In the 494th issue of ProcessWire Weekly we'll check out two new third party modules, introduce a very interesting site of the week, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly. In this week's issue we'll check out what's new in the the core, as well as introduce a couple of new third party modules: HannaCodeDialogTiny by BitPoet, and Image Placeholders by Philipp Daun.
As always we're also going to highlight a new site of the week, and this week that is the website of Werkgymnasium Heidenheim. One of the things that makes this site special is that it has in fact been around for quite a while already — more about that in just a bit, so keep on reading.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
Latest core updates
As Ryan explains in his latest weekly update, this week there are certain new features available via the dev branch at GitHub, and one of those features is support for OR-groups, sub-selectors, and match same @item groups for in-memory selectors.
New in-memory selector features
What this means is that aforementioned features — which you can read more about on the selectors page in our docs — can now be used for e.g. $page->matches($selector), instead of just those queries that hit the database, such as $pages->find($selector).
There will quite likely always be some differences between in-memory and database selectors, but this is quite a big leap towards bridging the gap between them.
Additionally the Selectors base class now supports OR groups, which means that they can be used for various new use cases. For an example WireCache $expires selectors should now support OR groups.
Update for the MarkupQA abstract link feature
Another core update for this week is an improvement to the MarkupQA link abstraction feature, which now gets URLs directly from Page objects when the Page::path() method is hooked. Previously this feature relied on the $pages->getPath() method, which is not aware of page path hooks, and thus might've returned unexpected results.
That's all for our core updates section this week. For more details, be sure to check out the weekly update from Ryan at the support forum. Thanks!
New module: HannaCodeDialogTiny
HannaCodeDialogTiny is a new third party module created by BitPoet. This module adds an easy to use GUI for inserting Hanna Code tags via fields using the TinyMCE inputfield. The main features provided by this module include...
- The ability to insert Hanna Code tags via a dropdown menu in the TinyMCE field toolbar. Tags that appear on a particular page or template can be customized by hooking into
HannaCodeDialogTiny::getDropdownTags. - Editing Hanna Code tag attributes in a modal dialog after inserting a tag, or by double-clicking a tag that has been previously added.
- Embedded tags are noneditables — they are easy to identify, protected from accidental edits, and they can be easily moved within field content.
HannaCodeDialogTiny module was inspired by — and shares some PHP code with — HannaCodeDialog, which is an earlier Hanna Code helper module, created by Robin Sallis for the CKEditor inputfield.
If you'd like to give this module a try, it can be installed via the modules manager in the admin, or cloned or downloaded from the HannaCodeDialogTiny GitHub repository. If you have any questions or require additional support, head down to the dedicated HannaCodeDialogTiny support forum thread.
Please note that HannaCodeDialogTiny is marked as an alpha release, so extra caution is definitely recommended. Additionally it requires the Hanna Code module, as well as the Inputfield TinyMCE (core) module and ProcessWire version 3.0.218 or later.
Big thanks to BitPoet for developing this module and sharing it with us!
New module: Image Placeholders
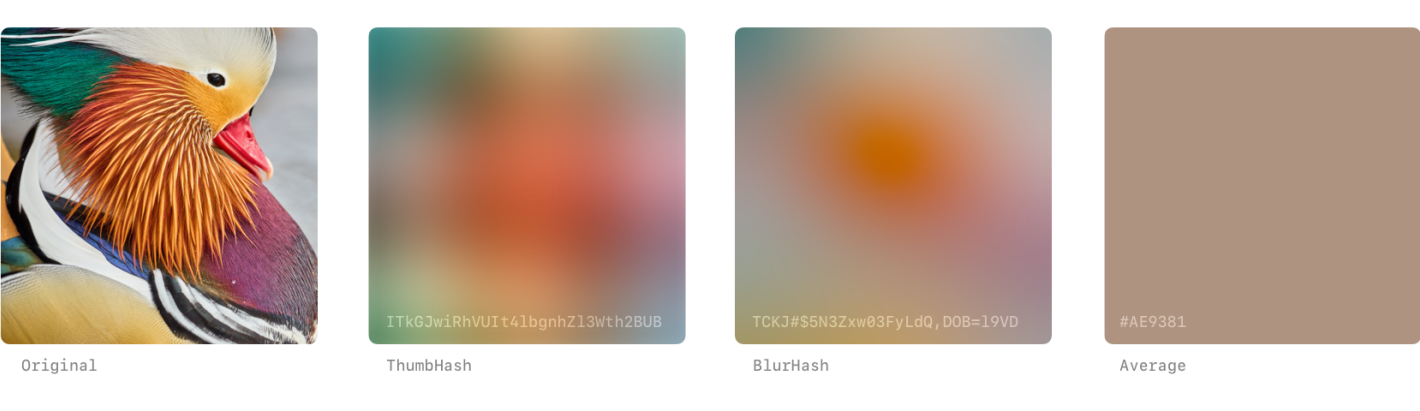
Image Placeholders is another newly released third party ProcessWire module. Created by Philipp Daun, this module adds support for easily creating what is known as Low-Quality Image Placeholders (LQIP) that can be displayed while actual image is being loaded in order to improve perceived page performance.
As Philipp explains in the support forum thread for the Image Placeholders module, it was created to replace ImageBlurhash, which is no longer actively developed. This new module adds additional methods for generating placeholder images using ThumbHash or Average Color algorithms, improves performance by caching generated placeholders, and makes it possible to regenerate and clear placeholders via the admin interface.

After installing and configuring the module, you can get a thumbnail for an existing image as a base64 encoded data attribute value via the API by accessing the "lqip" property, or by accessing it as a method with the dimensions for the thumbnail:
<img src="<?= $page->image->lqip ?>" alt="">
<img src="<?= $page->image->lqip(640, 480) ?>" alt="">Regarding methods for using the thumbnails and replacing them later with a proper image version, you can find additional examples from the support forum thread for Image Placeholders.
If you'd like to give the Image Placeholders module a try, you can clone or download it from the Image Placeholders GitHub repository, or install it via Composer dependency manager (composer require daun/processwire-image-placeholders).
Thanks to Philipp Daun for creating this module and sharing it with us!
Site of the week: Werkgymnasium Heidenheim
 Our latest site of the week belongs to Werkgymnasium Heidenheim, which is a high school based in the city of Heidenheim an der Brenz — or just Heidenheim for short — in Germany.
Our latest site of the week belongs to Werkgymnasium Heidenheim, which is a high school based in the city of Heidenheim an der Brenz — or just Heidenheim for short — in Germany.
In addition to being a very nicely designed, easy to use, and feature rich website, what also sets the Werkgymnasium Heidenheim website apart from many of the sites we've featured before is that it's got quite a track record: this site has been up and running almost a decade now. The site has obviously seen some improvements since then, but much of it has also remained unchanged.
The Werkgymnasium Heidenheim site was built by the team at Conclurer, and recently reintroduced in a new case story by Philipp Reiner, who was part of the original team, and has continued to support the site with periodic updates. In addition to providing plenty of information about the school, this site also features a rather respectable number of articles, an events calendar, and even online timetables.
As for behind the scenes details, the front-end of this site is based on the 960 Grid System. Some of the third party ProcessWire modules powering the site include the commercial Pro module ProCache, and extensive image cropping module Croppable Image 3.
Thanks to Philipp Reiner for reintroduce this site via the showcase forum post, and our congratulations to both the developers and the client behind this project for a site that has not just endured time, but still looks and works splendidly after all these years!
Stay tuned for our next issue
That's all for the 494th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 4th of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment