In the 232nd issue of ProcessWire Weekly we introduce the latest core updates (ProcessWire 3.0.117). We've also gathered a list of ProcessWire related articles and tutorials for you, so read on!
This week we're happy to introduce ProcessWire 3.0.117, which includes updates for both the markup regions feature and the core WireArray class. Also, in case you're looking for some ProcessWire (or just web development in general) related reading, we've gathered a bunch of recent ones for your convenience – some that are fit for casual reading, and some that may provide a bit of challenge for seasoned developers as well.
As always, we've also got a new site of the week to introduce. This time we chose the recently released site of a German full service strategic communication agency Team Meuter, and thanks to a detailed case story we've got some pretty interesting behind the scenes details to share as well. This one is definitely worth checking out!
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.117 introduces new features for markup regions and the WireArray core class
The work on the new processwire.com website continues behind the scenes, and some of the things learned during that process have already resulted in core updates, now available as ProcessWire 3.0.117 via the GitHub dev branch. Probably the most notable improvements, as detailed in this week's post at the processwire.com blog, are ...
- The addition of a new
pw-optional(or alternativelydata-pw-optional) attribute for markup regions: when this is defined to a markup region, it'll only show up in the final, rendered markup if it has some content in it. In Ryan's examples this is used to display a sidebar only if it's actually populated for current page. - Support for storing any non-Wire-derived items into instances of the WireArray core class. In other words you can use WireArray objects to store anything from text strings (URLs, filenames, etc.) to non-ProcessWire-related classes of any type, without the need to create a new WireArray-derived class first.
The WireArray part may sound a bit abstract in this context, so here's a simple example of using a plain WireArray to store (and output) a list of filenames:
// create new WireArray and insert some values:
$styles = new WireArray();
$styles->add('mystyles.css');
$styles->add('yourstyles.css');
// alternatively you can use the "new" static method to
// create and populate the WireArray, providing values
// as separate arguments, or a single PHP array:
$styles2 = WireArray::new('mystyles.css', 'yourstyles.css');
$styles3 = WireArray::new([
'mystyles.css',
'yourstyles.css',
]);
// output stored values using the WireArray->each() method:
echo $styles->each(function($file) {
return "<link rel='stylesheet' href='$file'>";
});
// ... or just regular PHP foreach loop:
foreach ($styles as $file) {
echo "<link rel='stylesheet' href='$file'>";
}In addition to the updates mentioned above, 3.0.117 also improves the reliability of the built-in PagesExportImport class. In order to better handle cases where just the source or target site lives in a subdirectory, this feature now keeps track of the domain it's currently running along with the root URL, and automatically adjusts links within textareas containing HTML to avoid breaking internal links during the import process.
For more information and some detailed examples of the pw-optional markup regions feature and the new WireArray features, be sure to check out Ryan's latest post at the processwire.com blog. From the post you'll also find the latest news regarding the processwire.com refresh project, so there's also that.
Weekly forum highlights, tutorials, and other online resources
Here we've got a new collection of support forum highlights and other useful and/or interesting resources. As always please let us know if there's anything important we've missed so that we can include it in one of our future issues.
- First of all we have a blog post from Team Meuter, the company whose new website is also our latest site of the week. This article, labeled Wieso Processwire als CMS oft die bessere Alternative ist ("Why Processwire as CMS is often the better alternative"), is currently only available in German, but even through a translator the content is top notch. In a nutshell this post explains why a buyer should definitely consider ProcessWire, even if it's not one of the "big three" of the content management systems.
- Headless CMS' are all the rage right now, and while ProcessWire isn't technically speaking one, it fits the hybrid headless category by supporting both a headless approach, and local markup generation via templates. Our second highlight for this issue is an easy-to-follow tutorial Headless ProcessWire with GraphQL, in which Luca Allievi, a front-end oriented developer from Italy, explains how to create a setup with ProcessWire as a headless CMS in a couple of easy steps by using the GraphQL module.
- Another tutorial comes from Maurizio Bonani: in Manage content in a ProcessWire website using Telegram Maurizio explains in a lot of detail how you can create a Telegram bot, and use it to interact with ProcessWire's API. This tutorial provides a really intriguing look into a couple of interesting tools, and should be of interest to any ProcessWire developer looking to expand ProcessWire's reach – or any web developer with or without ProcessWire background looking into chat bots.
- Particularly for the Czech users in our midst, ProcessWire Česky is a relatively new website authored in Czech with both a basic introduction to ProcessWire, and also a collection of articles on working with it: installing the system, installing modules, using the image focus feature, and so on. There's even a two-and-a-half-hour video tutorial for converting static templates to a ProcessWire website.
Finally, for anyone interested in e-commerce, Kongondo has recently published a status update regarding the Padloper project. In the hands of the new project lead Padloper has already seen some major improvements, some of which are detailed in this forum post: a new fieldtype for products, four different types of discounts, import/export for products, and soon a new markup module for rendering HTML – just to mention a few.
If you're interested in ProcessWire news, discussions, and updates, there's always something going on at the support forum. Since we're only able to include a tiny selection of all that in our weekly updates, head down to the forum for more.
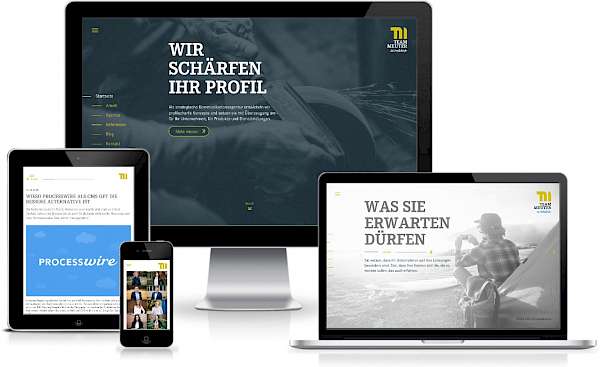
Site of the week: Team Meuter – Die Profilschärfer
 Our latest site of the week belongs to Team Meuter GmbH – a German full service strategic communication agency. With the consulting strength of a management consultancy and the implementation strength of an advertising agency they provide their expertise for their clients throughout the entire process: from analysis, planning, and concept design all the way to the final implementation.
Our latest site of the week belongs to Team Meuter GmbH – a German full service strategic communication agency. With the consulting strength of a management consultancy and the implementation strength of an advertising agency they provide their expertise for their clients throughout the entire process: from analysis, planning, and concept design all the way to the final implementation.
The newly released website of Team Meuter features a minimalistic and modern design, slick transitions between page loads, exceptionally quick response times, and of course properly responsive content – including srcset-powered images with base64 encoded LQIP placeholders and lazy loading enabled. The overall look and feel of the site is splendid, and thanks to both the stunning visuals and the amazing performance it's a joy to browse.
The Team Meuter showcase forum thread does a great job at explaining exactly how this site came to be, but here are some select highlights from both front-end and behind the scenes features:
- Custom content builder for blog posts, references, and subpages
- Page transitions and page preloading powered by the barba.js library
- Modern front-end development practices in use: Webpack with ES6 and SCSS
- Automatic generation of scrset images, Base64 placeholder images, and background positions
- Third party modules in use: ProFields, Markup Sitemap XML, and Video embed for YouTube/Vimeo
Big thanks to the folks at Team Meuter for choosing ProcessWire as the platform of their website, and taking the time to share this project – including all the details on how it all comes together behind the scenes – with us. Splendid work indeed!
Stay tuned for our next issue
That's it for the 232nd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 27th of October. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment