In the 373rd issue of ProcessWire Weekly we're going to cover the latest core updates, check out a couple of brand new third party modules, and highlight a new site of the week. Read on!
Welcome to the latest issue of ProcessWire Weekly. In this issue we're going to cover the updates included with the latest development version of ProcessWire, 3.0.181, as well as some fresh updates for HelloWorld and ProcessHelloWorld demonstration modules.
In other news we've also got a couple of new third party modules to check out: Process Images from Robin Sallis, and Live Chat tawk.to from tcnet. Last but not least, our latest site of the week is the multisite setup of three German pharmacies operating under the Bären-Apotheke brand.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.181, and demonstration module updates
In the latest post at the processwire.com blog Ryan covers the new features included in ProcessWire 3.0.181, as well as reintroduces Helloworld and ProcessHello demonstration modules — both of which have just received major updates!
What's new in ProcessWire 3.0.181?
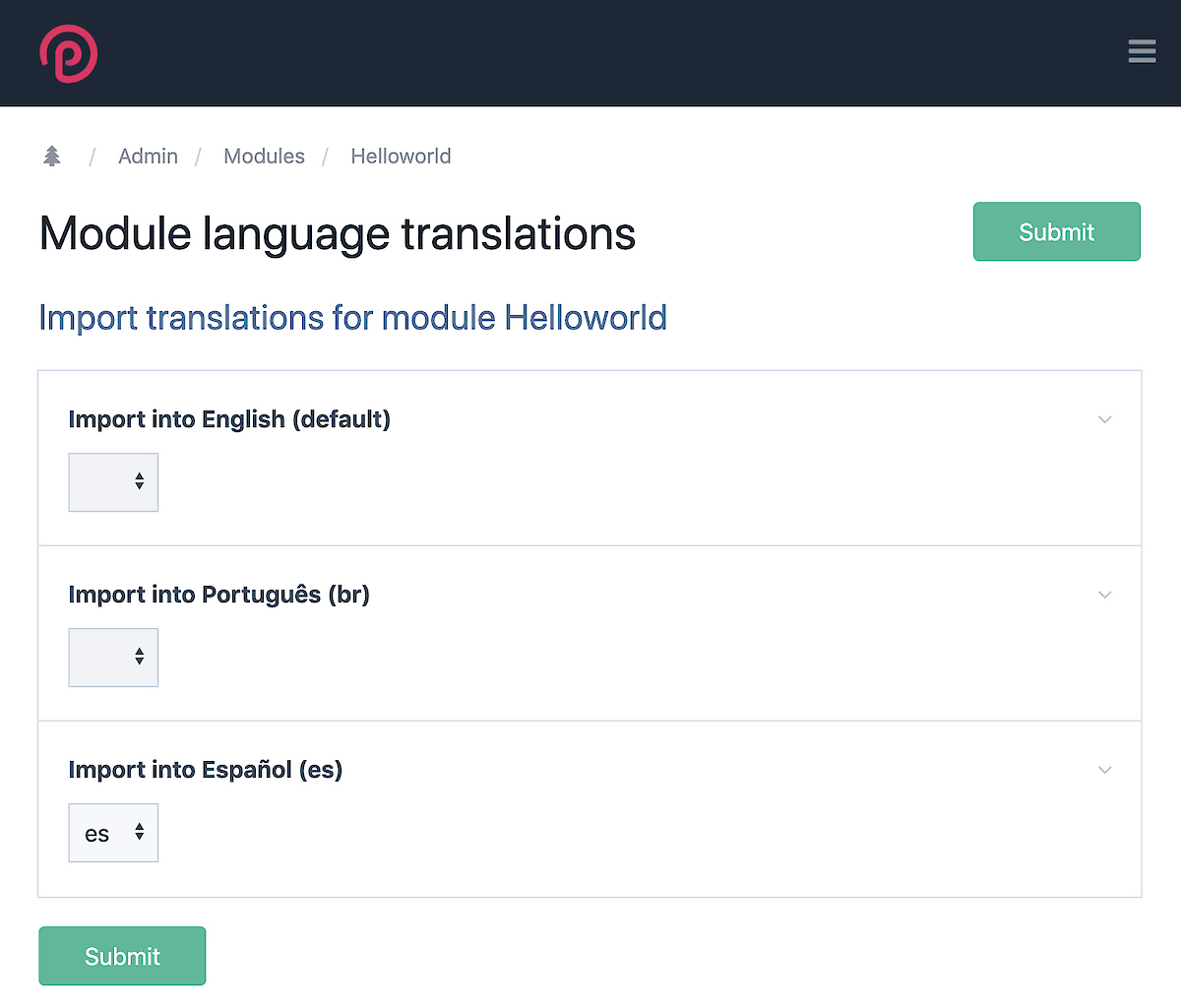
In addition to some minor updates, improvements, and bug fixes 3.0.181 includes one particularly notable feature addition: the ability for third party module authors to bundle pre-packaged translation files with their modules.

Based on a pull request from LostKobrakai with some additional tweaks by Ryan, here's a brief run-down of how this feature works in practice:
- Once core language modules are installed, a CSV file containing translations for any given module can be exported via the built-in translation tool in the admin, which means that translating modules is just as easy as it has been until now.
- If the directory of a module includes a "languages" directory with valid CSV files in it, ProcessWire will automatically display found translations in the module config screen, as well as provide a link for installing said translations.
- Each module can provide one or more translation file(s) per language, and while it is recommended that these use ISO-639-1 language codes as part of the file name, it is not strictly speaking necessary — the language install tool will ask which local language each language file corresponds with.
- If and when bundled language files are updated, the language install tool can be used to install the new translations as well.
For more details, be sure to check out the weekly blog post. Big thanks to LostLobrakai for submitting the pull request for this brilliant feature — this is a splendid addition to core multi-lingual capabilities, that's for sure!
Major updates to official demonstration modules, Helloworld and ProcessHello
As Ryan explains in his post, both of our demonstration modules — which are primarily intended to showcase the capabilities of the module system in ProcessWire, but also to act as starting points for new modules — were kind of lagging behind our development curve. As of this week that's no longer the case.
Among other things new versions of Helloworld and ProcessHello make use of recent core hooks, showcase the language file support added to the core just this week, and include additional instructions and blank example files for module authors: blank module and/or module config files, etc.
For a list of what's included in the demonstration modules, check out the weekly blog post, as well as the modules directory entries and GitHub repositories for Helloworld and ProcessHello. Thanks!
New module: Process Images
Process Images is a new third party textformatter module from Robin Sallis. This is a pretty simple module that doesn't really do much on it's own — but that's exactly why it's so interesting: once enabled for a field containing HTML markup, this module looks for image tags by making use of Simple HTML DOM and then passes them to hookable TextformatterProcessImages::processImg() method for further processing.
In other words the one and only purpose of this module is to find those images, and let the developer do with them whatever it is that they need to: wrap them with additional HTML elements, capture and replace the original image with something else, and so on. Hooking into the processImg method is quite simple — here's a bare-bones example:
$wire->addHookAfter('TextformatterProcessImages::processImg', function(HookEvent $event) {
// grab the Simple HTML DOM node and Pageimage object for the image
$img = $event->arguments(0);
$pageimage = $event->arguments(1);
// apply to local images (external images have no Pageimage object)
if (!$pageimage) return;
// Modify the src attribute and wrap the image with a link
$img->src = $pageimage->size(250,250)->url;
$img->outertext = "<a class='modal' href='{$pageimage->url}'>{$img->outertext}</a>";
});In addition to a Pageimage object the hook method also has access to a Simple HTML DOM simple_html_dom_node object, Page object, and Field object. For more detailed example be sure to check out the Process Image support forum thread.
Big thanks to Robin for developing this module and sharing it with us!
New module: Live Chat tawk.to
Another new module for this week is one called Live Chat tawk.to, developed by tcnet. In a nutshell this module provides an easy shortcut for embedding the tawk.to chat script into page content. Essentially you'll just need to register for a free tawk.to account, and then copy and paste the chat script into the Live Chat tawk.to module config screen.
Additional options provided by the module:
- Enable/disable option for toggling the script on/off with ease.
- Minify option for applying a basic minification step to the script.
- Checkbox for selecting if the chat should show up for logged in users.
- Options for selecting which templates and/or pages the script should be used — or not used — for.
Check out the Live Chat tawk.to support forum thread for more details and instructions for getting started with a free tawk.to chat account. Big thanks to tcnet for setting this module up and sharing it with us!
Site of the week: Bären-Apotheke in Neumühl, Bottrop, and Holten
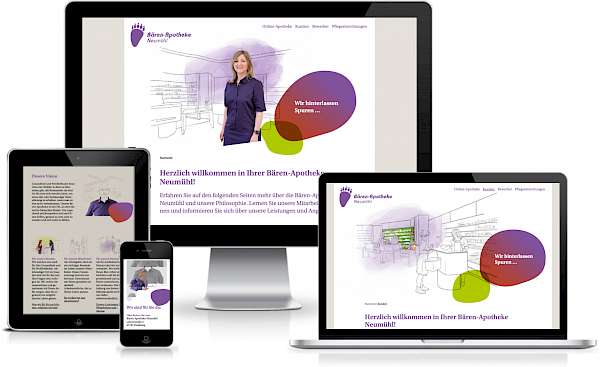
 Our latest site of the week is that of three German pharmacies: Bären-Apotheke Neumühl, Bottrop, and Holten. Bären-Apotheke is a chain of pharmacies with more than twenty locations across Germany.
Our latest site of the week is that of three German pharmacies: Bären-Apotheke Neumühl, Bottrop, and Holten. Bären-Apotheke is a chain of pharmacies with more than twenty locations across Germany.
All three of the Bären-Apotheke sites featured here are a part of a multisite setup, sharing a largely similar visual identity as well as backend implementation. Built by cbc|design, one of the most prominent featurs on these sites is the clean and easy to follow design, full of neatly styled image combining black and white line drawings, colourful graphic elements and unobtrusive animation, text, and photography.
Taking a quick peek behind the scenes, the front-end of this site appears custom built with a utility-first approach. There are also some popular JavaScript dependencies in play, such as the GSAP animation library and Swiper. As for third party ProcessWire modules, there are none visible on the site itself.
Big thanks to the folks at cbc|design for sharing this very neat project with us, and our congratulations to the three Bären-Apotheke pharmacies for their splendid new sites!
Stay tuned for our next issue
That's it for the 373rd issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 10th of July. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment