In the 467th issue of ProcessWire Weekly we'll cover the latest core updates, introduce a new third party module for off-loading assets to the Cloudflare, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! For this issue we're going to kick things off by checking out ProcessWire 3.0.216, our latest development version, which among other things integrates a new, TinyMCE powered rich-text editor into the core.
In other news we're going to check out a brand new third party module created by NB Communications Ltd and designed to off-load assets to Cloudflare storage, Cloudflare Assets. And, as always, we'll also highlight a brand new site of the week; this week that would be the interactive map for shops and services at the city of Iserlohn, Germany.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.216
The latest weekly update from Ryan covers ProcessWire 3.0.216, in which the primary areas of focus have been continued updates for jQuery 3.x compatibility, and the integration of the InpufieldTinyMCE rich text editor inputfield into the core.
jQuery 3.6+ compatibility work
In order to properly support jQuery 3, both core classes and related dependencies have required updates. Among other things various updates have been introduced for admin themes, inputfield modules, Process modules, language support UI features, and so on.
Primarily the updates for core scripts themselves have been minor, such as replacing .click() and .bind() event listeners with .on(), .click() and .blur() as event triggers with .trigger(...), and moving from .attr() to .prop().
Meanwhile, updated third party dependencies include jQuery tablesorter, jQuery UI timepicker, Magnific Popup, and vex. These have been updated to the latest available versions and should now all be jQuery 3.x compatible.
Considering the amount of changes required, however minor they may be, it is entirely possible that there are still issues to iron out. If you come across issues while using the latest jQuery in the admin (which can be enabled by setting $config->debug to "dev"), please let us know by opening an issue at the processwire-issues GitHub repository.
Inputfield TinyMCE in the core
Integrating the new TinyMCE inputfield module to the core as an eventual replacement for CKEditor has been a major undertaking, and we have just reached a new milestone: this module, which has until now been separately developed, is now available right out of the box for anyone using the dev branch of ProcessWire.
There have been numerous posts here at weekly.pw and at processwire.com about this module, so if you'd like to learn more, we'd recommend checking the Using TinyMCE 6 in ProcessWire blog post, and there are more screenshots available in the earlier New Rich Text Editor for ProcessWire blog post.
That's all for our core updates section this week. As always, be sure to check out the weekly update from Ryan at the support forum for more details. Thanks!
New module: Cloudflare Assets
Cloudflare Assets is a new third party ProcessWire module from NB Communication Ltd. The goal behind this module is to make it easier to use ProcessWire in an auto-scaling, multi-instance environment.
Off-loading assets to Cloudflare CDN comes with other benefits as well, but what we're mostly interested here is that this way we can avoid duplicating every asset to every single instance. Here's the short version of how this module works:
- When you upload an asset to your ProcessWire site, that asset gets automatically uploaded to Cloudflare's R2 storage service.
- If the asset is an image, it is also uploaded to Cloudflare Images, and if it is a video, it is uploaded to Cloudflare Stream.
- When you request a URL for a file — e.g. in one of your template file — by calling
$file->url(), you get the Cloudflare URL instead of a local ProcessWire URL. - ProcessWire's admin still requires local copies of assets for some operations, in which case a local copy is automatically downloaded to the requesting instance from Cloudflare.
This module additionally delegates image variation creation to Cloudflare, but there are some limitations due to the differences between the two systems: while width, height, and focus point are all supported, some of the other options may not work — at least not exactly as they would on native assets.
You can find detailed instructions for setting this module up from the Cloudflare Assets modules directory page. If you'd like to give this module a try, it can be installed via the built-in module's manager, or cloned or downloaded from the Cloudflare Assets GitHub repository.
Big thanks to NB Communication Ltd and Chris Thomson for creating this project and sharing it with us. This is a very interesting module, and definitely something that will come in handy for future projects!
Site of the week: Iserlohn — waldt | stadt | panorama
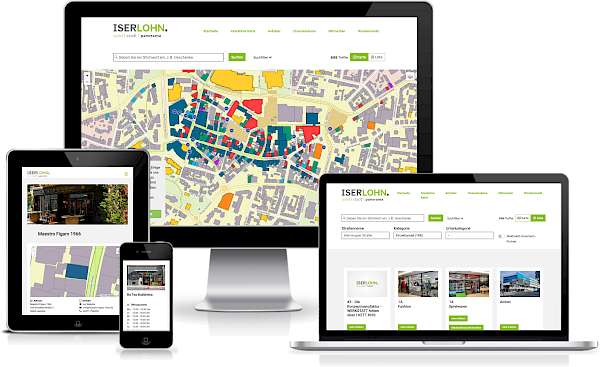
 Our latest site of the week is a service introducing and showcasing shops and services found from the city of Iserlohn, in North Rhine-Westphalia, Germany: waldt | stadt | panorama.
Our latest site of the week is a service introducing and showcasing shops and services found from the city of Iserlohn, in North Rhine-Westphalia, Germany: waldt | stadt | panorama.
This site was created by camalot for the city of Iserlohn, and the bulk of the content — shop listings — are managed by shop owners themselves. According to camalot the project has already mapped almost 100% of the inner city area, and is still growing.
The main attraction of this site are the shop listings, which consist of a free-form text introducing the shop or service, opening hours, contact details, and some categories. Meanwhile a combined interactive map and list mode provide an easy way to locate shops, as well as to see everything that the city has to offer on a glance. Displayed results can be filtered by search form, category, and a few other criteria.
The design of the site is rather straightforward and very much focused on the content. The front-end of the site is built on top of the Bootstrap front-end framework, and the interactive map is powered by Leaflet. As for possible third party ProcessWire modules and such, there were none that we could easily spot, so not much to say about that.
Thanks to the folks at camalot for sharing this project, and our congratulations to the city of Iserlohn as well — this is an interesting initiative, and we're happy to see that it has managed to achieve quite some success already. Keep up the great work!
Stay tuned for our next issue
That's it for the 467th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 29th of April. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment