In the 340th issue of ProcessWire Weekly we'll check out the latest core and modules directory updates, introduce a third party module called Fieldtype Grid Space, and check out a brand new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly — hope you folks have had a great week so far! In this weekly issue we're going to walk you through the latest core news, shared by Ryan in his latest weekly update. In other news we're going to introduce a newly released third party module, and highlight a really neat new site of the week.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us.
Weekly update from Ryan
In his latest weekly update from the 13th of November Ryan discussed some upcoming, work in progress updates that are expected to land in the new modules directory by next week. These updates involve "the front-end editing aspects for module authors", and will make heavy use of two existing Pro modules: LoginRegisterPro and FormBuilder.
Meanwhile in the core...
There were also some updates in the core (dev branch) this week. These included fixes for issues reported via GitHub, as well as some new features. Ryan will no doubt cover these in his future weekly updates as well, but here's a little teaser:
DatabaseQuerySelectFulltext now supports (array-based) field names outside the PageFinder context, which makes it possible to use
field1|field2|field3*=valueselectors for use cases such as$page->page_ref_field_name('selector').Page::setUnformatted($field, $value)is a handy shortcut that disables output formatting (if it was on), sets value to the field, and then re-enables output formatting (but only if it was previously on.)$input->url($options = array())now accepts a new option pageNum, which can be used to override current pageNum, or alternatively completely remove it from the returned URL by specifying value1.
In addition to aforementioned updates there were at least five commits with bugfixes, so all in all this has been quite a busy week in terms of core development. As of this writing the core is still at version 3.0.168, but we'll likely bump that up by next week.
For more details about the upcoming modules directory changes be sure to check out the weekly update from Ryan. Thanks!
New module: FieldtypeGridSpace
FieldtypeGridSpace is a new module developed by carlitoselmago. In a nutshell this module provides the backend (fieldtype) and GUI (inputfield) for defining and storing horizontal grid layouts for DOM elements. The inputfield is basically a tool for selecting table columns, while the fieldtype provides selected values via the API.

Combined with CSS grid, this module could be used to define custom layouts for fields, as displayed in the code example originally found from the GitHub repository and shortened a bit for extra clarity:
foreach ($items as $item) {
// get column data from item
$gridspace = explode(",", $item->gridspace);
$start = intval($gridspace[0]) + 1;
$end = intval(end($gridspace)) + 2;
// output content with inline grid styles
$grid = 'grid-column-start: ' . $start . '; grid-column-end:' . $end;
echo '<div style="' . $grid . '">Lorem ipsum<div>';
}For more details be sure to check out the FieldtypeGridSpace GitHub repository. Note also that this module is an early beta release; extra caution is recommended. Thanks to carlitoselmago for developing this module and sharing it with us!
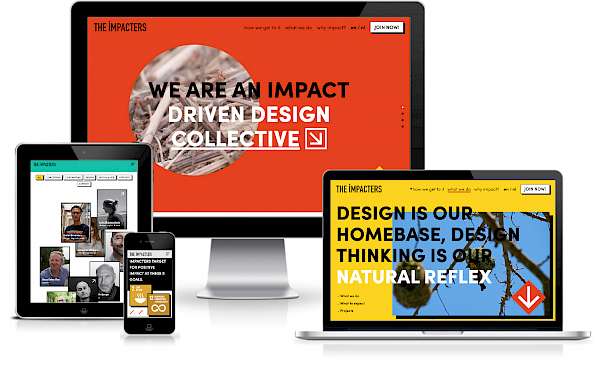
Site of the week: The Impacters
 Our latest site belongs to a non-profit design collective called The Impacters. Based in the Netherlands, The Impacters are a group of professionals — designers, strategists, and so on — with the shared goal of working on projects that generate positive value.
Our latest site belongs to a non-profit design collective called The Impacters. Based in the Netherlands, The Impacters are a group of professionals — designers, strategists, and so on — with the shared goal of working on projects that generate positive value.
The Impacters are a creative collaboration of designers. Strategists, specialists, conceptual thinkers, food designers and skilled art directors. Online & offline. Together we offer everything any client can wish for in designing and communicating impact.
— The Impacters, "What to expect"
The Impacters website, built by Didier Brouwers, is a rather unique experience. Design wise it's a varied and vivid collection of different elements and bold colours, and the copy is splendid as well. The site spells out the goals of the Impacters, dives into their methods, and also introduces the members of the collective. There's so much to like here that we can barely begin to describe it — definitely go see it for yourself.
As for behind the scenes details, we don't really have much to say here. The front-end of this site is using a number of JavaScript libraries, ranging from jQuery and Flickity to the GSAP animation library from GreenSock, and if we had to guess, we'd say that the grid is likely built using the Foundation front-end framework.
Big thanks to Didier Brouwers for sharing this project with us, and our congratulations to The Impacters for their fantastic website — as well as all the best with their work on all their future interesting and impactful projects!
Stay tuned for our next issue
That's all for the 340th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 21st of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
thetuningspoon on Sunday 22nd of November 2020 17:05 pm
What does it mean exactly to “set unformatted”?
thetuningspoon on Sunday 22nd of November 2020 17:06 pm
What does it mean exactly to “set unformatted”? Given that output formatting is about output—not input—it seems like every set (and save) should always disregard the output formatting state.