In the 364th issue of ProcessWire Weekly we'll introduce ProcessWire 3.0.177, check out a couple of new third party modules, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly. This week we're going to start by digging into the latest core updates (ProcessWire 3.0.177) and introducing a couple of brand new third party modules: RockHitCounter and Sprite Creator.
Our latest site of the week is that of the Canadian nonprofit communications agency Coopérative Belvédère. Their ProcessWire powered website features work samples, a blog section, and some pretty neat front-end features. More about that in just a bit.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.177
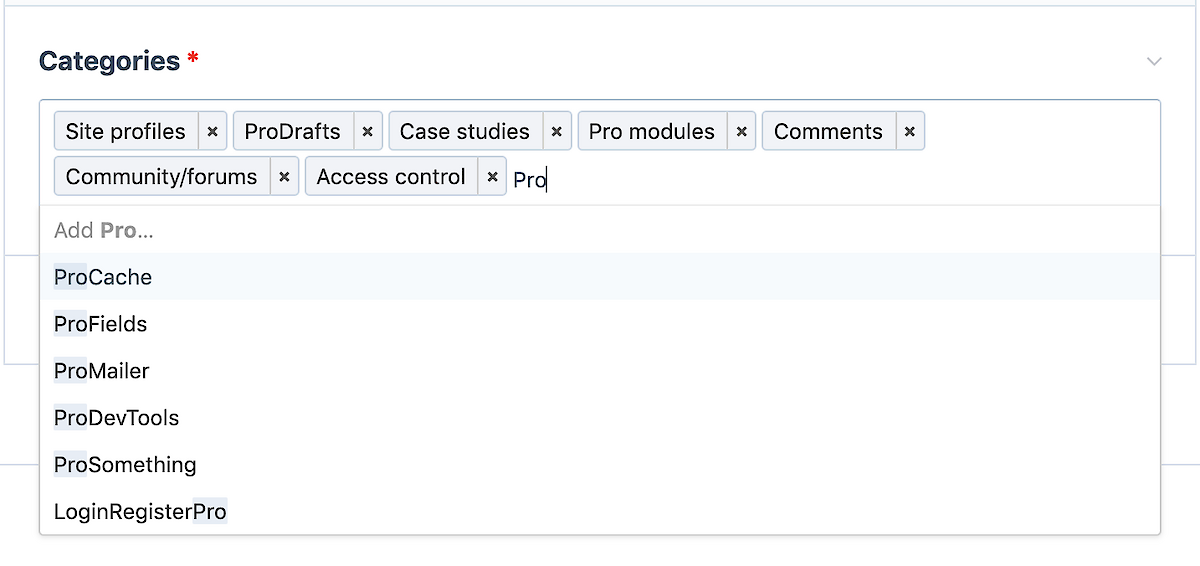
This week the latest core updates were covered by Ryan in the processwire.com blog in a post that focuses on the newly added tag management inputfield, InputfieldTextTags. This inputfield is powered by the Selectize library and adds a whole new way to handle tags. It can be effectively combined with multiple unrelated fieldtypes:
- Single line text fields (FieldtypeText)
- Page reference fields (FieldtypePage or InputfieldPage)
- Options fields (FieldtypeOptions)
- ... and it can also be used on its own (in other forms)

Despite starting out as a simple way to handle tag inputs in specific parts of the admin, the InputfieldTextTags module that is now bundled in the core is something different. It can be combined with many different fieldtypes (as outlined above), includes settings for predefined tags (or a URL for loading tags from), lets you choose if users should be able to add their own tags, and more.
In his blog post Ryan walks us through the process that led to building this module, its use in both the GUI and the front-end of a site, adding a custom endpoint for providing tags via AJAX, using InputfieldTextTags in your own module code, and so much more. Definitely check it out — there's a lot you can do with this module!
If you'd like to give InputfieldTextTags a try, you can do that by upgrading to the latest development version of the core, 3.0.177. Be sure to check out the blog post for proper instructions, and let us know if you run into any trouble in the process. Thanks!
New module: RockHitCounter
RockHitCounter is a brand new third party module developed by Bernhard Baumrock. In fact this module is so new that it's currently considered an alpha release, so be sure to test with care before going on and putting it to action on a production website.
In a nutshell RockHitCounter provides a GUI for viewing historical page view data in the admin. As Bernhard explains in the RockHitcounter support forum thread, this module is not a full-blown analytics software, more like a simple way to view some basic data, but it does also work as a platform for potentially adding more features in the future.
Presentation is done by plotly.js in conjunction with the awesome tabulator.js - that means easy analytics can already be done by using tabulator's internal filter capabilities!
— Bernhard Baumrock
Behind the scenes RockHitCounter depends on another third party module, Page Hit Counter, for actually collecting data. As such this module is essentially a GUI for Page Hit Counter, which in itself doesn't really provide a visual interface at all, just a plain number of page views.
Thanks to Bernhard for developing this module — it's sure to come in handy in many future projects, and the possibilities for future extensions are quite thrilling!
New module: Sprite Creator
Another new module for this week is called Sprite Creator, a tool for generating sprite images from multiple source images. This module was developed by Ivan Milincic and builds upon the php-spriter library.
Using Sprite Creator is simple: install it, specify a directory for your images via module config (along with other config settings), include the CSS file generated by the module on your site, and that's it. By default each image in the sprite gets a CSS class prefixed with icon-, which you can then add to your markup:
<span class="icon icon-myicon"></span>Big thanks to Ivan Milincic for developing this module and sharing it with us — a handy tool for sure, and a very nice option to have at hand whenever those pesky sprite-related needs pop up.
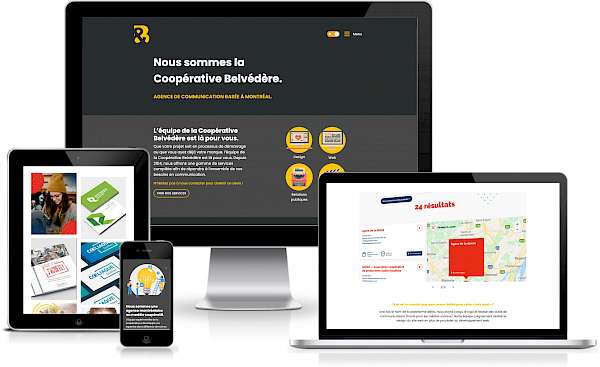
Site of the week: Coopérative Belvédère
 Our latest site of the week belongs to Coopérative Belvédère — a nonprofit communications cooperative agency based in Montreal, Quebec, Canada.
Our latest site of the week belongs to Coopérative Belvédère — a nonprofit communications cooperative agency based in Montreal, Quebec, Canada.
Coopérative Belvédère is a full-service agency with services ranging from design and web work to general communications, photography, animation, and video work, and as a non-profit they contribute actively to the socio-economic development of Quebec while upholding their core values.
The website of Coopérative Belvédère was developed in-house, and includes general purpose content pages, a portfolio of past projects, and a blog. Design wise the site is very clean and functional, with very few non-essential features. One feature we'd like to highlight is the light/dark mode switch: not only does it remember the setting (as it should), both versions of the site also look and feel equally well-thought-out.
The front-end of this site was built using the Bootstrap front-end framework with some help from specialized JavaScript tools and libraries, such as the brilliant parallax library Tilt.js. The analytics platform for the site is a self-hosted version of Matomo, while the one and only third party ProcessWire module we could spot was FormBuilder.
Big thanks to the folks at Coopérative Belvédère for sharing this project with us — it's a brilliant site, and we're very happy to have it built with ProcessWire and featured in our sites directory!
Stay tuned for our next issue
That's all for the 364th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 8th of May. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment