In the 264th issue of ProcessWire Weekly we're going to walk you through the latest post at processwire.com blog, introduce the Text Input Awesomplete module, and take a closer look at a Node–ProcessWire integration tool from the folks at Blue Tomato. Read on!
Welcome to the latest issue of ProcessWire Weekly! For this issue we've once again got plenty of stuff to talk about, from the latest post at the processwire.com blog to a brand new third party module from Macrura, and everything in-between.
As always we've also got a new site of the week, this time a really gorgeous project that was designed and developed by the Internet Dreams Studio for a luxury hotel in London – but we'll talk more about all that in just a bit.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
In the processwire.com blog this week: WebP image strategies, Google Client API, FormBuilder, and more!
The latest post at the processwire.com covers three separate topics: strategies for WebP images (second part of last week's post, so if you haven't yet checked that one out, you should do it now), a major update to the freely available Google Client API module, and finally some neat new additions to the commercial FormBuilder module.
WebP strategies for ProcessWire
Native support for the WebP image (output) format was added to the core last week, and in this post Ryan covers three methods of really putting this new feature in use: two alternative, htaccess level methods of serving WebP images automatically, and a third strategy that relies on modifying your markup – essentially implementing the HTML5 picture element – instead.
The first htaccess method is really easy to implement, and basically automates the whole process, so that you don't have to modify any code to get the full benefits of the WebP feature. The drawback, though, is that saving an image served this way locally is going to save a .jpg file with WebP data. Second one solves this issue by serving files with .webp extension, but this one requires either some code changes, or hooking into Pagefile::url() (for which Ryan has kindly provided the code for in his post).
Check out the full blog post for required htaccess additions for aforementioned strategies.
Finally, the "bare-bones" method is to switch image references in your template files to use the HTML5 picture element:
<picture>
<source srcset="<?= $image->webp->url ?>" type="image/webp">
<img src="<?= $image->url ?>" alt="<?= $image->description ?>">
</picture>This one is obvious, doesn't rely on any htaccess additions, and so on – but obviously it has to be baked into your template files, which may require a bit of work if you're working on an existing site. Check out the blog post for more examples, in-depth introductions to each strategy, and some additional tips for debugging WebP features.
Introducing the new Google Client API module
The Google Client API module was originally released back in 2016 as a wrapper simplifying the use of Google's APIs. We've come a long way since then, and the newly launched version of the Google Client API is a major update indeed: not only does it provide easy handling for all the tricky Oauth stuff and allow you to perform your own API calls, there are also built-in tools for managing Google Sheets and Google Calendar.
What makes these new additions particularly nice is that they provide a clean, object-oriented API for talking with said services. This can be particularly useful when building integrations, as we can see from the next item on our list...
New FormBuilder version
The latest version of FormBuilder features a set of really nice new additions:
New “save to Google sheets” action, which allows you to configure FormBuilder to save submitted form entries into Google Sheets. FormBuilder can either use an existing sheet you've specified, or create a new one based on a title you provide. This feature depends on the Google Client API module.
New “remember input values in cookies” option makes FormBuilder remember the choices the user has made, and re-fill them when the form is loaded. This is particularly useful for longer forms, but also handy for forms that the user might send multiple times, for whatever reason.
Stripe payments now support saving cards for future payments and creating recurring payments. These should be pretty self-explanatory, but saving cards for future payments allow you to, for an example, to only charge the card when a product has shipped, while recurring payments are obviously great for ongoing subscriptions etc.
For more details on the FormBuilder updates – and all the other things mentioned above regarding the WebP strategies and the Google Client API module – be sure to visit the full blog post at processwire.com Thanks!
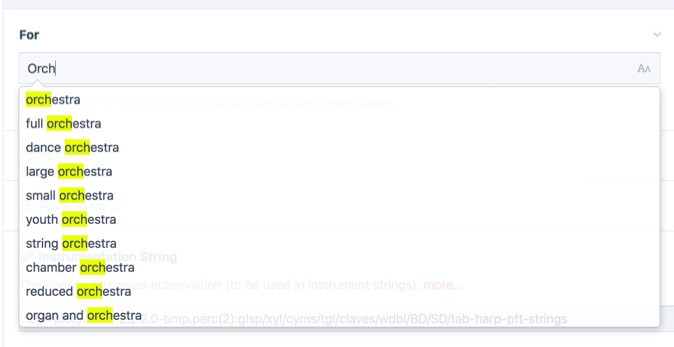
New module: Text Input Awesomplete
Text Input Awesomplete is the latest module released by Macrura, and in a nutshell it uses the Awesomplete JS widget for instantiating autocomplete suggestions on text input fields in ProcessWire. The module supports any text field – including Page Title (FieldtypePageTitle) – and allows admins to configure a list of suggestions, or pull suggestions from Processwire pages by configuring the pages to pull from and the field to use values from.

