This week in the 279th issue of ProcessWire Weekly we're going to introduce some of the latest third party modules out there, and highlight a brand new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly! This week we don't have any core updates to share as Ryan has been focusing on the upcoming FormBuilder update (you can read more about that from his weekly update at the support forum), which means that in this issue we get to focus fully on community projects instead.
In this issue we're going to introduce two new third party modules: the Sliding Toggle Fieldtype/Inputfield module by BitPoet, and the Fieldtype Address Geonames module by gebeer. We've also got a selection of recent support forum highlights, as well as a brand new site of the week.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
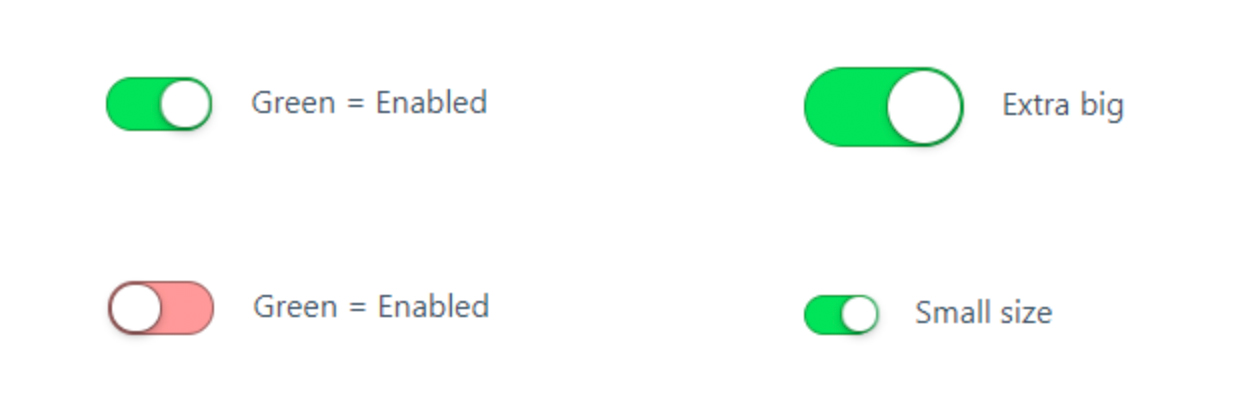
New module: the Sliding Toggle Fieldtype / Inputfield by BitPoet
Kind of in the footsteps of the Toggle fieldtype, the last parts of which were added to the core in ProcessWire 3.0.140 (dev) just last week, we're happy to cover the latest module from BitPoet: the Sliding Toggle Fieldtype/Inputfield.
While the native Toggle feature took a slightly different route (which you can read more about from last week's blog post), this one is essentially an extra layer over a checkbox field, providing a "smartphone style" toggle interface for use with on/off checkbox input.
Since Sliding Toggle and a regular checkbox are essentially identical from a behind the scenes point of view, anywhere you could've used a checkbox, you could've also used a Sliding Toggle. As such what it really boils down to is which user interface makes sense in that specific context: sometimes the simplicity of a checkbox is all you need, while in other cases you might want to add a bit more "oomph" to the UI.

In case you were wondering, the implementation is fully CSS powered, so there are no JavaScript dependencies here. Sliding Toggle also provides a lot of customizability: you can choose the colors for enabled/disabled states, the label is obviously customizable, and the size options include small, medium, large, and extra large. There's something for everyone here.
Big thanks to BitPoet for sharing this module with us – it's a really nice addition!
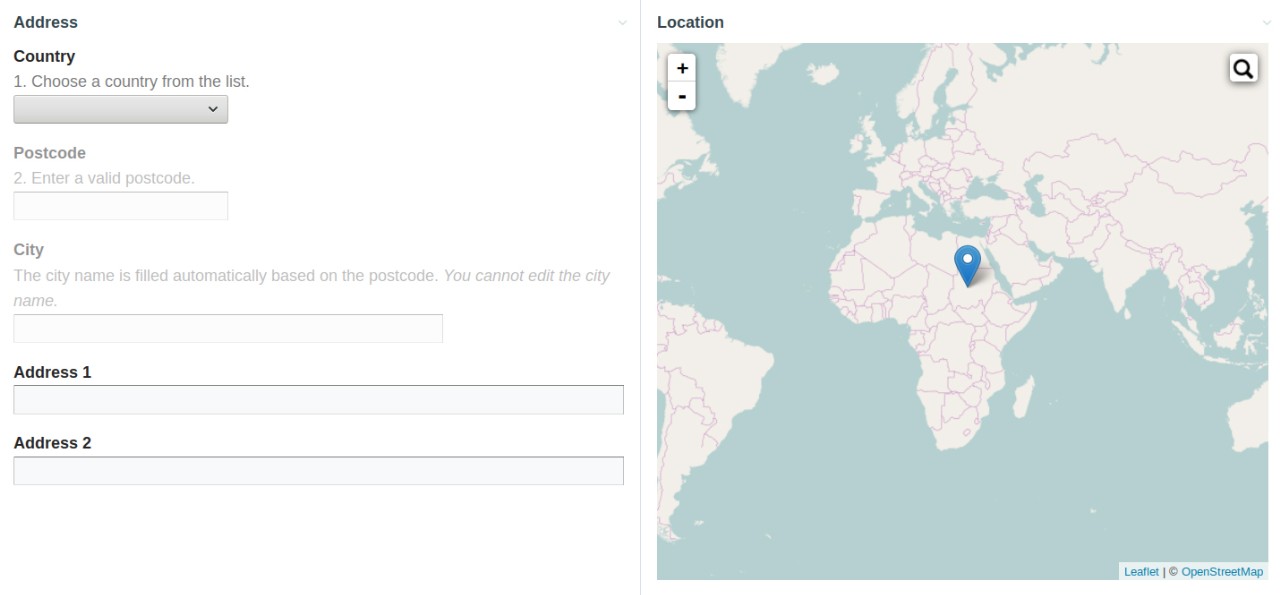
New module: Fieldtype Address Geonames
Fieldtype Address Geonames is a fieldtype that holds an address consisting of country, countrycode, postcode, city, latitude, and longitude. Developed by gebeer, this module automatically pulls selectable countries, postcodes, and city data from the GeoNames geographical database with a modified version of the jeoQuery plugin.

The module provides an additional option of storing coordinate information (latitude and longitude) for later use with map services and other modules (such as Fieldtype Leaflet Map Marker) by first geocoding the selected address using Google Maps API.
Once an address has been populated, you can access the individual parts of it easily via the API. Assuming you've got an address field called "address"...
// always available address values:
echo $page->address->country;
echo $page->address->countrycode;
echo $page->address->postcode;
echo $page->address->city;
echo $page->address->adress1;
echo $page->address->adress2;
// additional coordinate values, available if enabled via field settings:
echo $page->address->lat;
echo $page->address->lng;Note that this module is still at an early stage, so extra caution is recommended. That being said: if you're looking for a fieldtype for storing address data, Fieldtype Address Geocodes module is definitely worth checking out.
Big thanks to gebeer for creating and sharing this project!
Weekly forum highlights, tutorials, and other online resources
Here's a list of support forum highlights and other useful and/or interesting resources. As always, please let us know if there's anything important we've missed, so that we can include it in one of our future issues.
- First of all a handy function from Horst for automatically watermarking uploaded images. You'll need Page Image Manipulator 2 to work with this, but after you've set that up and hooked the provided function before InputfieldFile::fileAdded, all new images are automatically processed behind the scenes as they're uploaded.
- Next up is a restaurant site profile developed by webmanufaktur. This one is still a work in progress, so we'll likely cover it in more detail later – the story behind the profile is that it was developed for a client who sadly went out of business, so the site intended for their use is now being tuned to a free to use site profile instead.
- A quick project update: Admin Theme Boss has reached version 0.6.0. This release contains a number of fixes and new features – and, of course, an even more refined, more colourful user interface. Definitely worth checking out!
- Front-end uploads, anyone? Robin Sallis has posted an example template that combines tus-php and Uppy for a full-featured front-end file upload feature. The post contains a fully working sample implementation you can use, modify, and implement for your next upload feature.
Finally, something that's not related to ProcessWire specifically, but worth mentioning just in case you've managed to miss it: as of early August Chrome support lazy-loading images with the loading attribute. While browser support isn't great yet, this is a really neat feature, and doubly so because it's fully progressive: unsupporting browsers will simply ignore it. Definitely worth checking out in more detail.
If you're interested in ProcessWire news, discussions, and updates, there's always something going on at the support forum. Since we're only able to include a tiny selection of all that in our weekly updates, head down to the forum for more.
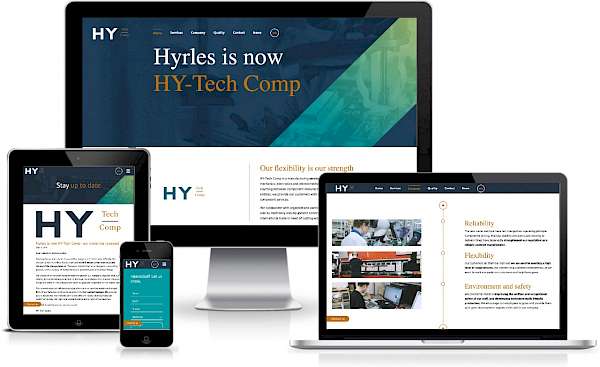
Site of the week: HY-Tech Comp
 Our latest site of the week belongs to HY-Tech Comp – a contract manufacturer and partner in mechanics, electronics and electromechanics.
Our latest site of the week belongs to HY-Tech Comp – a contract manufacturer and partner in mechanics, electronics and electromechanics.
Established in 1989 at Lohja, Finland, the HY-Tech Comp (formerly known as Hyrles Group) are based at Finland and Estonia, and work with high-tech organizations and companies in the engineering and hardware industries. Their promise is to deliver high quality for their partners and clients without sacrificing cost-effectiveness.
The website of HY-Tech was designed by Hurry Oy and developed by Timo Anttila. It's a responsive, multi-lingual website with a really nice design and A-grade performance – the latter of which is no doubt partly due to the use of the ProCache module. As for the front-end, we're actually not entirely sure about this one, but it does seem that this is a Bootstrap site; either way there's a real bespoke feel to it!
Big thanks to Timo and the folks at Hurry for sharing this project with us, and our congratulations to HY-Tech for their brilliant new website. Nice job everyone!
Stay tuned for our next issue
That's all for the 279th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 21st of September. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Timo Anttila on Wednesday 25th of March 2020 1:04 am
Thanks for featuring our work. We love working with ProcessWire.
My websites are not built on the Bootstrap CSS framework, but on a self-developed version using the Bootstrap's flexbox idea and many good things from years of learning how to do things better.
teppo on Saturday 6th of June 2020 13:32 pm
Thanks for the clarification, Timo! Also sorry for taking so long to get your comment published; couple of comments were kind of stuck in the loop here :)