In the 454th issue of ProcessWire Weekly we'll introduce a couple of brand new third party modules, check out what's new in the latest dev version of ProcessWire (3.0.211), and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! In this week's issue we're going to check out the latest core updates, which (in addition to some minor bug fixes) include various feature additions and general improvements submitted by ProcessWire users.
In other news we're also going to cover a couple of brand new third party modules: the PAGEGRID page builder, which is a new commercial module from Jan Ploch, and a small but neat helper module Tags to Folders, developed by Romain Cazier of EPRC studio.
As always we'll also dig into a new site of the week, which this time belongs to the Los Angeles based visual design lab Strangeloop Studios.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.211
The latest development version of ProcessWire, 3.0.211, includes some relatively minor bug fixes, as well as a bunch of user-submitted feature additions and improvements. Here's a quick summary of what's new this week:
- MarkupRSS module now allows item descriptions to contain HTML markup. This is applicable only when
itemDescriptionLengthis set to0, because truncating HTML markup could result in various issues. - New custom options can now be provided for the built-in language translator via translator comments:
__('text'); // rows=3to make translator use textarea input with 3 rows__('text'); // type=textto make translator use text input (type can be any inputfield module, such as text, textarea, or email)__('text'); // type=InputfieldTextis essentially the same as the option above, but specified using a full inputfield module class name
- Pageimages::ratio() now accepts an optional precision argument, specifying the precision for the returned value (provided precision must be 2 or greater).
- WireMail now supports specifying fromName in $config->wireMail. This is used for the display name of the sender.
- The link editing dialog has a new option to disable link text editing. Although this feature is often very useful, it can cause problems if link text contains markup.
Additionally optimizations, bug fixes, and minor updates were introduced for various parts of the core, such as Pages::findRaw(), image and repeater inputfields, language tabs, MarkupPagerNav, and WireUpload and PagePermissions core classes.
That's all for our core updates section this week. For more details, be sure to check out the weekly update post from Ryan, and feel free to also dig into the weekly commit log at GitHub. Thanks!
New module: PAGEGRID
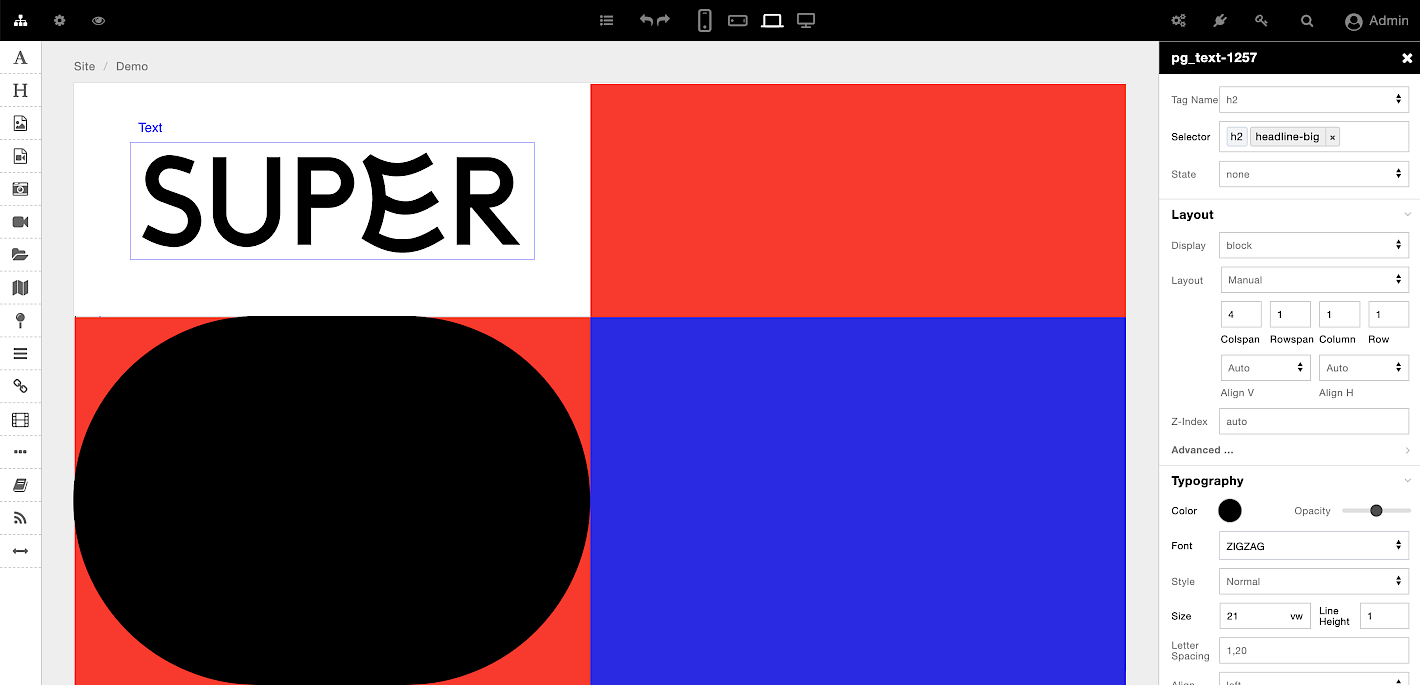
PAGEGRID is a new third party page builder module for ProcessWire, developed by Jan Ploch and made available as a commercial module with a twist: you can try it for free, and only pay a one-time license fee once you are convinced and ready for a launch.
