In the 546th issue of ProcessWire Weekly we'll cover the latest news from the ProcessWire community. Modules, sites, and more. Read on!
Welcome to the latest issue of ProcessWire Weekly! In this week's issue we're going to check out a couple of new third party modules, both created by Bernhard Baumrock: RockLoaders and RockMoney.
As always we'll also highlight a new site of the week. This week said site belongs to a company called ZigPress. They are a software company specializing in intranets, apps, and accessible websites, and their new website is, obviously, powered by ProcessWire.
Thanks to all of our readers for being here with us again, and as always, any feedback is most welcome – please don't hesitate to drop us a line if there's anything in your mind you'd like to share with us. Enjoy our latest issue and have a great weekend!
New module: RockLoaders
RockLoaders is a new third party module, created by Bernhard Baumrock. This module was created as a generic way to display a loader animation on a website, and comes with some built-in loaders (dots, heartbeat, email, and so on) as well as a method for adding your own custom loaders — or using existing ones from the web.

Once RockLoaders is enabled, displaying a loader animation is really simple. Usually you'd do it with JavaScript (because you probably don't want a loader to stick around forever), but here's all that is required markup wise:
<body rockloader="email">
<!-- your content -->
</body>And here's a simple JavaScript snippet to remove the loader after document has loaded; this method doesn't wait for images, though, so in real world you may want to go a little further than this:
addEventListener('DOMContentLoaded', () => {
document.body.removeAttribute('rockloader))
})If you'd like to give this module a try, you can install it via the built-in modules manager in admin, or clone or download it from the RockLoaders GitHub repository. For more details check out the module's docs from RockLoader docs at aumrock.com, and if you still have questions, head down to the RockLoaders support forum thread.
Thanks to Bernhard for creating this module and sharing it with us!
New module: RockMoney
RockMoney is another new third party module for this week, also created by Bernhard Baumrock. As the name suggests, this module was created to handle money: with this module you can parse, modify, and format monetary values in various easy ways.
Here's a simplified usage example, borrowed from the RockMoney docs page at baumrock.com:
echo rockmoney()
->parse("1,4")
->minus(0.4)
->format(); // 1,00€As Bernhard explains in aforementioned docs, this may all seem trivial on the outside, but in reality doing calculations on decimals is more complicated than it may appear, and that's why a module like this can be extremely valuable. Especially since, when dealing with money, you usually don't want things like rounding issues to crop up.
RockMoney is based on the popular Money PHP library, which has been around for a long time, and is probably one of the most solid, battle-tested solutions for handling monetary values in PHP.
If you'd like to give this module a try, you can install it via the built-in modules manager, or clone or download the module's source code from the RockMoney GitHub repository. If you have any questions, head down to the RockMoney support forum thread.
Again big thanks to Bernhard for creating this module and sharing it with us!
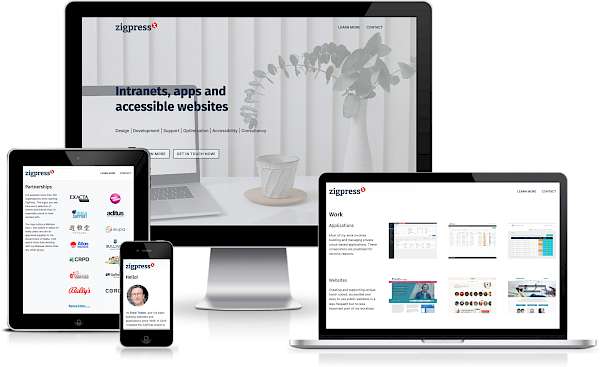
Site of the week: ZigPress
 Our latest site of the week belongs to ZigPress, the company of Drew Towler, an experienced developer specialized in intranets, apps, and accessible websites. Drew is experienced in numerous platforms, including ProcessWire, WordPress, Laravel, Symfony, and Craft — just to name a few.
Our latest site of the week belongs to ZigPress, the company of Drew Towler, an experienced developer specialized in intranets, apps, and accessible websites. Drew is experienced in numerous platforms, including ProcessWire, WordPress, Laravel, Symfony, and Craft — just to name a few.
I am now working increasingly with ProcessWire, a fast and extremely flexible platform. ProcessWire is not as well known as WordPress but is better suited to bespoke applications and sites.
— Drew Towler
The ZigPress website is a clean, very nicely designed single-pager with details about its authors specialties, organizations he's worked with, and projects he's worked on, some customer feedback, and — of course — a way to get in touch, i.e. a contact form. Though quite simple by design, this site has all you'd expect from a proper business website, and a nice design to boot.
As for behind the scenes details, there's a showcase forum thread with some technical details available at the ProcessWire support forum. The front-end of this site is largely custom-built, while some of the ProcessWire modules used behind the scenes include Repeater Matrix, AdminStyleRock, FrontendForms, Redirects, and WireMail SMTP.
Thanks to Drew for sharing this site with us, as well as sharing his experiences with ProcessWire so far; it's always nice to hear about folks finding ProcessWire, and really enjoying it as well.
Stay tuned for our next issue
That's it for the 546th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 1st of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Post a comment