In the 309th issue of ProcessWire Weekly we're going to check out the latest core updates and introduce two new third party modules: RockNette and RockHookSnippets. Read on!
Welcome to the latest issue of ProcessWire Weekly! This week we're going to kick things off by checking out the latest core updates, which continue in the path outlined in last week's core updates blog post. Though there's no big core version bump this week, the additions outlined here are already a part of the ProcessWire dev branch in GitHub.
In other news we're going to introduce a couple of new third party modules, both of which were developed by Bernhard Baumrock: RockNette for integrating the Nette Framework into ProcessWire, and RockHookSnippets for generating handy VSCode snippets for hookable functions in ProcessWire.
Last but not least, our latest site of the week belongs to the International Photography School in Berlin, and was designed and developed in-house by Georg Jaenisch. A great example of how simplicity combined with great content and amazing photography can result in a very enjoyable end product, this site is definitely worth checking out.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Weekly update from Ryan
In the weekly update for April 10th, posted to our support forum, Ryan walks us through the status of the file and image field updates introduced in last week's "core updates in progress" blog post. There's no core version bump for this week, but in case you're using the dev branch, the features discussed in the post are already there in the GitHub repository.
Image and file field update status
This week's core updates add some additional information regarding uploaded files into the database. This information includes things like file size and created user info, though there are also new details, such as a floating-point "ratio" value, which is simply the width of an image divided by the height of an image.
In case you missed last week's blog post, these updates serve two purposes:
- First of all they allow us to eventually use file and image details in selectors. This should make it possible to perform queries such as "all pages with a file bigger than 10 megabytes", or "pages that contain at least one 1920 pixels wide image", or — thanks to the newly added ratio info — "all pages with a portrait / landscape / square image".
- What these additions will also make possible (in the long term) is the ability to store files outside of the local disk. Until now we've been relying on having the file at hand for various tasks (such as checking file size or image dimensions), but that approach obviously has its limitations, one of which is that ProcessWire needs direct access to the file data at all times.
The current status for aforementioned updates is still "work in progress": database columns have been added and data is populated into the database, but since existing installations may not have it all populated, it would be only partially useful. To sort this out, one of the things currently under development is a feature that will enable auto-populating data to the database once the field is loaded.
Other core updates for the week
Other core updates — which you're much less likely to come across, at least right away — committed this week include...
- New method
$database->columnExists()for checking if a database column actually exists. - New method
Selectors::getOperators(), which returns information about available operators. - Support for individual Selector classes to self-identifying the comparison types they perform.
- Some refactoring for the base FieldtypeMulti class.
That's all for our core updates section this week. Be sure to check out Ryan's weekly update at our support forum as well. Thanks!
New module: RockNette
 RockNette, a new module by Bernhard Baumrock, provides a handy little wrapper for the Nette framework. What this means in practice is that you can use this module to integrate components from the Nette framework into your ProcessWire powered site.
RockNette, a new module by Bernhard Baumrock, provides a handy little wrapper for the Nette framework. What this means in practice is that you can use this module to integrate components from the Nette framework into your ProcessWire powered site.
This is obviously something you can do without a module as well, but a helper like this is still a nice thing to have, and integrating Nette with a module comes with the added bonus that if multiple modules end up needing it, they can share a single Nette setup. Additionally with RockNette you'll still have to install Nette via Composer, which means that it's easy to keep up to date, and updating Nette isn't tied to RockNette updates.
Now, in case Nette doesn't instantly ring a bell for you, the long story short is that it's a project that consists of various loosely related tools: there's Nette Forms, Tracy (which you may in fact already be familiar through Adrian's awesome Tracy Debugger module), Nette Tester (also used by the Process Nette Tester module), Latte templating language, and so on. There is a full-stack MVC framework as well, but that's completely optional.
Big thanks to Bernhard for developing this wrapper module and sharing with us!
New module: RockHookSnippets
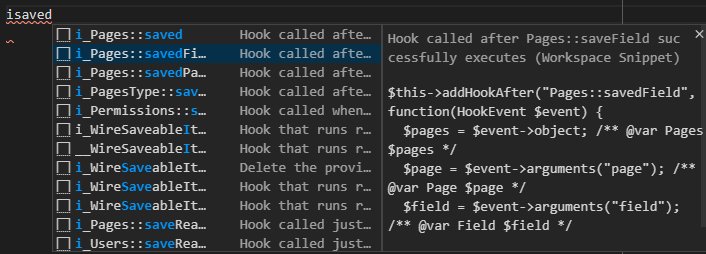
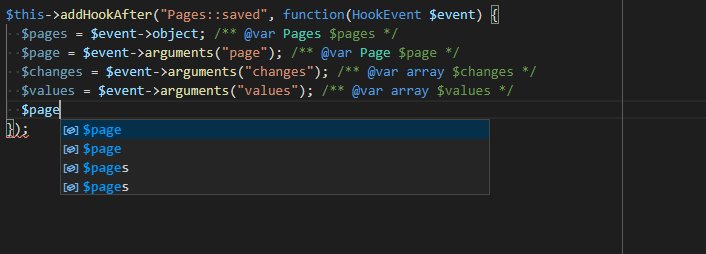
RockHookSnippets is another new module developed by Bernhard Baumrock. What this module does is that it automatically creates a PHP code snippets file for Visual Studio Code that provides snippets for each hookable method in ProcessWire. In order to get the hook information, this module depends on Tracy Debugger module, so be sure to install that first.

As Bernhard explains in the RockHookSnippets support forum thread, the module generates two versions of each hook snippet: a "regular" version that adds a separate hook function, and one that adds an inline (anonymous) function. Otherwise this module is pretty self-explanatory: if you've used VSCode snippets before, you'll definitely know how to use these — and if not, you can find more about this topic from the VSCode documentation page on snippets.
Again big thanks to Bernhard for this module contribution — interesting stuff as always!
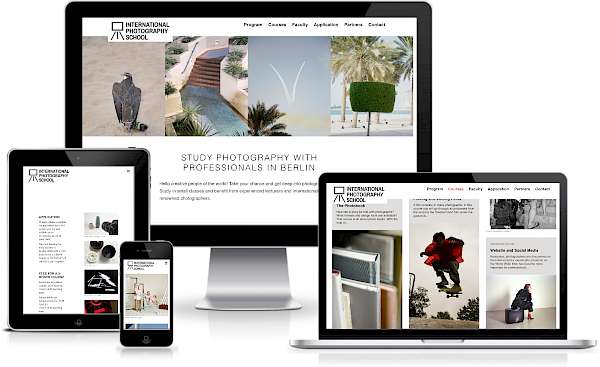
Site of the week: International Photography School Berlin
 Our latest site of the week belongs to the Berlin based International Photography School.
Our latest site of the week belongs to the Berlin based International Photography School.
The International Photography School in Berlin is a private school offering two year full study programs, as well as three month basic and advanced courses. Lessons are, of course, provided in English, and there's a wide variety of individual courses that their students will be able to attend.
Designed and developed by Georg Jaenisch, the website of IPS Berlin introduces the photography school, and contains a course database with full details on upcoming courses. As one would likely expect from a photography school, there's indeed plenty of photography on this, including course-specific photo galleries and more.
The design of the site rather simplistic, with very few distractions — and thus plenty of focus on actual content. Extensive use of photography guarantees that the site is by no means boring, mind you. In regard to what's going on behind the scenes, the front-end of this site is based on the Kube CSS framework and makes use of the Tobi lightbox library and Siema carousel library. Other than that, your guess is as good as ours.
Big thanks to Georg Jaenisch for sharing this project with us, and our congratulations to the International Photography School Berlin — keep up the great work!
Stay tuned for our next issue
That's all for the 309th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 18th of April. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment