In the 263rd issue of ProcessWire Weekly we're going to introduce 3.0.132 and with it the built-in WebP support, two new third party modules, and a lovely new site of the week belonging to a company called John Good. Read on!
Welcome to the latest issue of ProcessWire Weekly. This time we're going to walk you through ProcessWire 3.0.132 dev, which brings native WebP image format support into ProcessWire. We've also got a bunch of new third party modules to share, and a very nice new site of the week as well.
As a last minute addition we'd like to announce that a work-in-progress module we briefly mentioned last week, SnipWire, is now publicly available for alpha testing. This module integrates the Snipcart Shopping Cart system into ProcessWire, and as such is another interesting tool if you're looking into adding native-like, intuitive e-commerce features into a site you're developing.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.132 adds support for the WebP image format
In this week's post at the processwire.com blog Ryan talks about ProcessWire 3.0.132, the latest version available via the dev branch. This release adds native support for the WebP image format, commonly used on the web to provide optimal compression for images, lossy or lossless.
WebP support in ProcessWire
ProcessWire's WebP support is largely based on the work done by Horst Nogajski, complemented by some additional stuff added by Ryan. WebP is also supported by both of our built-in image sizer engines, GD and ImageMagick – though it may require server-side support from PHP, as Ryan explains in his post.
(Hopefully in most cases it'll be as simple as updating ProcessWire and requesting the WebP image instead of original, or resized, JPG/PNG file.)
An important thing to realize here is that WebP is, first and foremost, an output format, which is also how ProcessWire treats it: as something you may want to display on your site, but not a format you'll want to use for source images. WebP is widely supported in browsers, yet some clients may not understand it, which is why a JPG or PNG fallback is usually a good idea. WebP is also a web format, and has little use outside that context.
How to use WEBP in ProcessWire
Since WebP is an output format, and not an input format for original source images, you'll need to specifically request it from the API via the newly added "webp" property:
<?php foreach($page->images as $image): ?>
<img src='<?= $image->webp->url ?>' alt='<?= $image->description ?>' />
<?php endforeach; ?>The webp property is available for both the original (full size) image, as well as dynamically resize variations created through methods such as size(), width(), and height(). Since in most cases you'll be requesting the "url" property of the "webp" property, there's also a shorthand property "webpUrl" available:
<?php
echo "<img src='$thumb->webpUrl'>";Behind the scenes the "webp" property is made possible by a newly added PagefileExtra class. While we've only used the "url" property in these examples, there are other features there as well, including cache-busting URLs, and more. If you're interested in learning more about this class and its features, see the docs page for more details.
For more examples and an example for providing a fallback value for browsers lacking WebP support, be sure to check out the latest blog post from Ryan. Thanks!
New module: AdminDevModeColors
First of the two third party modules we're introducing in this issue is called Admin Dev Mode Colors. This is a relatively simple helper module developed by BitPoet based on an idea suggested by Ben Byford that lets you to change the colors for the top toolbar and add a small piece of text, so that you are immediately able to recognize whether you're currently logged in to a development or production site.
The module identifies the development version of the site using one of two alternative methods: either a site config property $config->devMode, or a setting available via the AdminDevModeColors module configuration. The color definitions are customizable via module config, and the module works with all of the recent, official admin themes: Default, Uikit, and Reno.
Big thanks to BitPoet for modularizing this idea and sharing it with us!
New module: InputfieldTagify and FieldtypeTags
InputfieldTagify is a third party module developed by Sebastian Tilders, and originally relased together with its companion module, FieldtypeTags. When put together, these modules provide you with a very nice and clean tag selection interface (inputfield) based on the Tagify library, and a storage method for said tags (fieldtype).
InputfieldTagify is configurable, allowing you to define tag limit, list of autosuggested tags, and the delimiter to use. FieldtypeTags, on the other hand, provides API methods for simplifying the use of said tags:
<ul>
<?php foreach ($page->tags as $tag): ?>
<li><?= $tag ?></li>
<?php endforeach; ?>
</ul>FieldtypeTags also provides support for fetching all tags used on the site, and fetching all the pages using a specific tag – so all in all this is quite an extensive combination when it comes to tagging content.
Big thanks to Sebastian for sharing his work with us, this module bundle will definitely come in handy in future projects!
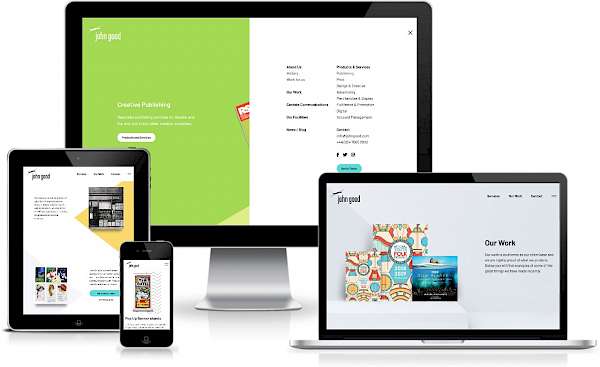
Site of the week: John Good
 Our latest site of the week belongs to John Good – the UK based specialist design house, publisher, and printer for theatres, arts organisations, and the entertainment industry. They produce theatre programmes, leaflets, and brochures of all kinds, and provide associated services.
Our latest site of the week belongs to John Good – the UK based specialist design house, publisher, and printer for theatres, arts organisations, and the entertainment industry. They produce theatre programmes, leaflets, and brochures of all kinds, and provide associated services.
Developed by the Internet Dreams Studio, the John Good website is an elegant and modern website with a very mobile friendly implementation. The design is clean and easy for eyes, color is used effectively, and typography is top-notch. The menu is a nice touch, as it combines shorter list of always-visible links with an open-on-demand mega menu type solution.
The visible part of this site is based on the Bootstrap frontend framework with the addition a few third party components, such as jQuery, the Font Awesome icon font library, the slick carousel library, and the Animate on Scroll JS Library. When it comes to the backend, there are no visible third party modules on this site, so our guess is as good as yours :)
Big thanks to the folks at Internet Dreams Studio for sharing this site with us, and congratulations to John Good for their new, ProcessWire powered website. Great job from everyone involved in the project!
Stay tuned for our next issue
That's it for the 263rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 1st of June. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment