In the 303rd issue of ProcessWire Weekly we're going to cover the latest weekly update from Ryan, introduce CacheRedis and codyFrameBasic, and check out a brand new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly. In this issue we're going to take a quick look at some core date and time management updates about to land in the dev branch any day now, introduce a new third party module called CacheRedis, and check out a new site profile called CF.B or codyFrameBasic.
Last but not least, our latest site of the week is the gorgeous website of Belgian real estate developer Eaglestone. In addition to a really neat design, this site features an interesting front-end tech stack as well — but more about that in just a bit.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Weekly update from Ryan: managing dates and times is about to get even easier!
In his latest weekly update, posted to our support forum, Ryan provides some insight into a series of date management updates in ProcessWire 3.0.152:
- In addition to the existing jQuery UI datepicker, InputfieldDatetime will soon support an option to use native HTML date and time inputs. As Ryan explains in his post, our current date/timepicker may still be preferable for desktop use, but particularly for mobile users the native options can often be a better choice.
- Another new option is going to be the ability to split day, month, and year into separate selects. This, again, may be preferable in some use cases, and Ryan also mentions that it's going to be quite configurable; for an example you'll be able to define the order of the selects.
- Additionally we're going to introduce support for HTML5 step values (date or time), minimum and maximum dates and times, seconds for the time selection, localized month names in month selection, and the ability to only display day and month selects (or month and year selects) when applicable.
All in all this version is going to be pretty big deal for ProcessWire's date management. Though these features are still a work in progress as of this writing, they should land in the dev branch sometime next week — or, if you're reading this via the newsletter, they may already be there by the time you get this!
That's it for our core updates section this week. If you have questions or comments regarding this update, be sure to head down to the support forum and leave a note there. Thanks.
New module: CacheRedis by BitPoet
CacheRedis, a new module by BitPoet, provides a set of tools for caching string content into a Redis data store.
In case you're not yet familiar with Redis, the TL;DR is that it's an in-memory key-value database commonly used for caching or indexing content, storing sessions, managing counters, etc. Biggest benefit of Redis over more traditional RDBMS databases such as MariaDB or MySQL is speed, and it excels at simple GET/SET operations.
According to the author, CacheRedis is still very much a work in progress, but it can be used to connect to a Redis instance (note: in order to use this module you need to set up Redis server first), insert data, and fetch data. The module registers an API variable $redis, which you can use to access all its features:
// Store an entry in the cache under the given key name with the given value:
$redis->store("cached_value_number_one", $expire, $value);
// Retrieve a value from the cache
$value = $redis->fetch($key);
// Delete a cache entry
$redis->delete("my_other_cached_value");The methods provided by CacheRedis are intentionally similar to the ones provided by WireCache — which means that if you've used the $cache API variable before, you'll feel right at home with $redis. Similar to WireCache, CacheRedis also provides a method for rendering and caching partial files in one fell swoop, making use of ProcessWire's built-in wireRenderFile function behind the scenes:
// Render a file using wireRenderFile and store it in the cache.
// We'll pass a selector as the expiry value so this cache gets
// emptied every time a page matching the selector is saved.
$news = $redis->renderFile("partials/news.php", 'template=blog-post', ["page" => $page]);For more examples you can check out the CacheRedis support forum thread, or head down to the CacheRedis GitHub repository. As of this writing this module isn't available via the modules directory yet, but feel free to give it a try by cloning or downloading it directly from the GitHub repository.
Big thanks to BitPoet for developing this module and sharing it with us!
New site profile: codyFrameBasic (CF.B) by rafaoski
CF.B or codyFrameBasic is a newly released site profile by rafaoski. This site profile was developed using the modern and truly lightweight CodyHouse Framework (CodyFrame) — the framework itself is 13KB minified and gzipped, implements a mobile-first pattern, and provides a pretty simple structure right out of the box for your SCSS files.
Some key points regarding the CF.B site profile:
- Makes use of Markup Regions, Settings API, and Functions API.
- Provides typical home and basic page templates, as well as a blog feature.
- Includes a gulp powered build process, which you can use (but don't have to).
If you're interested in digging in, there's plenty of information regarding CF.B and how to use it to build your own site at the site-cfb GitHub repository, so be sure to check it out. The CodyHouse Framework docs are also well written and include video explanations of the key concepts, so even if you've never heard of it before, it's easy to get started with.
Big thanks to rafaoski for sharing this project with us!
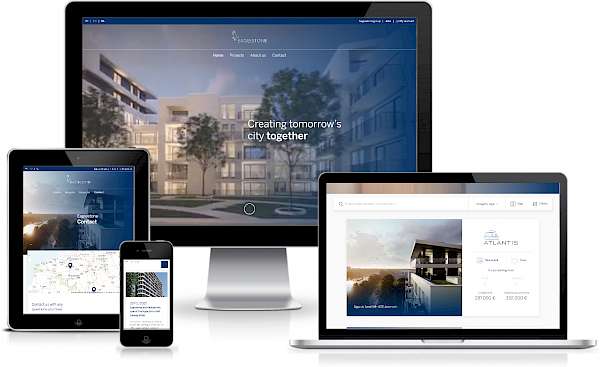
Site of the week: Eaglestone
 Our latest site of the week belongs to the Belgian real estate developer Eaglestone. Established in 2010, Eaglestone specialises in real estate development and investments in the Belgium and Luxembourg markets.
Our latest site of the week belongs to the Belgian real estate developer Eaglestone. Established in 2010, Eaglestone specialises in real estate development and investments in the Belgium and Luxembourg markets.
Developed by HOOOX, this multilingual corporate website contains a variety of beautifully crafted content pages used for introducing the company and it's core values, a section dedicated for articles, a rather complex (yet brilliantly easy-to-use) project search feature, and pages for each of the individual projects.
Design wise the Eaglestone website is a real home run: not only is it one of the most stunning sites we've come across recently and manages to capture currently popular design style perfectly, there's also a lot of fun and interesting interactivity; animated counters and gauges, hover transitions for cards, and so on. Thanks to the clean and modern design, beautiful typography, and a very nice icon set as the cherry on top of the cake, there's indeed a lot to like here.
The front-end of this website is powered by the Uikit front-end framework, and makes use of the Vue.js JavaScript library for some added interactivity. Behind the scenes the site makes use of the FormBuilder Pro module, which — according to the Eaglestone corporate website entry in the sites directory — is also integrated into a CRM system.
Big thanks to the folks at HOOOX for trusting ProcessWire and sharing this project with us, and our congratulations to both Eaglestone and the entire team behind this marvelous site. Brilliant job!
Stay tuned for our next issue
That's all for the 303rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 7th of March. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment