The 233rd issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! Hope you've had a great week so far. Here in Finland we've already got a bit of a snow and frost situation going on, so it's probably safe to say that the winter is coming. In my opinion that's just another reason to focus on some indoor activities for a change – such as writing new code ;-)
This time we'll take a closer look at a slightly older module, which somehow just hit our radar – the Page Field Select Creator from Adrian Jones. We're also going to introduce a really neat new site of the week belonging to a web development company that does a lot of work with ProcessWire, and who'se name – coincidentally, they claim – has a peculiar connection to ProcessWire itself.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
This week on the processwire.com blog: a status update from Ryan regarding the processwire.com rebuild project
This week's post at the ProcessWire blog is an update to the status of the processwire.com rebuild project. If you haven't been following the news lately, Ryan is working on a major rebuild of the site – or network of sites, really – and in this post the main focus is on the refactoring of the documentation section.
Documentation updates for the new processwire.com website
It's a fact that our documentation has been lagging behind the core updates for a while now – or, as Ryan put it, "as I go through each page of the existing documentation, I find that many are missing certain aspects that perhaps were only present in the blog posts before."
Since documentation is a key aspect of any software product and also plays a major role when it comes to introducing new users to the platform, this situation is now about to change: a big part of Ryan's time this week has gone to both updating the docs we have, and authoring new ones as well.
The API reference and cheatsheet are obviously going to remain a part of our new docs section, while other sections are going to be moved around, extended, and updated as needed. In his post Ryan has included the current draft of the documentation section page structure, so be sure to check the post out for any additional details.
I'm sure that Ryan would be particularly keen to hear any suggestions regarding the new docs area.
New ways of categorizing and connecting content
One interesting detail that Ryan mentions in his post is the categorization system that's going to apply both to the blog and regular pages, including the documentation section. This will enable us to automatically connect, say, blog posts that introduce new features with the documentation pages themselves.
In other news: PHP 5.x compatibility improvement for the dev branch
Last week's dev release, ProcessWire 3.0.117, unintentionally introduced a compatibility issue for PHP versions prior to 7.x. If you've already updated to 3.0.117 and are running on an older version of PHP, you should pull the latest dev branch version where this issue is fixed.
Sorry for any inconvenience.
For more details on the processwire.com rebuild project and a draft version of the documentation section site structure, be sure to check out Ryan's latest post at the processwire.com blog. Comments and feedback are appreciated, as always. Thanks!
Introducing Page Field Select Creator, an admin helper module by Adrian Jones
Page Field Select Creator – or ProcessPageFieldSelectCreator, per its full classname – is an admin helper module that Adrian Jones developed years ago – in fact as far back as 2013 – in order to streamline the creation of Page fields. This module has clearly found its audience as well, judging by the likes it has in our modules directory.
Now, while you can use the built-in Options field for selectable options in Page editor, Page fields provide a lot more in terms of versatility: if you need to add more details to your items, give each of them a visible page of its own, or perhaps connect these items to multiple Pages (or use them with multiple Page select fields), that's easily doable.
Options field, on the other hand, tends to have the edge when it comes to ease of use: instead of having to create a field, selectable items, templates for selectable pages, and so on you can just create a field and type in your options and get it over with.
This is where Page Field Select Creator steps in: by providing a custom UI for creating a Page field with all of its dependencies it notably streamlines the whole process – and all dependencies really does mean all of them: in addition to the Page field and pages to be used as selectable options it also automatically creates necessary templates (for both parent and child pages) and any custom fields that you might've specified.
If you're like me and often find yourself creating Page fields for various item selections, this module is definitely worth checking out, as it can save you from loads of frustrating point-and-click work. All in all big thanks to Adrian for creating this module, sharing it with the community, and keeping it up to date!
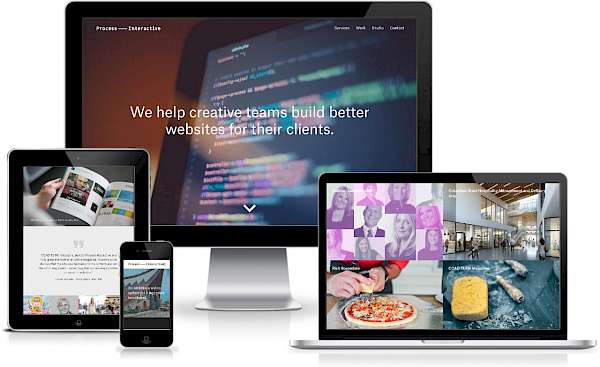
Site of the week: Process Interactive
 In the past issues we've highlighted a number of sites created by Process Interactive, but for some reason we've never taken a closer look at their own website, which is quite amazing in itself. So, long story short: our latest site of the week belongs to Process Interactive – a web development company that provides online strategy, user experience design, and web development services for creative partners.
In the past issues we've highlighted a number of sites created by Process Interactive, but for some reason we've never taken a closer look at their own website, which is quite amazing in itself. So, long story short: our latest site of the week belongs to Process Interactive – a web development company that provides online strategy, user experience design, and web development services for creative partners.
Process Interactive was founded back in 2008, and what makes them somewhat unique in the web design and development space is their heavy focus on being a specialized partner for designers. While they do provide design and UX related consultation, and can mock up sitemaps and wireframes, they don't actually provide the design. Their site has an excellent introduction to all the available services, so feel free to check it out for more details.
The website of Process Interactive is obviously powered by ProcessWire, and features a beautiful, clean, and quite modern design. A number of pages include a large and high quality hero image, and the content itself is a combination of different content blocks, depending on the content type: the case stories, for an example, have plenty of screen estate for screenshots showcasing the site in question in various devices. All in all this is a beautiful responsive website with a lot of addition given to both the content, and the way it gets displayed.
When it comes to behind the scenes stuff there's not much I have to say, as I couldn't spot any familiar third party modules here. The front-end of the site has traces of the Bootstrap front-end framework, so I'd be tempted to assume that it's what this site is powered by. Some animations are generated using the animate.css library, the site includes plenty of JSON-LD metadata, and the icons in use are from Material Icons.
Big thanks to Process Interactive for all their ProcessWire related work – we're always thrilled to stumble upon a studio that has clearly found a great match in ProcessWire and keeps coming back to it. Thanks again, and keep on doing what you're doing!
Stay tuned for our next issue
That's it for the 233rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 3rd of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Adrian on Saturday 27th of October 2018 23:16 pm
Hey Teppo - thanks for the writeup of that old module. I just wanted to send out a thanks to Jonathan Lahijani for just recently adding a couple of new options. It sounds like he has more ideas brewing, so we can look forward to those as well.