us, and please don't hesitate to drop us a note if there's anything in your mind that you'd like to share. Your feedback helps us focus on the things that you folks want to hear more about.
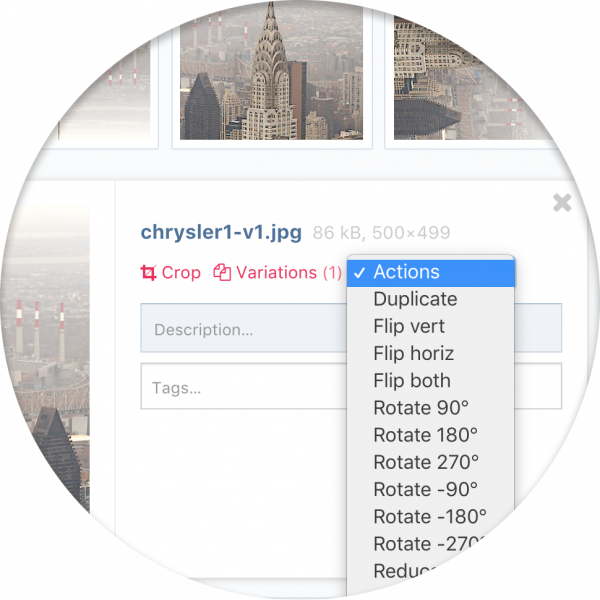
Latest core updates: ProcessWire 3.0.88 adds new image actions
 In this week's post at the processwire.com Ryan talks about ProcessWire 3.0.88, our latest development version. This version adds support for a collection of built-in image actions:
In this week's post at the processwire.com Ryan talks about ProcessWire 3.0.88, our latest development version. This version adds support for a collection of built-in image actions:
- Duplicate, which creates a copy – or clone – of the original image
- Flip the image vertically, horizontally, or in both directions
- Rotate the image 90, 180, or 270 degrees clockwise or counterclockwise
- Convert the image to black and white (grayscale)
- Apply a sepia tone to the image
- Reduce or minify the image (quickly reduce the size of the image by 50%, supported only when IMagick has been installed)
It's already possible to add new custom actions by using hooks, and in his post Ryan also mentions that additional built-in features might still be added. In case you have ideas for possibly useful additions, you can suggest them via the blog post.
For more details about the 3.0.88 update, including screenshots that showcase the image actions.. uhm, in action.. remember to check out Ryan's weekly post at the processwire.com blog. Thanks!
Weekly poll: how much do you focus on accessibility of the sites you build?
This week's poll was inspired by the brand new accessibility helper module which we're happy to introduce in just a bit: we'd like to ask you folks how much you focus time and energy on the accessibility – or usability, for that matter – aspect of the sites you build? Is accessibility something that just happens or do you walk the extra mile to address it?
Just to be clear, accessibility is a key factor for determining not just how well users with disabilities can use a website, but also how easy to use that site is for users without any disabilities whatsoever – and in this regard accessibility and usability definitely go hand in hand. You could also say that accessibility is a prerequisite for usability.
So, without further ado – how much do you focus on accessibility?
- Just enough to make sure that the site works for me and my client (42%, 21)
- I try to follow industry best practices and do some light accessibility testing (36%, 18)
- I always develop my sites with accessibility in mind and aim for basic WCAG compliance (22%, 11)
- I do vigorous testing, use a number of accessibility tools, and always try to follow WCAG guidelines to the word (0%, 0)
- I have someone else (in-house or a third party) who can provide accessibility expertise for my projects (0%, 0)
Total votings: 50
As always, if you'd like to expand on your answer here, add a comment on this post. Got a technique or tool you'd like to share? Awesome – we'd be thrilled to hear more about that, so please leave a comment!
Feel free to check out the poll archive for results of our earlier polls. All suggestions for future polls are more than welcome too. Thanks in advance for both your answer here and any additional suggestions or feedback you might have!
New module: ProcessWire Accessibility Tools by Marcus Herrmann
 This one is a treat not just for all the accessibility minded developers out there, but also those looking for a helping hand in avoiding any unnecessary accessibility disasters: ProcessWire Accessibility Tools – or PWAT for short.
This one is a treat not just for all the accessibility minded developers out there, but also those looking for a helping hand in avoiding any unnecessary accessibility disasters: ProcessWire Accessibility Tools – or PWAT for short.
Built by Marcus Herrmann, ProcessWire Accessibility Tools module is essentially a small but hopefully growing collection of accessibility helpers. The current built-in feature set includes ...
- tota11y, an accessibility (a11y) visualization toolkit from Khan academy;
- a toggle button to view the site in grayscale, a method recommended by W3C in addition to contrast checks; and
- a link to check the page with WAVE, WebAIM's Web Accessibility eValuation Tool.
Only tota11y is enabled by default, other features must be enabled from the module config screen. You can also specify whether PWAT should be enabled for Admin pages, and there's a special "pwat_user" role – created automatically during module install – which you can use to choose which users can view said tools on the site.
For more details, check out the ProcessWire Accessibility Tools support forum thread. If you want to give this module a try, you can grab a copy of it from the GitHub repository, or install it via ProcessWire modules directory.
Big thanks to Marcus Herrmann for sharing this very promising module with us!
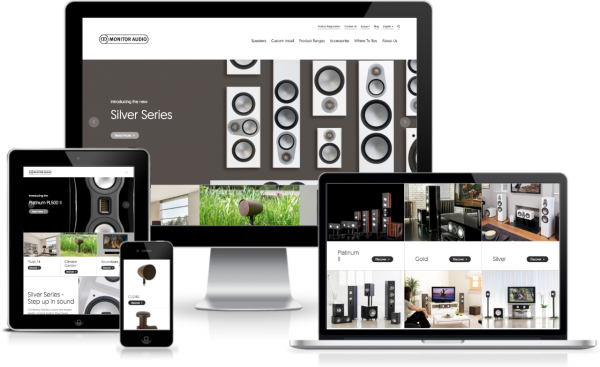
Site of the week: Monitor Audio
 Our latest site of the week belongs to Monitor Audio Ltd, a British owned and managed specialist in hi-fi loudspeaker design with over 40 years of experience.
Our latest site of the week belongs to Monitor Audio Ltd, a British owned and managed specialist in hi-fi loudspeaker design with over 40 years of experience.
The product portfolio of Monitor Audio consists of all kinds of speakers, from regular ones to soundbars and sound frames, and even in-ceiling, in-wall, or weather resistant custom installations. You can find more details about both the company and their product lines from the website.
The site itself was built by Presto to match the client's requirements. It includes multi-language support, a blog, a FAQ section, Instagram and Twitter feeds, and more. Behind the scenes the site makes use of various Pro modules, such as ProCache, ProFields, and Form Builder. The responsive front-end of the site is based on the Bootstrap framework and a number of JavaScript libraries, such as jQuery, Cycle2, Magnific Popup, and Tether.
Big thanks to the folks at Presto for sharing this site with us, and our congratulations to the client, Monitor Audio. This is definitely a site that has that high-end feel you'd expect from a company specializing in high-end speakers!
Stay tuned for our next issue
That's it for the 191st issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 13th of January. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment