In the 489th issue of ProcessWire Weekly we'll check out what's new in the core this week, share a brand-new recipe of the week, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! In this week's issue we're going to take a quick peek at what's new in the latest dev version of ProcessWire, 3.0.228, and share some Pro module update news as well.
In other news we've got a new recipe of the week, in which we'll show one way to add simple RSS feed for a website with a single hook, and as always we'll also introduce a new site of the week — one that belongs to the German online magazine Flux Digital.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates: ProcessWire 3.0.228
This week there's a new version of ProcessWire available via the dev branch: 3.0.228. As we can read from the latest weekly update from Ryan, this version introduces fixes and minor improvements to the core, among other things resolving an issue related to the pages_parents table (used by has_parent queries), and improving the performance of image handling by using previously cached size data.
Version 3.0.228 is likely to be merged to the master branch at GitHub sometime next week, making it our latest stable release version. Compared to current stable release there are mostly just bug fixes and minor improvements there, but also a couple of feature additions, which were covered in ProcessWire Weekly issue 487.
Pro module updates
In addition to the core updates, a number of Pro modules were also updated this week. As usual the latest versions can be downloaded from the support forum area by anyone with a valid license for a particular module:
- ProDevTools Profiler Pro (v3)
- ProDevTools Sitemap XML (v4)
- ProDevTools ProcessWire API Explorer (v5)
- ProDevTools User Activity (v7)
- LoginRegisterPro Frontend File Inputfield (v3)
- FormBuilder Stripe Processor (v3)
- FormBuilder Stripe Inputfield (v9)
That's all for our core updates section this week. For more details, be sure to check out the weekly update post from Ryan as well. Thanks!
Recipe of the week: providing an RSS feed of recent content
This week's recipe originally came about while migrating an existing site — a blog, to be more specific — from WordPress to ProcessWire. One of the features that had to remain available after moving to a new platform, because it was used by third parties, was the RSS feed generated natively by the WordPress platform.
There are many ways to achieve a feature like this, but this felt like a good place to give one relative recent feature of ProcessWire a try: URL hooks.
The problem
Your website needs to provide RSS feed for third parties — actual users, or third party feed readers — to consume. ProcessWire is famously agnostic in terms of markup generation, and thus doesn't provide such a feed out of the box, so you need to render it yourself. At the same time setting up pages and template files just for your feed may feel a bit much.
The solution
Since version 3.0.173 ProcessWire has included a feature called URL hooks, which makes adding custom endpoints for a site a rather trivial task. There are other handy features which we can use as well, such as the WireArray implode() method, which can combine WireArray derived objects — such as PageArrays — into a string.
Putting these two features together, here's a code snippet that generates a simple RSS feed of "post" pages, which you could easily customize to your needs:
$wire->addHook('/feed/', function(HookEvent $event) {
header('Content-Type: application/rss+xml; charset=utf-8');
echo '<?xml version="1.0" encoding="UTF-8"?>'
. '<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">'
. '<channel>'
. '<title>My feed</title>'
. '<description>Just a simple feed</description>'
. '<atom:link href="' . $event->input->httpHostUrl() . '/feed/" rel="self" type="application/rss+xml" />'
. '<link>' . $event->input->httpHostUrl() . '/feed/</link>'
. $event->pages
->find('template=post, sort=published, limit=10')
->implode('</item><item>', fn(Page $item) => implode([
'<title>' . $item->title . '</title>',
'<link>' . $item->httpUrl . '</link>',
'<guid>' . $item->httpUrl . '</guid>',
'<pubDate>' . date('r', $item->published) . '</pubDate>',
'<description><![CDATA[' . $item->summary . ']]></description>',
]), ['prepend' => '<item>', 'append' => '</item>'])
. '</channel>'
. '</rss>';
exit;
});Here we've opted for a minimal solution where XML is built from strings and echoed out; some consider this a bad practice, but for simple use cases like this it is generally speaking fine. If you need to add more details to your feed, you can just add a new row — though keep in mind that if you're outputting markup within XML elements, you have to use the CDATA syntax: <![CDATA[<p>This is some markup</p>]]>.
In case you're wondering what's the deal with fn(), that's just PHP's version of arrow functions. This feature was added in PHP 7.4 and it is essentially a concise alternative for anonymous functions for simple use cases like this.
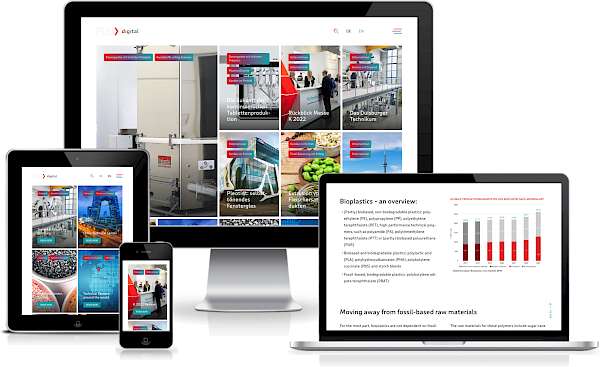
Site of the week: Flux Digital
 Our latest site of the week belongs to Flux Digital — an online magazine for decision-makers from industry and technology. The magazine is managed by Kubota Brabender Technology, which is a manufacturer of gravimetric and volumetric feed and discharge devices.
Our latest site of the week belongs to Flux Digital — an online magazine for decision-makers from industry and technology. The magazine is managed by Kubota Brabender Technology, which is a manufacturer of gravimetric and volumetric feed and discharge devices.
The Flux Digital website was built by Olaf Gleba for C&G Strategische Kommunikation GmbH. Design wise this site is colorful, there's an almost futuristic feel to it, and the typography feels particularly well-thought-out. All in all browsing this site is very much an enjoyable experience, and thanks to the multi-lingual setup (English and German) it is also available for a wide range of readers.
When it comes to content, being an online magazine the main feature of this site are obviously the articles, of which there are quite a few. And it's not just about numbers either: said articles feel quite well put together, and the dynamic layout of the article pages definitely helps maintain the reader's interest.
As for behind the scenes details, it looks like the front-end of the site is largely custom-built with a limited set of third party dependencies, such as jQuery and the JS carousel library Tiny Slider. As for third party ProcessWire modules, the ones that we could spot in action on this site were the all-in-one cookie management solution PrivacyWire, and email obfuscation module Email Obfuscation (EMO).
Thanks to Olaf Gleba for sharing this project with us, and our congratulations to both the team behind the project for a job well done, as well as the client for their new, ProcessWire powered website!
Stay tuned for our next issue
That's all for the 489th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 30th of September. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment