In the 372nd issue of ProcessWire Weekly we're going to introduce a couple of new third party modules, check out a very interesting new project from Ryan, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly. We're going to kick this issue off by checking out a work in progress page history module from Ryan (which may eventually find its way into the core) before moving on to a couple of recently released third party modules: Snippets and Custom Notes.
As for our latest site of the week, this week we're thrilled to introduce the multi-lingual, ProcessWire powered site of Italian office and communal space furniture designer and producer Mascagni.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Weekly update from Ryan focuses on an upcoming snapshots feature
While we don't have a new core version for this week, in his latest weekly update at the support forum Ryan talks about a new module he's been working on and likely plans to include in the core package at some point.
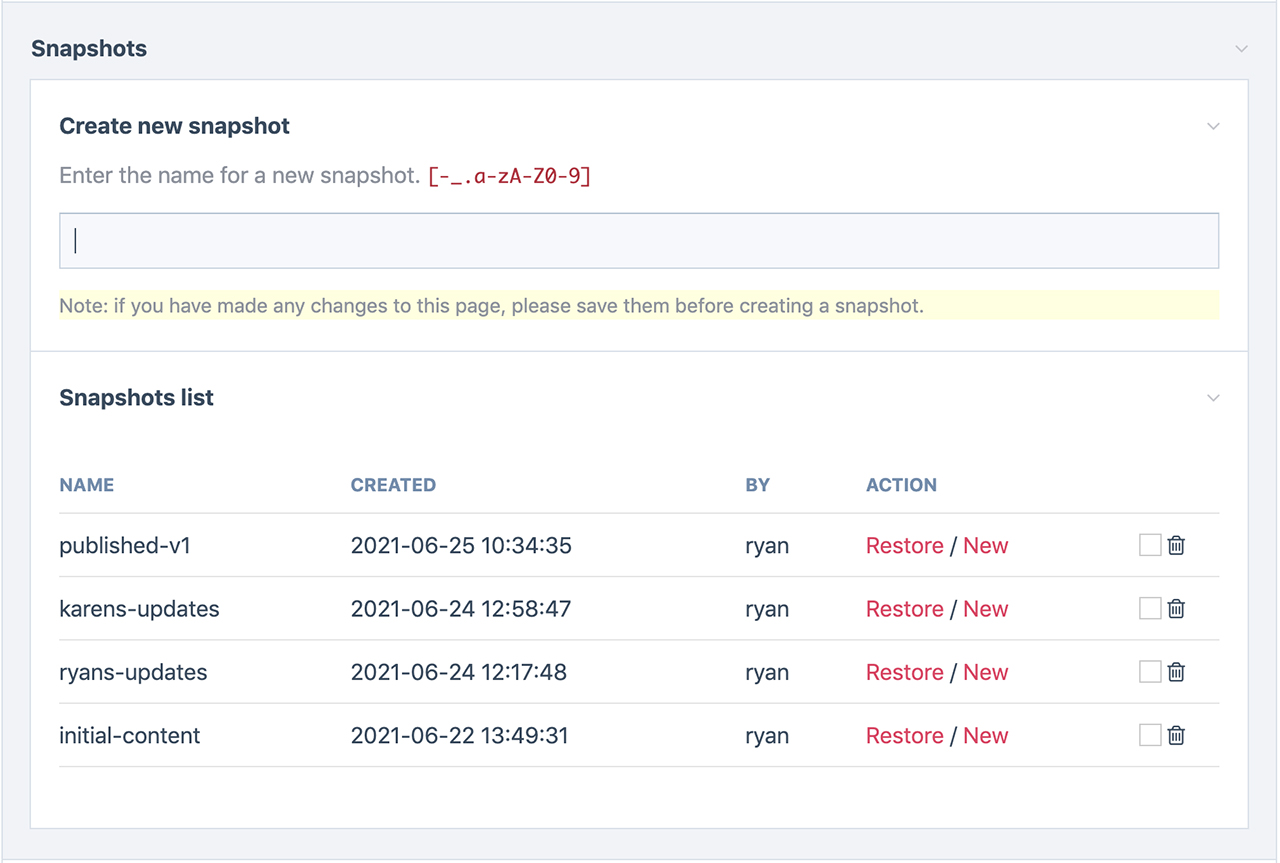
This module is called Snapshots, and here's how Ryan describes it:
It's a snapshot versioning system for pages, but more of an API tool at this stage, kind of like the $pages API var, but for snapshots/versions of pages.
— Ryan
In a nutshell Snapshots creates named snapshots of a single page and all its content, including Repeaters and fields with custom fieldtypes. Each snapshot is essentially a version of the page at a specific time, and each of those can be restored so that they overwrite current content of the page, or alternatively split into a brand new page.

As Ryan explains in his post, the intention behind this module is to work together with other modules and custom hooks: you could create a hook that automatically takes a snapshot of a page whenever it is saved to provide a custom "undo" action, or a third party module such as ProDrafts could behind the scenes utilize the Snapshots API.
For more details about this feature and how it relates to the core bundle, be sure to check out the weekly update forum post from Ryan. Thanks!
New module: Snippets
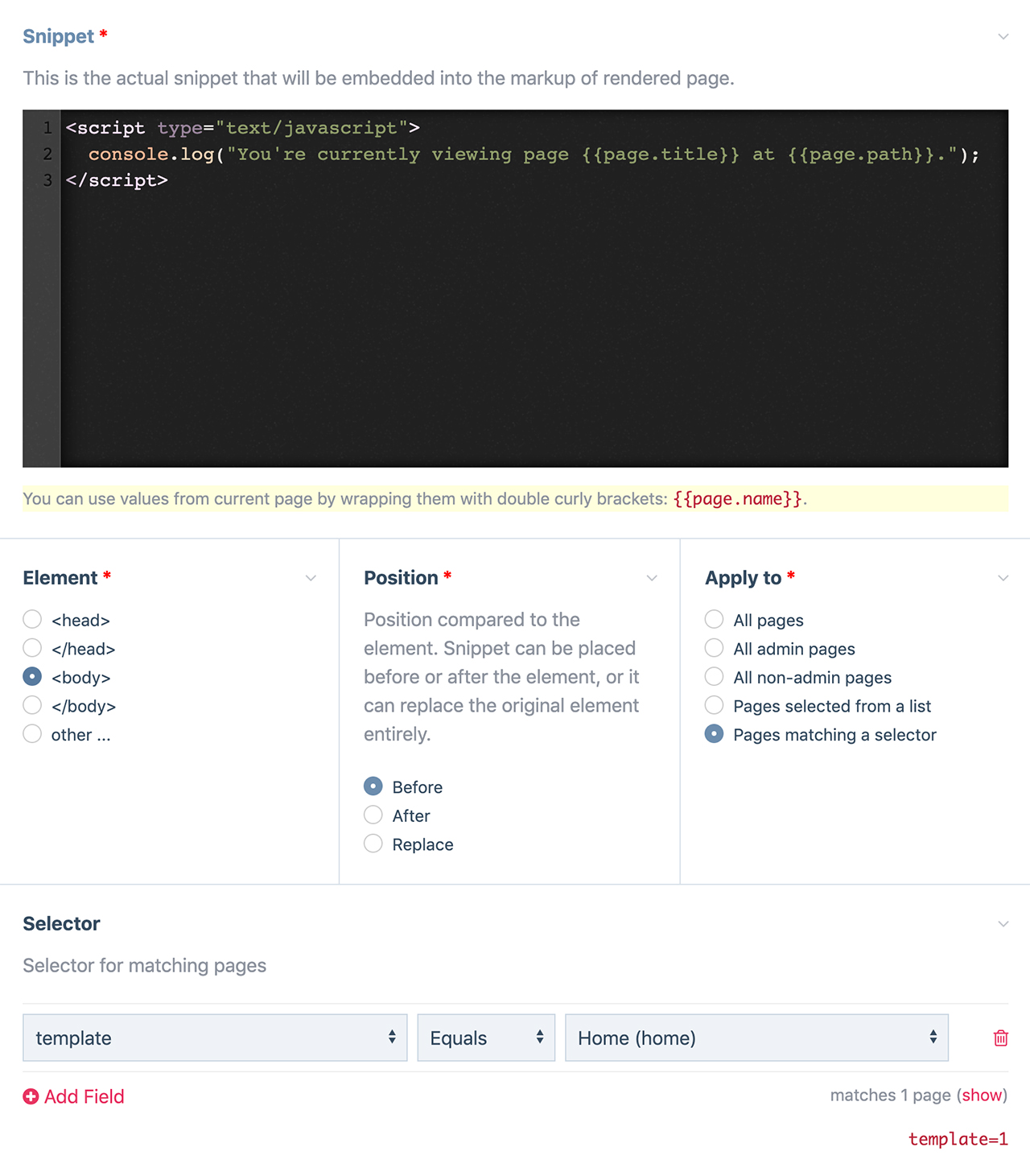
Snippets is a brand new third party module developed by Teppo. Snippets is a tool for injecting front-end code snippets (HTML/JS/CSS) into page content. The way it works is that you create a snippet — say, a Google Analytics tag or a block of custom CSS — and then choose...
- which element it should be tied to (there are some pre-populated choices and custom regex option),
- whether it should be placed before/after said element or replace it entirely, and
- which pages the snippet should apply to.
The "apply to" option also has some ready to use options (such as "all pages" and "all non-admin pages"), but you can also select specific pages from a list or use a selector. Snippets are regular markup, with the exception that you can use values from current page by wrapping them in double curly brackets: {{page.path}} etc.

For more details check out the Snippets support forum thread. Currently this module is waiting to be added to the modules directory, and can in the meantime be downloaded or cloned directly from the Snippets GitHub repository or installed via Composer.
New module: Custom Notes
Another new module for this week is one called Custom Notes. What this module does is that it creates a custom notes page into the backend, which you can populate with your own content and display in admin page edit screen for specific pages/fields.
Custom note content can be accessed via a couple of methods:
- You can specify the field(s) under which the module injects a custom link that opens the note content. Note can be opened in a modal screen or in a panel.
- Alternatively or additionally you can choose to display a button that opens the note, again in modal screen or panel.
There are quite a few configuration settings for this module, so be sure to check them out. Note that this module is an early release and has not yet been added to our modules directory, so extra caution is recommended!
This module can be installed by downloading or cloning it from the CustomNotes GitHub repository. Big thanks to Mauro Romano for developing this module and sharing it with us!
Site of the week: Mascagni Ufficio
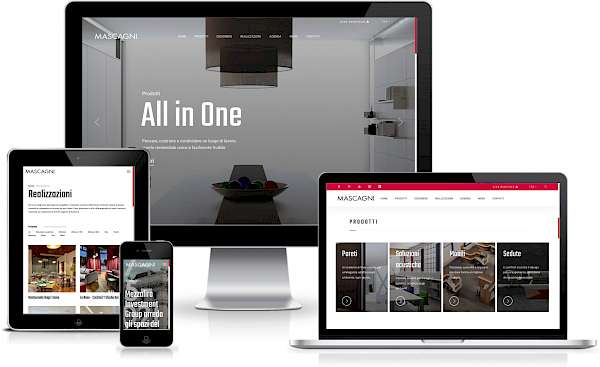
 Our latest site of the week belongs to Mascagni, which is an Italian company that makes furniture for offices and communal spaces.
Our latest site of the week belongs to Mascagni, which is an Italian company that makes furniture for offices and communal spaces.
As a company Mascagni has an impressive history: founded by Umberto Mascagni in 1930 as a laboratory making picture frames, Mascagni first expanded to household items in the 70s, before shifting focus on office furniture. Design, functional and ergonomic forms, research, and trying out new materials have always been the foundations on which their work is based upon.
The Mascagni website was built by Sixlab and has all the makings of a great site of the week: a beautiful design, impressive amount of quality content, and some interesting technical details. Among other things this site features a real-time project finder, and numerous product pages complete with galleries and material choices etc.
Behind the scenes this site appears to be built upon a what was originally a pre-made template, but has since then been tailored quite a bit. The site is also multi-lingual, with content available in Italian, Spanish, and English. As for third party modules, we could only spot one: the commercial Form Builder module from Ryan.
Big thanks to the folks at Sixlab for sharing this interesting project with us — great to have this project featured in our sites directory. Also our congratulations and best wishes to the client, Mascagni!
Stay tuned for our next issue
That's all for the 372nd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 3rd of July. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment