The 77th issue of ProcessWire Weekly brings in all the latest news from the ProcessWire community. Modules, sites, and more. Read on!
In our 77th issue, we're going to take a look at the latest ProcessWire core updates for both development branches, 2.7.x and 3.0. We've also got a brand new site of the week, and a couple of new modules to introduce, so it's a packed issue once again.
We hope you enjoy our latest issue, and since it's already the end of October, we'd also like to wish Happy Halloween to all our readers! Newsletter subscribers will receive this a bit late for that, but hey – better late than never, right? :)
In case you have any feedback for us, our feedback form is always open. Thanks in advance for any suggestions and corrections you might have for us!
Latest core updates: second alpha release for ProcessWire 3.0, and the first release candidate for ProcessWire 2.7 (2.6.22)
This week we've got, again, two new versions of ProcessWire. The latest alpha release of the 3.0 branch brings in some really neat new stuff, and then there's 2.6.22, which is the first release candidate for the next stable ProcessWire version – 2.7.
Since 2.6.22 mainly contains minor tweaks and fixes, we'll put more focus on the new features in the 3.0 branch. Still, it should be noted that if things go as planned and nothing unexpected comes up, ProcessWire 2.7 might be just one week away.
Fingers crossed!
Compiled module and template files
The second alpha release of ProcessWire 3.0 introduces support for compiled module files, compiled template files, and a brand new module class File Compilers. Before we go into details, a few important points about the compilation process itself:
- It's fully automatic. You don't have to worry about it at all.
- If and when original files are changed, they are automatically recompiled.
- Compilation happens only once per each version of the source file, which practically eliminates unnecessary overhead.
The compilation process means copying the module (or template) file into the cache directory, making applicable changes, and then running the file from cache. Since the process is fully automated and happens once per each source file (unless the source file is changed), there's practically zero added overhead.
3.0 introduces namespace support, and under normal circumstances modules would need a namespace declaration. Modules written for 2.x obviously don't have this, and the compiled module file support allows us to add it automatically. This should make the bulk of 2.x modules compatible with 3.0 right out of the box.
Compiled template files introduce benefits of a similar nature: if a template file would otherwise require namespace declaration, automatic compilation will take care of that. There's also the added benefit of File Compiler modules, which we'll introduce next.
The new File Compiler module class
File Compilers are modules that affect the way the template file compilation works. The native template file compilation process exists mainly for namespace compatibility, but File Compilers take the compilation process one step further: just for an example, we're expecting to see support for certain templating languages introduced as File Compilers.
While it's true that we already have modules that add support for templating languages, the File Compiler method introduces some pretty sweet benefits for such modules. First of all, it provides a standardized framework for file compilation tasks, and second of all the compilation is guaranteed to happen only once per each source file version.
Introducing File Compiler Tags
First live example of File Compiler modules is File Compiler Tags, now shipped with the 3.0 branch. When enabled, it adds support for basic tag replacements in template files: in addition to <?= $page->title ?> or <?= $config->urls->templates ?>, you can also use {page.title} or {config.urls.templates}, etc. For page properties you can omit the first part and use just the property name: {title}.
While the tag syntax won't appeal to everyone, and using it is completely optional, it's a nice shorthand that could feel comfortable in certain simple setups – or when handling template files over to someone very uncomfortable with the concept of PHP templating. Additionally it serves as a good starting point for more complex File Compiler modules.
Don't forget to check out Ryan's latest post from the processwire.com blog for more details and practical examples!
DrLunesTypeManager, a template helper module for embedding web fonts
Dr Lunes Type Manager is a template helper for simplifying the task of embedding fonts from Typekit and Google Fonts. In a nutshell, the module outputs required scripts and adds necessary CSS classes to elements, so that you don't have to do it manually.
Getting started with this module is as simple as installing it, filling in the settings, and then calling the module's render method within your template files after including the jQuery library: <?= $modules->get('DrLunesTypeManager')->render() ?>.
For more details about the module and the options it provides, check out the Dr Lunes Type Manager GitHub repository or head down to the support forum thread.
Thanks to Alfredo Llanos for sharing this module with us!
AvbImage, an image manipulator module based on the Intervention Image library
AvbImage is a new image manipulator module built by İskender Totoğlu, the author of projects such as the AvbFastCache caching module and the Turkish translation of ProcessWire. AvbImage works on code level and provides features very similar to the Page Image Manipulator module.
Behind the scenes AvbImage makes use of the Intervention Image image handling and manipulation library, and includes a whole bunch of different features ranging from resizing and cropping images all the way to applying effects, masks, and so on. In other words, AvbImage is very much a full-featured image manipulation module.
For general support and questions, head down to the support forum thread, and for more details and a summary of all available image manipulation methods, check out the AvbImage GitHub repository.
Big thanks to İskender for sharing this module with us!
WireMailBranding, a WireMail module introducing support for email templates
Mail Branding is a new module built by Martijn Geerts and sponsored by Calago.nl. In a nutshell this module acts as an extra layer on top of the existing WireMail feature, and adds support for email templates – or, in other words, converts HTML emails to simple newsletters with ease!
The email templates are simply HTML files with a {bodyHTML} tag indicating where content should appear. The path of a template file is passed to Mail Branding as an argument and the module takes care of the rest. Emogrifier is included for optional inlining of styles – often tedious task necessary for various email clients out there.
For more details and usage instructions check out the GitHub repository. For general questions and support, head down to the support forum thread. Please keep in mind that this module is in development and tagged as "alpha" in our modules directory!
Thanks to Martijn for building and sharing this module with us, and special thanks to Calago for sponsoring it – we're always happy to see sponsors who understand the benefits of open source!
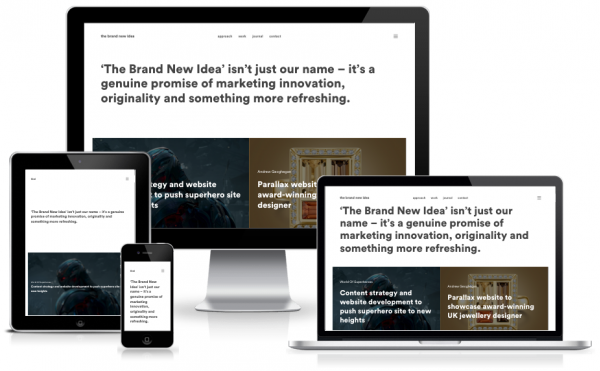
Site of the week: The Brand New Idea
 The Brand New Idea is a marketing agency based in Sheffield, UK. Recently introduced by Tom via a thread at our support forum, their new site is powered by ProcessWire, and looks absolutely stunning.
The Brand New Idea is a marketing agency based in Sheffield, UK. Recently introduced by Tom via a thread at our support forum, their new site is powered by ProcessWire, and looks absolutely stunning.
Apart from some rather quirky effects, the site has a simple feel to it: text is big, bold, and readable; content is neatly organized into blocks with the occasional, matching carousel; even the menu is nearly identical between small and big screens. While a lot of sites these days choose the responsive approach, what makes The Brand New Idea stand out is that the mobile experience is very much on par with that you get on a big screen – just as it should be, of course!
Behind the scenes the very neat layout is based on the uikit front-end framework and resource minification is handled by AIOM+. Then again, that's just about all we can tell from the outside; if you have questions or comments regarding the implementation, we'd suggest heading down to the aforementioned forum thread.
Thanks to Tom for sharing this site with us – it's another great example of realizing one's own goals by utilizing the flexibility and innate power of ProcessWire!
Stay tuned for our next issue
That's it for the 77th issue of ProcessWire Weekly. We'll be back with more news, updates, and content Saturday, 7th of November. As always, ProcessWire newsletter subscribers will get our updates a few days later.
Thanks for staying with us, once again. Hope you've had a great and productive week, and don't forget to check out the ProcessWire forums for more interesting topics. Until next week, happy hacking with ProcessWire!
Martijn Geerts on Saturday 31st of October 2015 15:11 pm
Thanks for mentioning WireMailBranding and for writing the weekly. Every Saturday it is a pleasure to read it!
Renobird on Saturday 31st of October 2015 16:26 pm
Excellent as always, and without fail you cover something I missed on the forums this week. Cheers!