As Macrura explains in the dedicated support forum thread, this module can be helpful in cases where the user may need to enter the same text in the same field on multiple pages, and you can't – or don't want to – use a Page Reference field. Overall this module provides a handy option for cases where pre-defined options make sense, but you also want to allow custom values.
Big thanks to Macrura for sharing this module with us!
Introducing node-processwire-logger – a Node.js module for logging into ProcessWire log files
Node-processwire-logger is a small but fun project we've been meaning to mention for a while, so here it is. What sets it apart from a lot of the other stuff we talk about in our weekly issues is that while node-processwire-logger is a module, it's not a ProcessWire module: it's a Node.js module that provides a way to integrate Node applications with ProcessWire's logging system by implementing a wrapper class with methods for writing entries to ProcessWire's log files.
// require node-processwire-logger and set up a Logger instance
const Logger = require('node-processwire-logger');
const logger = new Logger('my-logfile-name', __dirname + '/site/assets/');
// write a message to the log file specified earlier
logger.write('Jon Doe', '/my-awesome-page', 'Hello from Node.js!');
// close the filestream once we no longer need it
logger.close();
process.exit();The reasoning behind this module – and our reason for sharing it here – is that it's not really uncommon to combine ProcessWire with other technologies, including Node based ones. What this module was originally developed for is that when you're using Node to perform some sort of background task, which you want ProcessWire to be somewhat aware of, it makes sense to write errors (just for an example) to a shared log file, which you can then easily view from ProcessWire.
Thanks to the folks at Blue Tomato for sharing this project with us – great idea, and we're always thrilled to feature interesting tools and projects like this one!
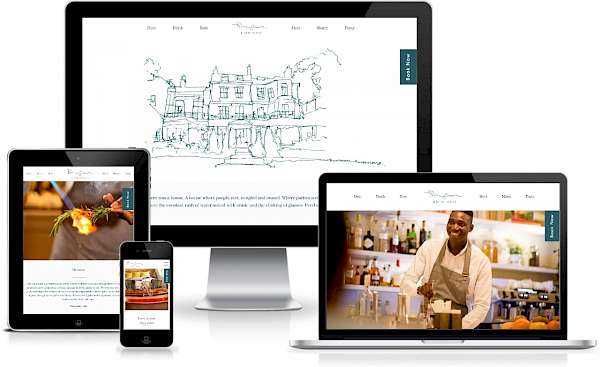
Site of the week: Bingham Riverhouse
 Our latest site of the week belongs to Bingham Riverhouse – a luxury hotel and restaurant located along the riverside in Richmond, London. Their newly released, ProcessWire powered website boasts a truly beautiful and elegant design, yet what really makes this site stand out is definitely a combination of amazing photography, and interesting and captivating copy.
Our latest site of the week belongs to Bingham Riverhouse – a luxury hotel and restaurant located along the riverside in Richmond, London. Their newly released, ProcessWire powered website boasts a truly beautiful and elegant design, yet what really makes this site stand out is definitely a combination of amazing photography, and interesting and captivating copy.
The Bingham Riverhouse website was redesigned by Internet Dreams Studio, who describe the design as "house by the river". Behind the scenes there are some integrations involved on this site as well, including one with the online restaurant-reservation service OpenTable. While the layouts used on the site are relatively similar, they are really well designed, and there's plenty of variation here as well.
As far as we can tell, this site doesn't use a full-blown frontend framework at all – rather the styles have a hand-crafted feel to them – but some of the frontend highlights that are visible on the site include the use of Remodal modal window plugin, the slick carousel plugin, and the user-friendly select input plugin Chosen. Typical to many ProcessWire powered sites, the backend remains largely a mystery.
Big thanks to the folks at Internet Dreams Studio for sharing this project with us, and our congratulations to Bingham Riverhouse for their stunning new website!
Stay tuned for our next issue
That's it for the 264th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 8th of June. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment