In the 356th issue of ProcessWire Weekly we'll cover the latest core updates (ProcessWire 3.0.173), introduce new third party modules RockCalculator and RockIframe, and take a closer look at a brand new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly. In this week's issue we're going to check out the latest dev version of ProcessWire, 3.0.173, which includes a particularly interesting new hook related feature — the ability to hook into non-existing URLs.
In other news we're going to introduce the latest modules from Bernhard Baumrock: RockCalculator and RockIframe. And, before closing in, we'll also highlight the brand new site built by schwarzdesign for the Heart Center of University Hospital Bonn.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.173 makes it possible to hook into URLs
In this week's post at the processwire.com blog Ryan introduces the latest new feature to hit the core: hooks for handling URLs. There's also a mention of another big feature, which would be an inputfield for handling tags; we'll no doubt have more to say about that soon, but for now it's still a work in progress.
Purpose-built support for Hooking URLs
Until now ProcessWire has had a couple of built-in methods of handling URLs: pages and URL segments. Both have their place, but neither are particularly flexible when it comes to third party modules, or perhaps configurable custom features, that need to trigger something when a specific URL is accessed.
(To be fair hooking into the 404 process has always been an option in case a module wanted to provide a custom API endpoint, but that was never really intuitive, and took some boilerplate code to get up and running smoothly.)
As of ProcessWire 3.0.173, we now have a much simpler way of hooking into a specific URL — here's how it works:
$wire->addHook('/hello/world', function($event) {
return 'Hello World';
});If you want to catch multiple URLs in one go and perhaps use part of the URL within your code as variables, well, that's quite simple as well:
$wire->addHook('/my/new/(kitten|puppy)', function($event) {
return "Look at my new " . $event->arguments(1);
});Wait, but what if I want to...
What we've shown here is no more than a very simple example. As Ryan explains in his post, this feature supports named arguments ((console:ps4|xbox)), multiple arguments in one URL, and the full range of regular expressions in PHP (PCRE). So yeah — if you're into that kind of stuff, you can really go wild with it.
On the forums there's a comment from Ryan suggesting that we may soon see another way to specify named groups: /hello/{name}, which would then capture any valid page name as "name". Seems quite handy, so we're hoping to see that in a future release.
For more tips and practical ideas on what you could achieve with this feature, be sure to visit the weekly blog post, as well as the support forum thread where users are already posting their own experiments. Thanks!
New module: RockCalculator
It's been a while since we last had a new module to introduce, but for this week we've got two, both developed by Bernhard Baumrock. The first of said modules is a handy little admin helper module called RockCalculator.
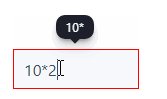
 What RockCalculator does is that it displays a real-time result of the calculation in a field as a tooltip as you type.
What RockCalculator does is that it displays a real-time result of the calculation in a field as a tooltip as you type.
The module is quite simple and as of this writing there's no GUI for enabling the calculator feature for fields. Check out the modules directory entry for some examples on how to programmatically enable this feature on a field by field basis.
If you'd like to give this module a try, you can install it directly via the built-in modules installer, or clone or download it from the RockCalculator GitHub repository. Thanks to Bernhard for developing this module and sharing it with us!
New module: RockIframe
Another new module from Bernhard is one called RockIframe — introduced as "Iframe Sidebar for the ProcessWire page edit screen". The basic idea behind RockIframe is to allow you as the developer to display any given URL in a separate sidebar as you work on the ProcessWire admin. This URL can be that of a local or external file, or perhaps regular HTML page (or website).
One difference between RockIframe and ProcessWire's native panel feature is that the iframe is intended to remain open while you work, whereas panels overlap the content area. As Bernhard explains in the module's directory entry for his module, this could be handy when, say, you're digitizing a piece of content that already exists elsewhere.
Check the RockIframe modules directory page out for more details and examples. If you'd like to give this module a try, you can install it via the module's manager in the admin or download it from the RockIframe GitHub repository.
Kudos to Bernhard for sharing another useful module with us!
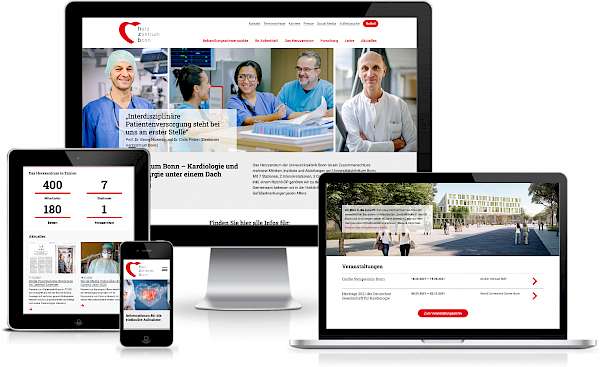
Site of the week: Herzzentrum Bonn
 Our latest site of the week belongs to Herzzentrum Bonn (the heart center of the University Hospital Bonn) which is an amalgamation of several clinics, institutes and departments, including chirurgy and cardiology. Concept, design, and implementation for the site were all done by schwarzdesign.
Our latest site of the week belongs to Herzzentrum Bonn (the heart center of the University Hospital Bonn) which is an amalgamation of several clinics, institutes and departments, including chirurgy and cardiology. Concept, design, and implementation for the site were all done by schwarzdesign.
Goals for the website were a clear content structure, friendly and personal communication tailored to the different visitor groups and easier maintenance and content updates.
— schwarzdesign
This is a great looking site, and it's clear that focus has been on user experience, as well as getting accessibility to a very impressive level. Browsing the site and finding content feels effortless thanks to the logical content hierarchy, and the full text search feature works nicely and adds a handy shortcut for finding just the piece of content you're looking for.
The Herzzentrum Bonn case story (in German) walks the reader through the process of building this site: the thinking behind the design and content, content management, social media integration, and more — definitely worth checking out. As for what's going on behind the scenes, there's plenty of detail in the showcase forum post, some of the highlights being the use of Pro modules such as ProFields, FormBuilder, and ProCache, and the central management of staff members.
Big thanks to the folks at schwarzdesign for sharing this project with us, and our congratulations to Herzzentrum Bonn for their new website. Great work from everyone involved!
Stay tuned for our next issue
That's all for the 356th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 13th of March. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment