In the 275th issue of ProcessWire Weekly we're going to walk you through the new features included in ProcessWire 3.0.138, cover some WebP related stuff, and highlight recent forum posts and online resources. Read on!
Welcome to the 275th issue of ProcessWire Weekly! In this issue we're going to introduce ProcessWire 3.0.138, talk a bit about some WebP implementation strategies, and cover a list of recent highlights from the support forum and beyond.
Our latest site of the week belongs to an Egyptian company called Vegeta co and has a few interesting twists – but we'll talk more about those in just a bit. Hope you've had a great weekend so far, and enjoy our latest issue.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
ProcessWire 3.0.138 and migrating to WebP images on an existing website
In the latest post at the processwire.com blog Ryan talks a bit about some of the new stuff found from our latest dev release, ProcessWire 3.0.138. This version includes some new features, as well as fixes and improvements to existing ones.
That being said, the majority of this week's post is dedicated to the WebP image format support added to the core earlier this year: typical considerations and precautions, implementation details particularly when dealing with an existing site, and finally a bit about testing WebP support and making sure that things work as expected.
What's new in ProcessWire 3.0.138?
First of all, here's a short list of what's included in 3.0.138 compared to the previous version, 3.0.137:
New ImageSizer::getEngineInfo() method that provides verbose information about all installed engines.
New methods for the Page class for querying file paths without referencing filesManager: hasFilesPath(), hasFiles(), filesPath(), filesUrl().
An update for the HTML Purifier library bundled with the core (4.9.3 to 4.11.0).
Improvements to Comment and CommentList class to support hookable modification of individual comments during rendering.
... and various smaller fixes and modifications, including some PHP notice related stuff. For a more detailed view feel free to check out the dev branch GitHub commit history from the past week.
Updating an existing site to use WebP images
Since it was first introduced earlier this year, the built-in WebP support for the core has been a topic of interest: we've been discussing implementation details and strategies on the forums on numerous occasions. This week's blog post is a rather extensive case study for those interested in migrating an existing site to WebP.
Some of the questions covered in the post include whether WebP images actually make sense for your website (or rather how much sense they'll make), how they'll benefit your traffic, and figuring out if your web server supports generating WebP images in the first place. There's also plenty of stuff about the actual implementation, and finally some tips for testing things out and making sure that everything works as expected.
That's it for our core update section this week. As always, be sure to check out the latest post at the processwire.com blog out for more details – thanks!
Weekly forum highlights, tutorials, and other online resources
Here's a list of support forum highlights and other useful and/or interesting resources. As always, please let us know if there's anything important we've missed, so that we can include it in one of our future issues.
- It's always interesting to hear which modules others are using, and as such we thought you might enjoy this post from Tyssen Design labeled "my must-have ProcessWire modules".
- Here's a project that we'll likely cover in more detail in one of our future issues: PWGeeks provides an aggregated list of ProcessWire related content. Plenty of interesting stuff there already, though the site is still under development.
- As one of the most popular topics on our support forum for the past week the PageimageSrcset module from Chris Thomson deserves a special mention here – if you haven't yet, be sure to check this module out, it's brilliant.
- Last but not least, wbmnfktr recently published a detailed tutorial for generating a static site with ProcessWire with some help from ProCache, Netlify – and a few other tools. This is definitely worth checking out!
If you're interested in ProcessWire news, discussions, and updates, there's always something going on at the support forum. Since we're only able to include a tiny selection of all that in our weekly updates, head down to the forum for more.
Site of the week: Vegetafresh
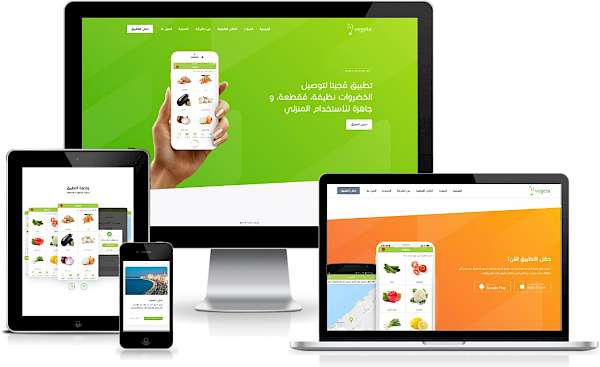
 Our latest site of the week is called Vegetafresh and belongs to Vegeta co, which is a company based in Alexandria, Egypt. Vegeta runs a service for both individuals and business owners, providing them with fresh vegetables in a timely manner. Their main product is the online grocery and vegetables shopping app Vegeta, available for Android and iOS devices.
Our latest site of the week is called Vegetafresh and belongs to Vegeta co, which is a company based in Alexandria, Egypt. Vegeta runs a service for both individuals and business owners, providing them with fresh vegetables in a timely manner. Their main product is the online grocery and vegetables shopping app Vegeta, available for Android and iOS devices.
One thing that separates the Vegetafresh site from most that we've introduced here is that it's actually authored in Arabic. It also boasts a really beautiful design, plenty of colour, and numerous transition and animation effects. The overall look and feel of this site is really nice. While much of the site content is built on to the home page, it's not really a single-page website: there are, for an example, separate contact and blog pages.
Interestingly it appears that the site was built with Webflow, which would probably make it the first of its kind that we've heard of. There aren't any obvious traces of third party modules and such on the site, and the front-end is relatively "typical" as well – with just jQuery, Swiper, and a few other JavaScript dependencies.
Big thanks to Ibrahim Abuowda for sharing this site with us, and our congratulations to Vegeta co for their beautiful new website!
Stay tuned for our next issue
That's it for the 275th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 24th of August. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
wbmnfktr on Sunday 18th of August 2019 1:33 am
Thanks for pointing out the "static site" capability of ProcessWire. If you or anyone else needs a more detailed instruction on this, please feel free to comment in the thread.
Ibrahim Abuowda on Monday 19th of August 2019 10:02 am
Thanks for taking time to analyse the website, and thanx for the complements, i appreciate your time and efforts and choosing my website as "site of the week"