Issue #42 of ProcessWire Weekly is here with the latest news and updates from the ProcessWire community. Read on!
Another week, another Weekly. Grab a cup of coffee (or your favourite hot or cold drink), sit back, and relax – we're here to bring you the latest and greatest news and updates from the world of ProcessWire!
This time we've got all sorts of new and interesting modules to introduce, another batch of core updates from Ryan, and a stunning new site of the week. All in all, it's been a rather busy – yet productive – week for all parties involved, no doubt about that.
Now, let's get this thing started!
Latest core updates: ProcessWire 2.5.21
First of all, we've got a new blog post by Ryan, discussing some of the recent highlights in ProcessWire's content editing capabilities, introducing an all-new link tool, and commenting on some of the "hot topics" of our industry during the past weeks; PSR standards and the future of frameworks, among other things.
The whole post is a must-read for anyone interested in the future of ProcessWire and the views of its lead developer, but here's a brief summary of what's new in the core this week: ProcessWire's link tool (used with RTE fields, such as CKEditor) has just received a bunch of new features and improvements to existing ones.
- Support for editing the most important link attributes:
title,rel,target, andclass. Available options (such as possible classes and target attributes) can be configured via ProcessPageEditLink module settings. - Handy autocomplete tool for linking to local pages. Just type a few characters, and the link tool will find matching pages for you automatically.
- Support for linking to anchors on pages. The link tool will, of course, find all valid anchors for you automatically.
- Detecting external links and assigning attributes (such as
rel=nofollowandtarget=_blank) to them automatically. Configurable via ProcessPageEditLink module settings. - Live updated view showing what the markup of the link would look like once finished.
For more comprehensive descriptions, screenshots, etc. of the new core features head down to the latest processwire.com blog post.
Image Extra allows you to easily store extra data with images
Image Extra, built and released by Bea Dav, is a module that extends images with custom fields. These can be used to further describe the purpose of the image, add captions or links, or to add any other details you might want to display on your site with said image (or just store for management purposes).
You can grab the module from GitHub. For an extensive explanation about how the module works and how it can be used, you should visit this blog post at the KF Interactive website, and if you have additional questions or require assistance, check out the support board.
Thanks to Bea for creating another very useful module!
Inputfield ACE Extended is the ultimate code editor for ProcessWire sites
Built by Christian Raunitschka and sponsored in part by Nibiri, Inputfield ACE Extended integrates the ACE editor into ProcessWire as a new Inputfield module. The module provides very extensive configuration settings, and while it's not exactly an RTE, it's probably your best bet if you're looking for an Inputfield to edit code within ProcessWire.
We'll let the demonstration screencast do most of the talking, but let's just say that this new inputfield seems solid, and we're looking forward to seeing how it evolves. Thanks to Christian for creating and releasing this module and Nibiri for their sponsorship!
New Textformatter module by Diogo Oliveira: Image Field Markup
Textformatter Image Field Markup is a new Textformatter module by Diogo Oliveira. In a nutshell, it's a module that allows you to easily embed images from image fields on the page to text fields using markup languages such as Markdown or Textile.
For a full explanation of how the module works, check out the modules directory page or the support board. Just as an example, this is how you would embed the second image of a field called "images" into a field using Markdown: . For Textile, the same example would look like this: !images:2(Some alt text)!. That's just about it.
Thanks to Diogo for creating and releasing this module. Keep up the great work!
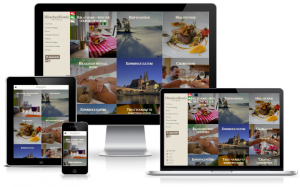
Site of the week: Hirschen Hotels
 Hirschen Hotels is a site built by Marc Hinse for a hotel in Bayern, Germany. A recent addition to our sites directory, and already an obvious user favorite.
Hirschen Hotels is a site built by Marc Hinse for a hotel in Bayern, Germany. A recent addition to our sites directory, and already an obvious user favorite.
Some of the highlights of this site include responsiveness, navigation panel that steps neatly off the screen for smaller screens, a full-screen image carousel on some of the pages, and a neat timeline widget on the home page.
As slightly more technical notes, the site uses the CSS-JS-Booster for optimizing the delivery of JavaScript and CSS files – a technique highly recommended on all sites with a complex set of front-end features.
Overall this a very modern, calm and stylish site combined with good usability. Another great piece of work by Marc – thanks for sharing this with us! As always, we hope to see more of your handiwork in the future.
Stay tuned for our next issue
That's it for the 42nd issue of ProcessWire Weekly. We'll be back with more news, updates, and content next Saturday, 7th of March. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
diogo on Saturday 28th of February 2015 13:38 pm
Great PWweekly, as usual! Thanks for featuring my small module :)