As for what PAGEGRID is and what it does, the short answer is that it is a page builder... and also a site builder, since you can also edit common elements for the site. First and foremost this module allows one to build custom, one-off-pages very easily, simply by dragging and dropping elements right to the page content, uploading your images, and modifying various properties of elements to match your preferred style.

If you'd like to see PAGEGRID in action, even before giving it a try yourself, there's a very nice introductory video / getting started tutorial available at the getting started page at page-grid.com, which we would highly recommend checking out — it walks you through many of the features of the module, and gives a pretty good idea about what to expect.
Here are some of the features provided by PAGEGRID:
- Pages are built from blocks, which (behind the scenes) are pages using native ProcessWire templates and fields. Though PAGEGRID largely replaces the native ProcessWire interface, it is powered by familiar core concepts and features.
- There are a number of pre-built blocks ready to use, and you can also add your own custom blocks. Additionally you can create new pages based on a page template in case you have elements that repeat from page to page.
- Inline editing tools are made available for regular text and textarea inputfields, TinyMCE and CKEditor based rich text inputfeilds, and file uploads.
- PAGEGRID allows you to manipulate the CSS grid or flexbox based layout with any number of grid columns simply by dragging and dropping, making it very easy to design a responsive website.
- The style panel supports adding custom classes, assigning styles to them, and using them globally on all your pages — as well as styling HTML tags directly.
- Grid items can be placed manually or automatically, blocks and nested blocks can be cloned, and shortcuts can be used forundo/redo and copy/paste.
We could do a much longer post about this module covering all the features, pre-built blocks, and flexibility it provides, but in this case we think it's best to see for yourself. Check out the tutorial video, and give this module a try if you like what you see.
The PAGEGRID module can be installed via the built-in modules installer in the admin, or cloned or downloaded from the FieldtypePageGrid GitHub repository. Keep in mind, though, that you need to buy a commercial license before going live with it.
Big thanks to Jan Ploch for all his work on this amazing module. PAGEGRID is one of the most interesting new projects we've seen for ProcessWire in a while, and it'll be very interesting to see where it goes from here!
New module: Tags to Folders
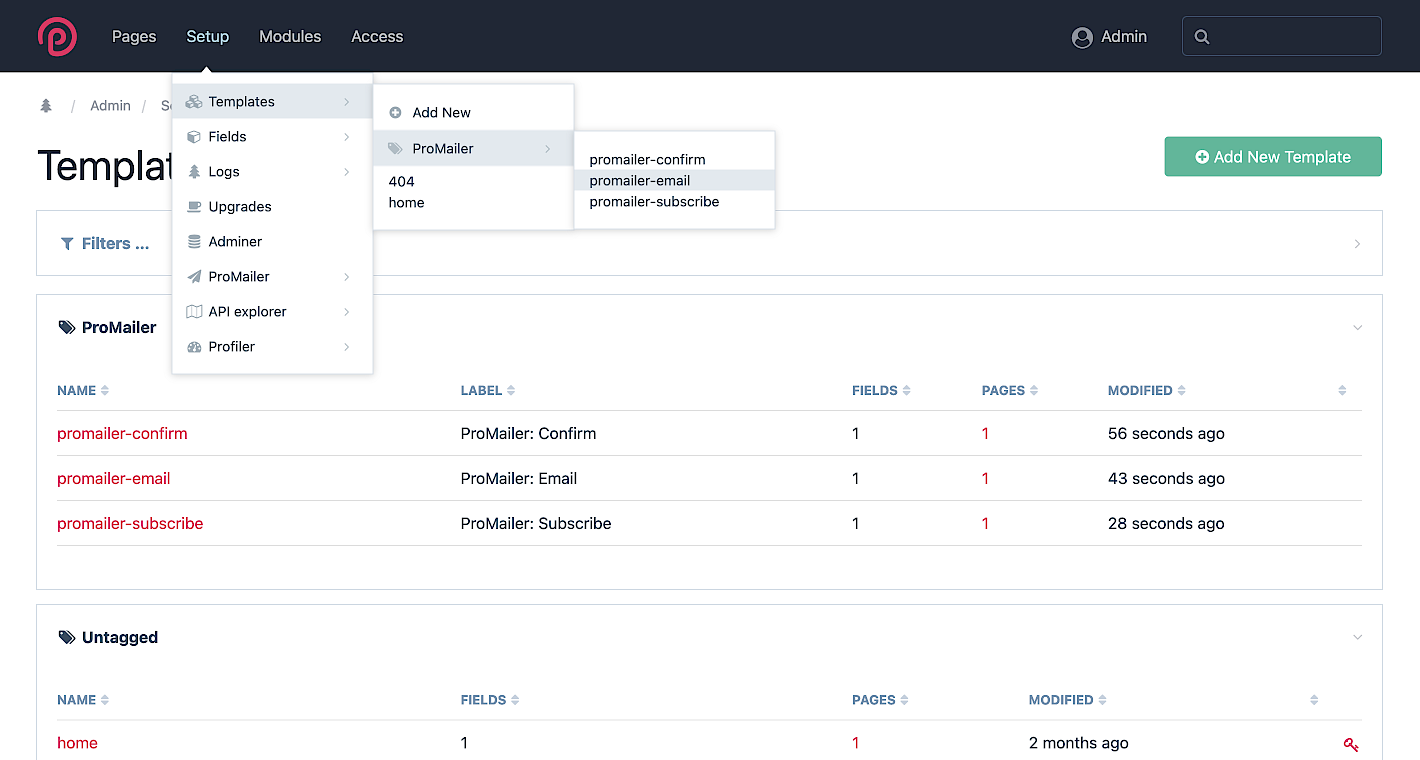
Tags to Folders is a brand-new third party module from Romain Cazier of EPRC studio. This is a helper tool for visually organizing fields and templates into directories in the admin menu, based on tags applied to said fields and templates.

As the directory entry for this module states, the goal is to unclutter the templates and fields menu sections, and make them more manageable, including in cases where third party modules could be adding their own fields and templates, which can then be split into separate subdirectories.
You can clone or download this module from the Tags to Folders GitHub repository, or install it via the built-in modules manager in admin. If you run into issues or require additional help, head down to the Tags to Folders support forum thread.
Thanks to Romain Cazier and the EPRC studio for developing this module and sharing it with us — a very nice addition for sure!
Site of the week: Strangeloop Studios
 Our latest site of the week belongs to the Los Angeles based visual design lab and animation studio Strangeloop Studios. They specialize in creating content for musical artists, but have also branched into VR, Broadcast, and Music Video projects.
Our latest site of the week belongs to the Los Angeles based visual design lab and animation studio Strangeloop Studios. They specialize in creating content for musical artists, but have also branched into VR, Broadcast, and Music Video projects.
The website of Strangeloop Studios was built in-house and introduced in a recent showcase forum thread. Unsurprisingly this site is full of video material, animation, gorgeous graphics, and beautiful visual effects. Content wise the site is dedicated to introducing the company, with heavy focus on the splendid client work they've done and events they've participated in.
As for behind the scenes details, the front-end of this site was built using the popular Uikit front-end framework, and a couple of third party modules specifically mentioned in the showcase forum thread are the RockFrontend module by Bernhard Baumrock, and the Duplicator module created by flydev.
Big thanks to the folks at Strangeloop Studios for sharing this project with us, as well as choosing ProcessWire to power their site — keep up the great work!
Stay tuned for our next issue
That's all for the 454th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 28th of January. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment