In the 304th issue of ProcessWire Weekly we're going to dive into ProcessWire 3.0.152, introduce the Image Placeholder module, share a brand new recipe of the week, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! This time we've got some pretty big core updates to share, and we've just stumbled upon a third party module — known as Image Placeholder — that we'd like to give you a little glimpse of.
In other news we've got a brand new recipe of the week to share, inspired by a support forum post by Roland Toth, and we're also going to check out the ProcessWire powered website of Finnish social media and content marketing company Quje Oy.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.152
In the latest post at the processwire.com blog Ryan has announced ProcessWire 3.0.152. This release contains a couple of very interesting core updates: a major overhaul of the built-in Datetime inputfield — which we already briefly covered in our previous issue — as well as a brand new method of defining custom classes for Page objects.
Major updates for InputfieldDatetime
Here's what's been added to the Datetime inputfield as of this week:
- Support for HTML5 date and time inputs as an alternative to our existing solution, which is powered by the jQuery UI datepicker.
- Support for separate inputs for year, month, day, and (optionally) time. Note that the time part is not yet implemented, but it should land in the core by 3.0.153.
- Configurable min and max date, min and max time, and time input step seconds.
For a detailed list of Datetime inputfield updates, reasoning behind them, and examples of the sort of use cases where they might be particularly useful make sure to check out the full blog post as well.
Custom Page classes — the easy way
Some of you no doubt knew that custom Page classes have been technically feasible in the past as well — they've just been well hidden, and accessible either via the API or by switching the site into advanced mode. As of 3.0.152 defining custom Page classes got a whole lot easier:
- If you want to add template-specific features to Page objects without using hooks, you just need to create a custom class that extends the Page class, and place it in /site/classes/.
- The one and only additional requirement you (at least for the time being) is that you also add this into your /site/config.php, or wherever you're defining your site config:
$config->usePageClasses = true.
Custom Page classes need to follow [TemplateName]Page format, which applies to both the class name and the class file name. For an example the custom Page class for "blog-post" template would be called BlogPostPage:
<?php namespace ProcessWire;
/**
* This is the custom Page class for the blog-post template.
*/
class BlogPostPage extends Page {
/**
* Here we define a method that returns the summary of the blog post.
* You can access this method via $page->summary().
*/
public function summary() {
return $this->sanitizer->truncate($this->body, 300);
}
}If you're curious about why this feature was added, what else you could do with it, and how it compares to simply adding new methods to the Page class via hooks, be sure to check out the weekly blog post — there's plenty of information in there.
That's it for our core updates section for this week, but again: be sure to check out the blog post for more details, code samples, screenshots, and more. Thanks!
New module: Image Placeholder
The ImagePlaceholder module, developed by Jürgen Kern, provides an easy way to add placeholder images with custom text on the front-end of your site. The module allows you to specify the colors and dimensions of the placeholder image, and uses TrueType fonts for the text.
You can set default values to use via module config, and then override those as needed on a case-by-case basis. Here's a basic example of creating a placeholder image based on the default values just by specifying the (necessary) dimensions:
echo $modules->get('ImagePlaceholder')->setWidth(800)->setHeight(400)->render();... and here's an example of using the module with all the values defined:
echo $modules->get('ImagePlaceholder')
->setFontSize(30)
->setWidth(800)
->setHeight(400)
->setBackgroundColor('#dddddd')
->setTextColor('#000000')
->setText('My placeholder')
->setFontFamily('pacifico')
->render(true);The default fonts used by the module — sourced from Google Fonts — are stored under /fonts/ in the module directory, but you can also upload your own custom fonts via the module configuration screen; these are stored separately, and should stay in place even during module updates.
If you'd like to give this module a try, you can clone or download the module files from the ImagePlaceholder GitHub repository. Thanks to Jürgen for developing and sharing this module with us!
ProcessWire recipe of the week: using abstract keys as translation source strings
Inspired by a recent support forum post by Roland Toth, we wanted to share a handy little recipe of the week for managing translation strings in a way where they're pretty much independent of any specific language changes.
The problem
You've got a multi-language site or module where you need translatable strings in code. While the suggested approach is to define a string in the default language as the source text (<?= __('Submit your feedback') ?>), you're not convinced that the value is final and never-changing, or you can't be sure which language might be used by default, and feel that it's weird if source strings are in different languages.
The solution
The simple solution, as suggested by Roland in his post, is to actually separate the source string from any real language: instead of "Submit your feedback" you can use an abstract "variable name", e.g. <?= __('submit_button_text') ?>. Now, while this won't be human-readable in any language by default, you also won't ever need to update your translations in case the default language value needs to be changed as well.
Now, if you've been following core update news lately, you've no doubt aware that the core now supports an alternative syntax for translation strings where you can specify a new value without breaking any of the existing strings, essentially achieving the same result as we do here, with one less translation but potentially some added complexity.
As is so often true with all things related to programming, there's more than one way to do it — and rarely a single way that trumps all others. Feel free to use whatever method happens to fit your needs the best!
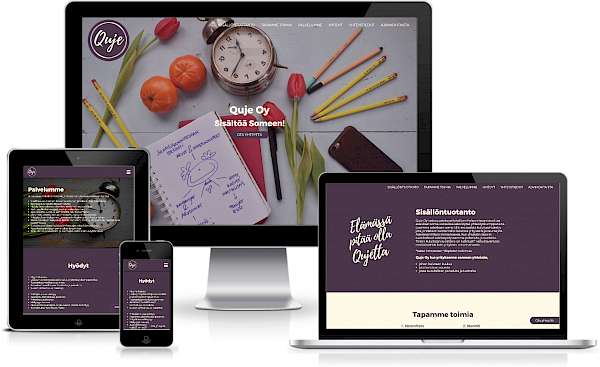
Site of the week: Quje Oy
 Our latest site of the week belongs to Quje Oy. Quje is a Finnish company with the goal of using content marketing and community management to convert the social media followers of their clients' into "consumer communities" where individual members are committed and actively participating.
Our latest site of the week belongs to Quje Oy. Quje is a Finnish company with the goal of using content marketing and community management to convert the social media followers of their clients' into "consumer communities" where individual members are committed and actively participating.
The single page website of Quje was built by Timo Anttila (Tuspe Design) and Molentum Oy, and features an easy to approach design, and — as is common with one-pagers like this — plenty of content packed into the smallest feasible amount of space. Services, process, and benefits offered by Quje are explained briefly yet in sufficient detail, along with a straightforward contact form and a social media news feed.
Moving on to some behind the scenes details: the contact form is powered by the Pro module FormBuilder, while minifying and combining static assets is being taken care by AIOM+. The social media stream is powered by Juicer, and while the front-end of the site makes use of various familiar-looking utility classes, it doesn't actually look like there's a full-featured front-end framework hiding under.
Big thanks to Timo Anttila of Tuspe Design for sharing this project with us, and our congratulations to the team behind the project — and of course the client, Quje Oy. Great job by everyone involved!
Stay tuned for our next issue
That's all for the 304th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 14th of March. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment