In the 491st issue of ProcessWire Weekly we'll check out what's new in terms of core development this week, introduce a new third party module called Component, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! In this week's issue we will take a quick peek at the latest weekly update from Ryan, and we'll also check out what's new in the dev branch of ProcessWire at GitHub.
In other news we're going to check out a brand-new third party created by İskender Totoğlu, called Component. And, as always, we'll also highlight a new site of the week; this week that site is BRAINBOXX, which offers various training programs and seminars.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates and a weekly update from Ryan
In his latest weekly update, posted via our support forum, Ryan mentions that his week has been largely spent on client work, and thus there are not that many core updates this week. We do have a couple of updates in the dev branch, though:
- A fix for issue #1819 where replacing an existing file in a file or image field wasn't always clearing the uploadName property (containing the original, unsanitized name of the uploaded file).
- A fix for issue #1824 where
Pages::findRaw()was slowed down if a page reference field value was requested and found pages only had null values in said page reference field.
As Ryan mentions in his post, next week is likely also going to be somewhat quiet in terms of core development, though it is possible that there may be a version bump anyway.
That's all for our core updates section this week. For more details, be sure to also check out the weekly update from Ryan. Thanks!
New module: Component
Component is a brand-new module created by İskender Totoğlu, a long time community member and the author behind the popular Mystique module. In a nutshell Component can be used to define reusable components to use in your templates or modules.
You can find an in-depth example of using Component from the README at the GitHub repository, but here are the steps for a simple use case. In this case our component is called "heading":
- Install the Component module (obviously).
- Optionally create a component config file and place it under the components directory — either /site/templates/components/heading/component.php or /site/modules/YourModule/components/heading/component.php. This file defines parameters and methods for your component.
- Create a component template file and place it in the components directory, e.g. /site/templates/components/heading/templates/template.php. This file contains all the markup that your component is going to produce.
- Render your component by calling
component('heading'), optionally passing in an array or parameters as the second argument for the method.
The component template file is the only thing that is required for each component, but the component config file is also a must-have for complex components, as it helps keep rendering and/or application logic out of your template files. Structure of the config file is largely predefined and covered in detail in the Component GitHub README file.
What is particularly nice about Component is that you can easily drop it in an existing project, without having to rewrite anything — you can use Component for those cases where it makes most sense, and use any other output strategy for the rest of your site. In this regard it is quite similar to other component solutions, such as Twack.
If you'd like to give this module a try, you can install it via the built-in modules manager in the admin, clone or download the module's source code from the Component GitHub repository, or install the module via Composer (composer require trk/component). In case you have any questions, head down to the Component support forum thread.
Big thanks to İskender for creating this module and sharing it with us!
Site of the week: BRAINBOXX
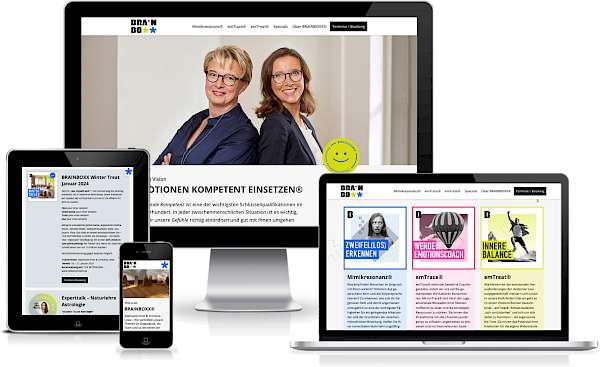
 Our latest site of the week is BRAINBOXX — a site and project founded by Stephanie Ernst and Christina Linke, offering training programs and seminars aimed at enhancing emotional intelligence, interpersonal relationships, and mental well-being.
Our latest site of the week is BRAINBOXX — a site and project founded by Stephanie Ernst and Christina Linke, offering training programs and seminars aimed at enhancing emotional intelligence, interpersonal relationships, and mental well-being.
The BRAINBOXX website was created by Kris Lüdemann web & interaction design, and features — among other things — a very nice and modern visual and user interface design, combined with numerous detailed introductions for all services offered and an easy to use booking system.
As for behind the scenes details, the front-end of this site is based on the Foundation front-end framework, along with a few add-on JavaScript libraries, such as Rellax and Swiper. Meanwhile, the booking system is being powered by the popular, commercial form management module Form Builder.
Big thanks to Kris Lüdemann and the team behind BRAINBOXX for sharing this site with us — splendid work from everyone involved in this project. We're very happy to have it featured in our sites directory!
Stay tuned for our next issue
That's it for the 491st issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 14th of October. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment