In the 265th issue of ProcessWire Weekly we're going to cover the latest dev branch updates for ProcessWire, highlight some of the latest top posts and other highlights from the support forum, and talk a bit about a particularly brilliant site of the week developed by schwarzdesign. Read on!
Welcome to the latest issue of ProcessWire Weekly. This week we don't have a new core version, but there are a number of new updates for the dev branch, which we'll quickly skim through in our core updates section. In other news we've got a collection of recent highlights from the support forum, and our latest site of the week is a really interesting new project from schwarzdesign.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates
This week there's no blog post from Ryan, and no official core release to walk you folks through. Doesn't mean that there hasn't been any new development, though – quite the contrary. Here's a quick sneak peek into what's new in the dev branch since last week:
Number of smaller improvements and optimizations, including a fix to an issue affecting specifically nested repeater items where the results of the crop/resize tools were not saving properly, and some improvements to Inputfield::setAttribute() method when faced with boolean values.
New $sanitizer->attrName($value, $maxLength) method was added for sanitizing input string into an ASCII-only HTML attribute name.
New $session->getVal($key, $value) and $session->getValFor($ns, $key, $val) methods was added – these works just like existing get() and getFor() methods, except for letting you specify the fallback value.
New tableExists($table) method was added to WireDatabasePDO for checking if provided table name matches an existing table.
New checked($checked) method was added to InputfieldCheckbox, essentially providing an alias for setting or getting the "checked" attribute.
Finally, as of the latest dev release Page objects now have a new meta() method used for maintaining persistent metadata for pages independent of fields and the normal load/save process. Metadata is managed in the database: setting a value immediately saves it to the database, and getting a value immediately loads it from the database.
While aforementioned metadata feature is intended primarily for internal core use, it may be useful for other specific non-core purposes as well.
Ryan will likely cover some (or all) of the updates mentioned above in upcoming blog posts, but in case you're already using the dev branch and want to give them a try, feel free to grab the latest version. You can find instructions and examples from the source code comments.
Highlights from the support forum
The ProcessWire support forum has, once again, been buzzing with interesting discussions and topics of all sorts. As such, here's a short list of some of our recent favorites you might be interested in as well, in no particular order:
- To kick things off, wbmnfktr (as in webmanufaktur) recently started a thread about ProcessWire site profiles, and particularly about what's still missing from the site profiles we have available. It's been interesting to hear users' views and opinions, and we definitely hope that this discussion brings about some fruitful new ideas!
- As a quick update, the development of the SnipWire module (Snipcart integration for ProcessWire) is going strong. Right after our previous issue went online, the module got a fully functional new Fieldtype for setting up tax options, which can then be connected to product pages. Looking pretty sweet!
- While we'll likely cover this in more detail in our future issues, the Autocomplete for CKEditor is definitely a project you should check out. This module provides a generic, extensible Autocomplete feature for CKEditor inputfield, with built-in autocomplete "actions" for users and Hanna Code tags, and an easy-to-extend base class for adding new actions of your own. Brilliant stuff.
- While we're on the topic of modules, Hanna Code Dialog 0.2.1 is actually a fairly major update, and – among other things – adds a brand new hookable method HannaCodeDialog::buildForm(), which allows you to modify the dialog options programmatically instead of defining them via Hanna Code tag attributes.
- Another module updated during the past week or so is Fieldtype Runtime Markup 0.0.6. The latest version of the module implements ProcessWire 3.x namespaces, includes both optimizations and new features (such as built-in support for InputfieldAceExtended), and no longer contains unnecessary JavaScript and CSS files to download.
- As our last forum update we'd like to highlight a handy tip from Robin Sallis for modifying the timepicker of InputfieldDatetime with custom steps, i.e. instead of every minute being selectable you can, say, only allow values with fifteen minute intervals. Pretty nifty if you've (for an example) set up a backend process of some sort, and want to match selectable times with real, scheduled actions.
Finally – and yes, we are aware that this is not a support forum highlight – we'd like to point out that the PW Review recently released an interview with Bernhard Baumrock, whose name you've surely heard before if you've been following our issues or keeping tabs on the support forum. Also: if you're on Twitter, be sure to follow PWreview to keep up with their latest publications.
If you're interested in ProcessWire news, discussions, and updates, there's always something going on at the support forum. Since we're only able to include a tiny selection of all that in our weekly updates, head down to the forum for more.
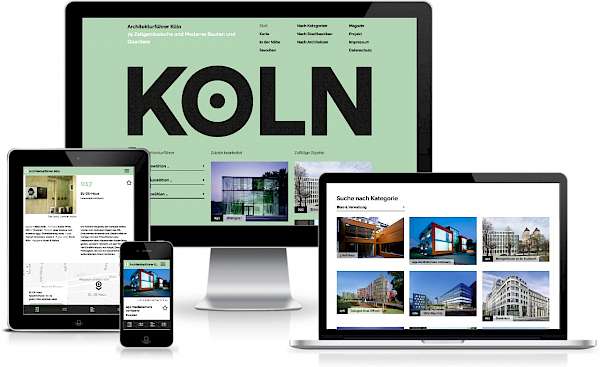
Site of the week: Architekturführer Köln
 Our latest site of the week belongs to Architekturführer Köln, architectural guide Cologne, which is a recently released site developed by schwarzdesign. This site is a guidebook (and now a web application) about architectural highlights in Cologne, Germany. It contains detailed information about around a hundred different architectural landmarks.
Our latest site of the week belongs to Architekturführer Köln, architectural guide Cologne, which is a recently released site developed by schwarzdesign. This site is a guidebook (and now a web application) about architectural highlights in Cologne, Germany. It contains detailed information about around a hundred different architectural landmarks.
Now, what makes this site particularly interesting – in addition to the amazing content, obviously – is that it's actually a ProcessWire + Vue.js powered single page application, or SPA. You can read more about the actual implementation from the very detailed showcase post, but to summarise:
- The frontend, built with Vue.js and compiled with webpack, is implemented as a SPA. Vue Router is used for routing requests to the backend, and VueX is used for managing state. Some features (such as the grid) are from Bootstrap, and Google Workbox was used for setting up the service worker.
- The backend, powered by ProcessWire, only has a single template file, which works as an API endpoint and spits out JSON data. Content is still stored as ProcessWire objects, and the URLs and IDs are used as-is in the frontend, but that single template file mentioned before generates all the necessary data using URL segments.
When we say very detailed, we really mean that: the case story includes a lot more detail on how the project was set up, including basically a list of – and explanation for – the entire frontend stack. a
Thanks to schwarzdesign for sharing this project with us, and for writing such a great introduction for it! This is no doubt one of the most detailed explanations on setting up a ProcessWire powered single page application (SPA), or – in case you're into such terminology – using ProcessWire as a headless CMS.
Stay tuned for our next issue
That's it for the 265th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 15th of June. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment