The 310th issue of ProcessWire Weekly is going to be short and sweet: in this issue we'll walk you through the latest core updates, introduce a third party module called Twack, and check out a really gorgeous new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly. This time we're going to keep it nice and simple, while still walking you through the major highlights from the week: some core updates from Ryan, a new-ish third party module you really ought to check out, and finally a really neat new site of the week.
Hope you folks have stayed healthy and managed to adjust to the abnormal situation we're currently going through. Keep on keeping on, try to take some time off and relax during the weekend, and feel free to share with the community if you happen to come across any interesting new projects. Our support forum is always open!
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend.
Latest core updates
In this week's core updates post, published at our support forum, Ryan talks about the latest additions to the core. Ryan has promised to follow up with a more in-depth blog post next week regarding all the new stuff available in ProcessWire 3.0.154, but in the meantime here are some of this week's highlights:
- It's now possible to set default values as well as overwrites for translated strings programmatically regardless of language support being enabled. You can provide such options through the translation function
__(), but there are also a couple of new functions for that:wireLangTranslations()andwireLangReplacements(). - Another new language-related function is
wireLangEntityEncode(), which sets the entity encode state of the translation methods. - Core Debug class now internally uses PHP 7.3 hrtime() function, if available. Timer precision can also be set using
Debug::timerSetting('precision', $n)(default = 4). - CKEditor bundled with the core package was updated from 4.12.1 to 4.14.0. You can find a detailed changelog from CKEditor release notes. 14.14.0 also includes fixes for two XSS vulnerabilities; in our case both would normally require very specific circumstances and admin access, but it's definitely still something to consider.
- InputfieldWrapper was updated to support customizing output on a per-field basis using the field name as an identifying factor. Previously this was only possible on per-class basis, which means that there's now a lot more flexibility built-in.
Additionally a lot of smaller issues were fixed this week; for more details check out the commit log from the past week. If you have any questions or comments regarding this week's updates, feel free to submit those via the support forum. Thanks!
New module: Twack
Twack is a new — or rather newish — third party module for ProcessWire that provides support for reusable components in an Angular-inspired way. We first stumbled upon Twack back in January and mentioned it briefly in ProcessWire Weekly #289, promising to take a closer look at a future date. The future is now, so here we go!
Developed by Sebastian Schendel, Twack is implemented as an installable module, and a collection of helper and base classes. Key concepts introduced by this module are:
- Components, which have separate views and controllers. Views are simple PHP files that handle the output for the component, whereas controllers extend the TwackComponent base class and provide additional data handling capabilities.
- Services, which are singletons that provide a shared service where components can request data. The README for Twack uses a NewsService, which returns data related to news items, as an example of a service.
Twack components are designed for reusability and encapsulating a set of features for easy maintainability, can handle hierarchical or recursive use (child components), and are simple to integrate with an existing site — even when said site wasn't originally developed with Twack.
A very basic Twack component view could look something like this:
<?php namespace ProcessWire; ?>
<h1>Hello World!</h1>And here's how you could render it via the API:
<?php namespace Processwire;
$twack = $modules->get('Twack');
$hello = $twack->getNewComponent('HelloWorld');
?>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<?= $hello->render() ?>
</body>
</html>Now, just to add a bit more context, here's a simple component controller:
<?php namespace ProcessWire;
class HelloWorld extends TwackComponent {
public function __construct($args) {
parent::__construct($args);
$this->title = 'Hello World!';
if(isset($args['title'])) {
$this->title = $args['title'];
}
}
}As you can see, there's not a whole lot new stuff to learn here if you'd like to give Twack a try in one of your projects. The Twack README provides a really informative and easy to follow introduction to all the key concepts (as well as some additional examples) so be sure to check that out before getting started.
Big thanks to Sebastian for developing this module and sharing it with us!
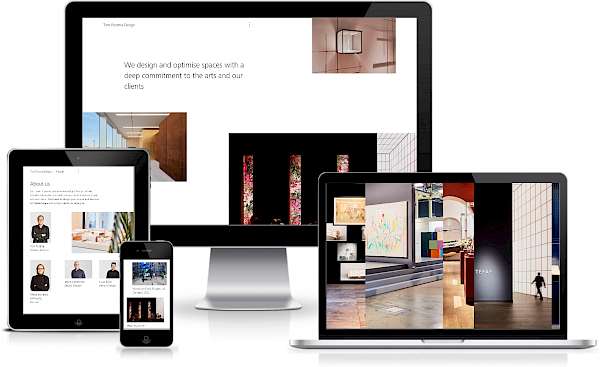
Site of the week: Tom Postma Design
 Our latest site of the week belongs to Tom Postma Design — a design studio located at Amsterdam’s Eastern Harbour District in Netherlands. They are an international spatial design studio known for designing bespoke, high-end, permanent and temporary art related spaces.
Our latest site of the week belongs to Tom Postma Design — a design studio located at Amsterdam’s Eastern Harbour District in Netherlands. They are an international spatial design studio known for designing bespoke, high-end, permanent and temporary art related spaces.
The Tom Postma Design website was designed by Rick Angenent studio and developed by eelke.net, and it's a true masterpiece blurring the lines between typical website and a visual presentation. There's a lot going on with this site: there are timed and animated transitions, layout design is beautiful and oftentimes rather unexpected — without making it unusable in any way, mind you — and the overall look and feel of the site is just captivating.
Behind the scenes this site is being powered by a combination of ProcessWire and the Ember JavaScript Application Framework. While there's plenty of media content (mostly images, but also some video material) here, performance — both perceived and actual — is top-notch due to a combination of lazy loading and properly placed and sized placeholders.
Big thanks to the team at eelke.net for trusting ProcessWire, and our congratulations to Tom Postma Design for their fantastic website. Keep up the great work, folks!
Stay tuned for our next issue
That's all for the 310th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 25th of April. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment